Block Tab: Difference between revisions
No edit summary |
mNo edit summary |
||
| (19 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Block: Tab}} | |||
This block lets you divide your content into tabs vertically. | This block lets you divide your content into tabs vertically. | ||
{{Note|NOTE: This block is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.|inline}} | |||
== What is the Tab section perfect for? == | |||
You have various options to use the Tab section for your Shopify themes: | |||
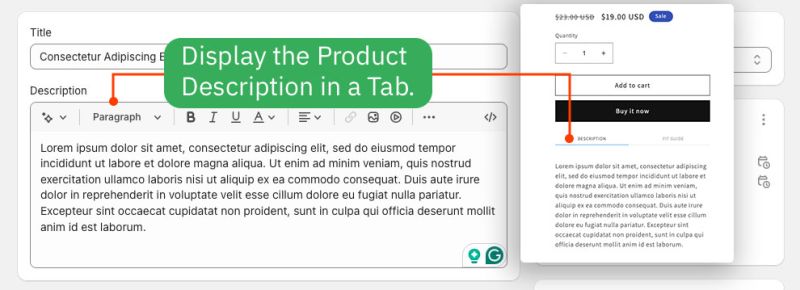
* Display the default Product Description in a Tab section: [[File:Tab-product-desc2.jpg|frameless|800x800px]] | |||
* Add custom Product Information tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/reading-desk-lamp here]. | |||
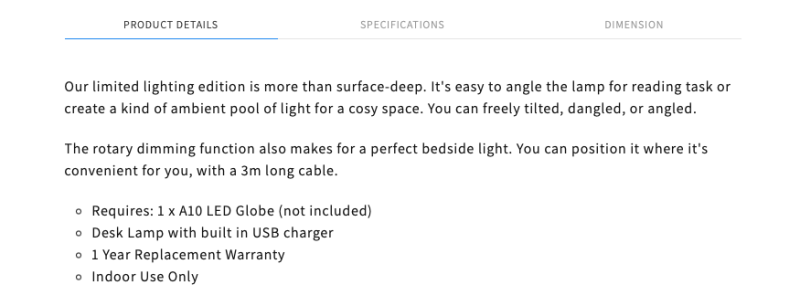
:[[File:Ecb-tab-demo.png|border|frameless|800x800px]] | |||
* Specification tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/sport here]. | |||
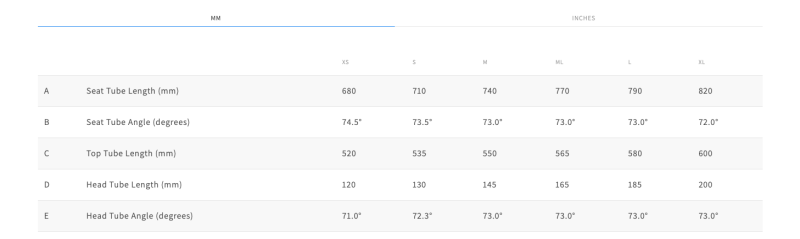
:[[File:Ecb-tab-demo3.png|border|frameless|800x800px]] | |||
* Vertical tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/clothing here]. | |||
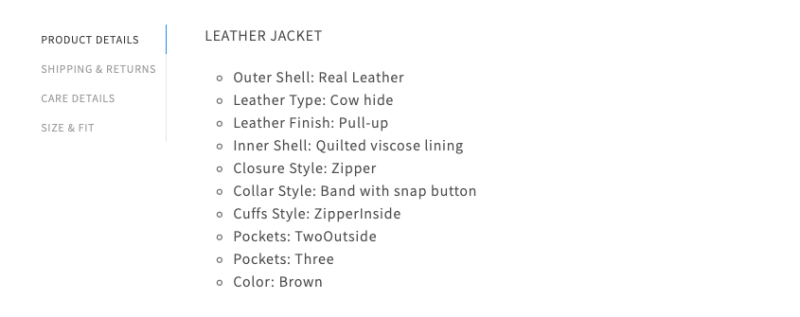
:[[File:Ecb-tab-demo2.png|border|frameless|800x800px]] | |||
== How to add Tab section == | |||
*'''Step 1''': Add a '''Section Settings''' section that allows you to control the global settings of the '''Tab''' section. | |||
:In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options. | |||
:{{Note|Note: If you include the '''Tab''' in the core product information, skip the step for adding '''Section Settings'''. Just add the '''Tab'''. [[File:Ecb add section core product info.jpg|800px|frameless]]|reminder}} | |||
*'''Step 2''': Add a '''Tab''' section and customize the settings according to your preferences. | |||
:[[File:Block tab.png|1200x1200px]] | |||
{{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | |||
==Customize Tab section== | |||
=== Tab global settings === | |||
From the Shopify theme editor, click on '''Tabs''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Tabs''' on the sidebar to view the details of settings. | ||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
!Description | !Description | ||
|- | |||
|Position | |||
|Set a position of Tabs - Top, Left, or Right. | |||
|- | |||
|Animation | |||
|Set slide animation for tab content. | |||
|- | |||
|Text Size | |||
|Set the text size for tab content - Small, Default, Large. | |||
|- | |- | ||
|Item Title | |Item Title | ||
| Line 15: | Line 50: | ||
|Body | |Body | ||
|Enter content for each tab. | |Enter content for each tab. | ||
To display the product descriptions in a tab, enter the shortcode: '''[description]''' | |||
|- | |- | ||
|Custom HTML | |Custom HTML | ||
|Add snippets of HTML to your tabs to display custom content. | |Add snippets of HTML to your tabs to display custom content. | ||
|- | |- | ||
| | |Animate On Scroll | ||
| | |This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | ||
|- | |- | ||
|Margin | |||
|Set the vertical spacing between elements. | |||
|Margin | |||
|Set the | |||
|} | |} | ||
==Use cases== | |||
=== Display the Product Description as a Tab section=== | |||
Here are steps: | |||
'''Step 1''': Create or update a product description | |||
*From your Shopify admin, click '''Products''' to go to the Products page. | |||
*From the Products page, click '''Add Product'''. | |||
*Enter a product title and product description, along with additional details. | |||
:[[File:Tab-product-desc2.jpg|frameless|800x800px]] | |||
*Click '''Save''' product. | |||
'''Step 2''': Load the product description in a Tab | |||
Suppose that you already created a template using Easy Content Builder. Then, follow the steps below to edit that template and add the Description to the Tab section: | |||
{{Note|If you've no template created by Easy Content Builder, create a new one by following [[Get_Started#Adding_your_first_template|this guide]].|inline}} | |||
*From your Shopify admin, click '''Apps''' > '''Easy Content Builder'''. | |||
*From the Easy Content Builder dashboard, click '''Manage Templates'''. Find the template that you want to edit, and then click '''Customize'''. | |||
* From the theme editor, click '''+ Add Section''' in the sidebar. | |||
*Scroll down the list of available blocks prebuilt by the Easy Content Builder and click '''Tabs'''. | |||
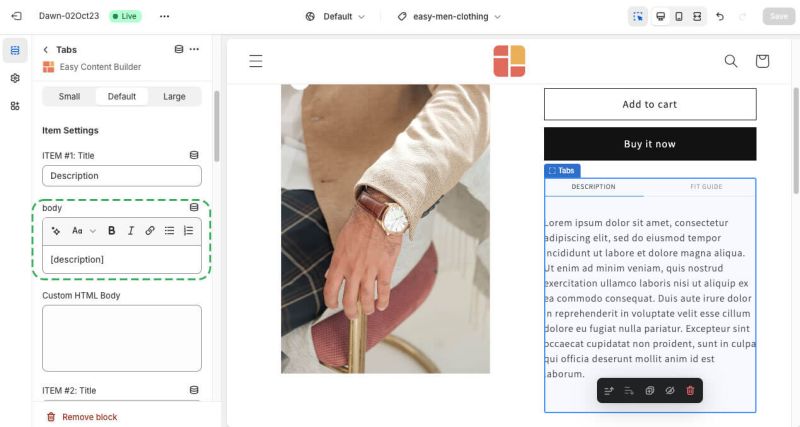
*Open the Tabs configuration panel and enter the item title. To display the product descriptions in a tab, enter the shortcode into the body field: '''[description]''' | |||
:[[File:Tab-show-product-desc.jpg|frameless|800x800px]] | |||
*Click '''Save'''. | |||
===Create Tab metaobjects=== | |||
{{Note|NOTE: The Tab metaobject feature is only available for the PRO plan. |inline}} | |||
=====When to use Tab metaobjects===== | |||
Metaobjects are handy when you want to add fully custom Tab content per product/page using a single template. That means some (or all) products/pages have unique Tab sections specific to each product/page, even though they use the same Template. | |||
[[File:Ecb-metaobject-usecase.jpg|frameless|500x500px]] | |||
=====How to use Tab metaobjects===== | |||
Check out the [[Create MetaObjects#How to create Tabs/Accordions metaobjects|setup guide]]. | |||
{{Note|If you want to create a metaobject template for an entirely custom data structure such as Cooking Recipes, Ingredient Lists, Book metadata, Technical Product specifications, etc, use ECB Media and ECB Rich Text Metaobjects by following [[Create_MetaObjects#How_to_create_a_metaobject_template_using_Easy_Content_Builder|this guide]].|reminder}} | |||
==Add other content blocks== | |||
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
{{Note|See [https://easy-content-builder-demo.myshopify.com/pages/section-variations all content blocks] available that you can add to a section.|reminder}} | |||
Latest revision as of 12:28, 22 May 2025
This block lets you divide your content into tabs vertically.
What is the Tab section perfect for?
You have various options to use the Tab section for your Shopify themes:
- Add custom Product Information tabs: see an example here.
- Specification tabs: see an example here.
- Vertical tabs: see an example here.
How to add Tab section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Tab section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add a Tab section and customize the settings according to your preferences.
Customize Tab section
Tab global settings
From the Shopify theme editor, click on Tabs on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Position | Set a position of Tabs - Top, Left, or Right. |
| Animation | Set slide animation for tab content. |
| Text Size | Set the text size for tab content - Small, Default, Large. |
| Item Title | Enter a title for each tab. |
| Body | Enter content for each tab.
To display the product descriptions in a tab, enter the shortcode: [description] |
| Custom HTML | Add snippets of HTML to your tabs to display custom content. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Use cases
Display the Product Description as a Tab section
Here are steps:
Step 1: Create or update a product description
- From your Shopify admin, click Products to go to the Products page.
- From the Products page, click Add Product.
- Enter a product title and product description, along with additional details.
- Click Save product.
Step 2: Load the product description in a Tab
Suppose that you already created a template using Easy Content Builder. Then, follow the steps below to edit that template and add the Description to the Tab section:
- From your Shopify admin, click Apps > Easy Content Builder.
- From the Easy Content Builder dashboard, click Manage Templates. Find the template that you want to edit, and then click Customize.
- From the theme editor, click + Add Section in the sidebar.
- Scroll down the list of available blocks prebuilt by the Easy Content Builder and click Tabs.
- Open the Tabs configuration panel and enter the item title. To display the product descriptions in a tab, enter the shortcode into the body field: [description]
- Click Save.
Create Tab metaobjects
When to use Tab metaobjects
Metaobjects are handy when you want to add fully custom Tab content per product/page using a single template. That means some (or all) products/pages have unique Tab sections specific to each product/page, even though they use the same Template.
How to use Tab metaobjects
Check out the setup guide.
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.