Block Icons With Text: Difference between revisions
| Line 70: | Line 70: | ||
To adjust the icon's width, simply enter the extra class into the ''CSS classes'' field: '''image-width-100''' (replace '''100''' with the desired value). | To adjust the icon's width, simply enter the extra class into the ''CSS classes'' field: '''image-width-100''' (replace '''100''' with the desired value). | ||
===== Change the SVG icons | ===== Change the color of SVG icons ===== | ||
Here are steps to adjust the SVG icon's color: | Here are steps to adjust the SVG icon's color: | ||
Revision as of 07:48, 28 August 2023
General Configuration
Icons With Text (previously Features block) helps you create separate content blocks (Each block comes with its heading, description, and icon). You can easily position the icon (left, right, center, or bottom) to pair with the wrapped text.
See Features block examples here, here, or here.
From the Shopify theme editor, click on Icons With Text (previously Features block) on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Image Position | Set the position of the icon (left, right, center, bottom) to pair with the wrapped text. Applied to desktop view only. |
| Text Alignment | Align all content elements to the left, right, or center. |
| CSS classes | Enter Custom CSS classes:
INFO: Currently, the metaobjects used as a dynamic source can be used on 3 page types: product page, store page, and blog post page. NOTE: The Slider and Metaobject features are only available for the PRO plan. To add multiple classes, enter the classes with space between them. |
| Mobile | Set the number of featured content blocks displayed per row on Mobile devices (Less than 576px). |
| Tablet | Set the number of featured content blocks displayed per row on Tablet devices (576px - 991px). |
| Desktop | Set the number of featured content blocks displayed per row on Desktop devices (992px and up). |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Item Title | Enter the title of each featured content block. |
| Icon | Upload the SVG Icon, Icon Font, or Image |
| Body | Add and style (bold, italic, add link) the text content that appears on each block. |
How to add SVG icons to Icons With Text
Upload SVG icons
Using metaobjects to load SVG icons as a dynamic source
NOTE: The Metaobject feature is only available for the PRO plan.
Step 1: Enter this CSS class into the CSS Classes field: dynamic-source
This field allows you to add multiple CSS classes, make sure you enter all the CSS classes with space between them.
Step 2: Create and use metaobjects by following this guide.
NOTE: Currently, the Easy Content Builder supports metaobjects as a dynamic source that you can use on 3 page types: product page, store page, and blog post page.
Set the icon width
To adjust the icon's width, simply enter the extra class into the CSS classes field: image-width-100 (replace 100 with the desired value).
Change the color of SVG icons
Here are steps to adjust the SVG icon's color:
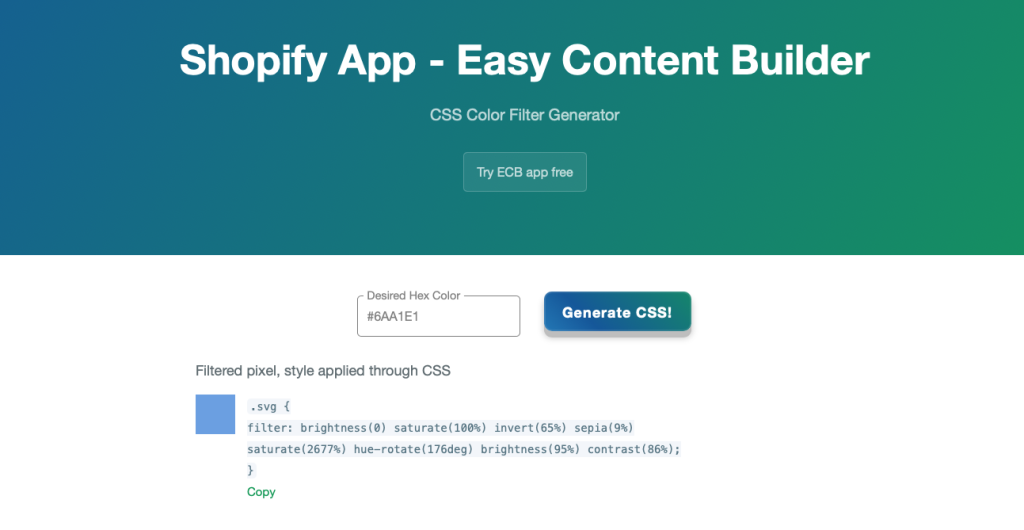
- Step 1: Convert your HEX color to CSS filter property.
- Simply use this free tool, enter your HEX color format (e.g. #121212) to convert to CSS filter property. Then, copy the generated CSS filter result.

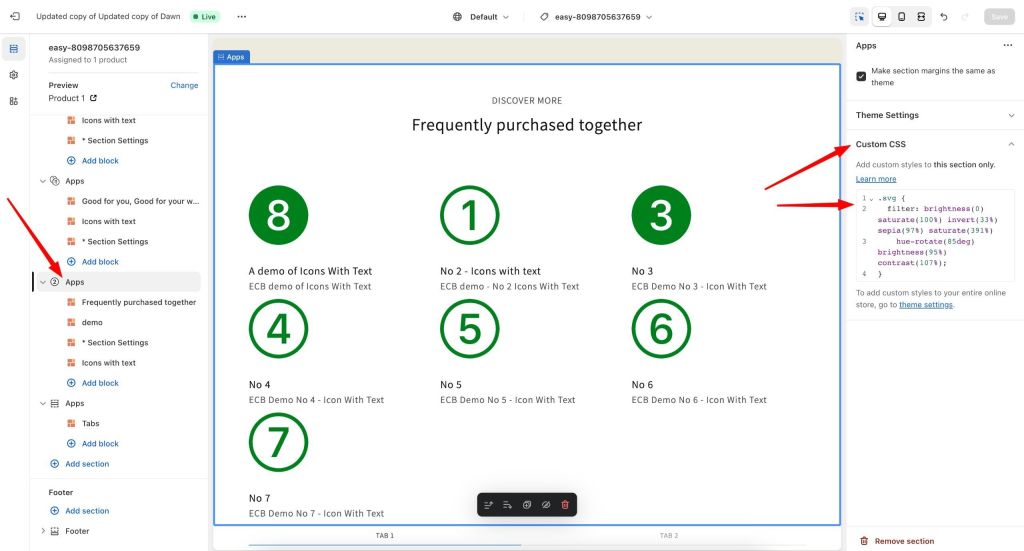
- Step 2: Navigate back to your Theme Editor > click on the App section containing the Icons With Text block where you want to change the SVG icons' color.
- Step 3: Paste the generated CSS filter property into the Custom CSS field. And hit Save.
Set the Heading font-weight
You may want to use additional classes to set the weight of the title to bold when needed. Add one of the classes below to the field 'Item Style':
- uk-title-bold: set the Heading's weight to bold (See the Icons with text demo with bold title)
- uk-text-bold: set the weight of both the Heading and body text to bold
Apply a different color to text element
You can also use one of these classes to apply a different color to text elements.
- uk-text-muted: Add this class to mute text.
- uk-text-emphasis: Add this class to emphasize text.
- uk-text-primary: Add this class to emphasize text with the primary color.
- uk-text-secondary: Add this class to emphasize text with the secondary color.
- uk-text-success: Add this class to indicate success.
- uk-text-warning: Add this class to indicate a warning.
- uk-text-danger: Add this class to indicate danger.
Add a Testimonial Carousel
NOTE: This feature is only available for PRO plan.
You can use Icons With Text block to create a Testimonial carousel by entering these additional classes into the Item Style field:
- slider: to enable the carousel
- slider-nav: to enable the arrow navigation
Note: You can add multiple classes, just type the classes with space between them.
How to create a Testimonial:
- Step 1: Create a Section Settings to control the global settings of the carousel (The whole block width, background color, etc.)
- Step 2: Insert the title
- Step 3: Insert the Icon (SVG, Icon font, or Image)
- Step 4: Insert the body text
Note: You can define the number of Testimonial items per row from 1 up to 6 items (using the Mobile & Desktop configuration).
Below is an example of a Testimonial carousel that displays 3 items:
Create layout boxes with different card styles
You can add a specific card style to the Icons with text block by using these additional classes:
uk-card-primary uk-height-1-1 uk-padding
By default, you can apply three styles to cards:
- uk-card-default: create a visually styled box.
- uk-card-primary: emphasize the card with a primary color.
- uk-card-secondary: give the card a secondary background color.