Block Accordion: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| (26 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Block: Accordion}} | |||
This content block helps you build vertically collapsing accordions. | This content block helps you build vertically collapsing accordions. | ||
{{Note|NOTE: Accordion is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.|inline}} | |||
{{Note|By default, Easy Content Builder offers support for structured data (schema.org) to generate rich snippets for the Accordion section, ultimately enhancing the SEO performance of your Shopify store.|reminder}} | |||
===What is the Accordion section perfect for?=== | ===What is the Accordion section perfect for?=== | ||
You have various options to use the Accordion section for your Shopify themes: | You have various options to use the Accordion section for your Shopify themes: | ||
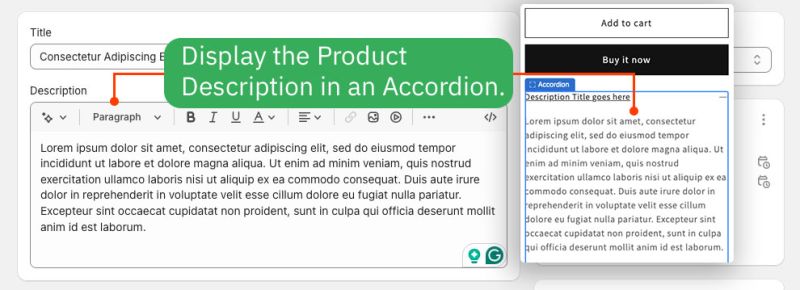
*Display the Product Description in the Accordion: | |||
:[[File:Accordion product description.jpg|frameless|800x800px]] | |||
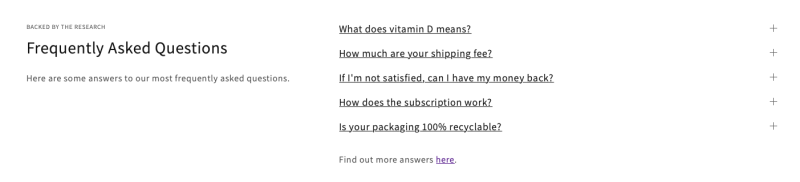
*FAQ: See an example [https://easy-content-builder-demo.myshopify.com/products/vitamin-d-boost here]. | *FAQ: See an example [https://easy-content-builder-demo.myshopify.com/products/vitamin-d-boost here]. | ||
:[[File:Ecb-accordion-demo1.png|border|frameless|800x800px]] | :[[File:Ecb-accordion-demo1.png|border|frameless|800x800px]] | ||
| Line 12: | Line 17: | ||
:[[File:Ecb-accordion-demo2.png|border|frameless|800x800px]] | :[[File:Ecb-accordion-demo2.png|border|frameless|800x800px]] | ||
=== | === How to add Accordion section === | ||
*'''Step 1''': Add a '''Section Settings''' section that allows you to control the global settings of the '''Accordion''' section. | |||
:In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options. | |||
:{{Note|Note: If you include the '''Accordion''' in the core product information, skip the step for adding '''Section Settings'''. Just add the '''Accordion'''. [[File:Ecb add section core product info.jpg|800px|frameless]]|reminder}} | |||
*'''Step 2''': Add an '''Accordion''' section and customize the settings according to your preferences. | |||
:[[File:Block accordion.png|1200x1200px]] | |||
{{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | |||
==Customize Accordion== | |||
=== Accordion global settings === | |||
From the Shopify theme editor, click on Accordion on the sidebar to view the details of settings. | From the Shopify theme editor, click on Accordion on the sidebar to view the details of settings. | ||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
| Line 38: | Line 55: | ||
|- | |- | ||
|Body | |Body | ||
|The details of the accordion content | |The details of the accordion content. | ||
To display the product descriptions as a collapsible accordion, enter the shortcode: '''[description]''' | |||
|- | |- | ||
|Max Width | |Max Width | ||
| Line 53: | Line 71: | ||
|} | |} | ||
===Display the Product Description as an Accordion=== | |||
Here are steps: | |||
'''Step 1''': Create or update a product description | |||
*From your Shopify admin, click '''Products''' to go to the Products page. | |||
*From the Products page, click '''Add Product'''. | |||
*Enter a product title and product description, along with additional details. | |||
:[[File:Accordion-description-editor.jpg|frameless|800x800px]] | |||
*Click '''Save''' product. | |||
'''Step 2''': Load the product description in an Accordion | |||
Suppose that you already created a template using Easy Content Builder. Then, follow the steps below to edit that template and add the Description to the Accordion section: | |||
{{Note|If you've no template created by Easy Content Builder, create a new one by following [[Get_Started#Adding_your_first_template|this guide]].|inline}} | |||
*From your Shopify admin, click '''Apps''' > '''Easy Content Builder'''. | |||
*From the Easy Content Builder dashboard, click '''Manage Templates'''. Find the template that you want to edit, and then click '''Customize'''. | |||
*From the theme editor, click '''+ Add Section''' in the sidebar. | |||
*Scroll down the list of available blocks prebuilt by the Easy Content Builder and click '''Accordion'''. | |||
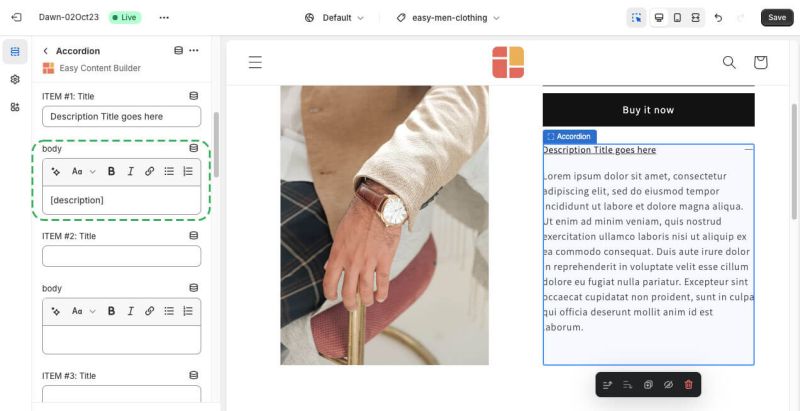
*Open the Accordion configuration panel and enter the item title. To display the product descriptions in a collapsible accordion, enter the shortcode into the body field: '''[description]''' | |||
:[[File:Accordion-description.jpg|frameless|800x800px]] | |||
*Click '''Save'''. | |||
== Use cases== | |||
=== Create Accordion metaobjects === | === Create Accordion metaobjects === | ||
{{Note|NOTE: The Accordion metaobject feature is only available for the PRO plan. |inline}} | {{Note|NOTE: The Accordion metaobject feature is only available for the PRO plan. |inline}} | ||
| Line 65: | Line 111: | ||
{{Note|If you want to create a metaobject template for an entirely custom data structure such as Cooking Recipes, Ingredient Lists, Book metadata, Technical Product specifications, etc, use ECB Media and ECB Rich Text Metaobjects by following [[Create_MetaObjects#How_to_create_a_metaobject_template_using_Easy_Content_Builder|this guide]].|reminder}} | {{Note|If you want to create a metaobject template for an entirely custom data structure such as Cooking Recipes, Ingredient Lists, Book metadata, Technical Product specifications, etc, use ECB Media and ECB Rich Text Metaobjects by following [[Create_MetaObjects#How_to_create_a_metaobject_template_using_Easy_Content_Builder|this guide]].|reminder}} | ||
==Add other content blocks== | |||
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
{{Note|In addition to the '''Accordion''' section, you can utilize the '''[https://easy-content-builder-demo.myshopify.com/pages/section-icons-with-text Icons With Text]''' to create a collapsible section. Take a look at the step-by-step guide available [[Block_Icons_With_Text#Collapsible_Text_Columns_with_Icons.|here]].|reminder}} | |||
{{Note|See [https://easy-content-builder-demo.myshopify.com/pages/section-variations all content blocks] available that you can add to a section.|inline}} | |||
Latest revision as of 12:09, 22 May 2025
This content block helps you build vertically collapsing accordions.
What is the Accordion section perfect for?
You have various options to use the Accordion section for your Shopify themes:
- Display the Product Description in the Accordion:
- FAQ: See an example here.
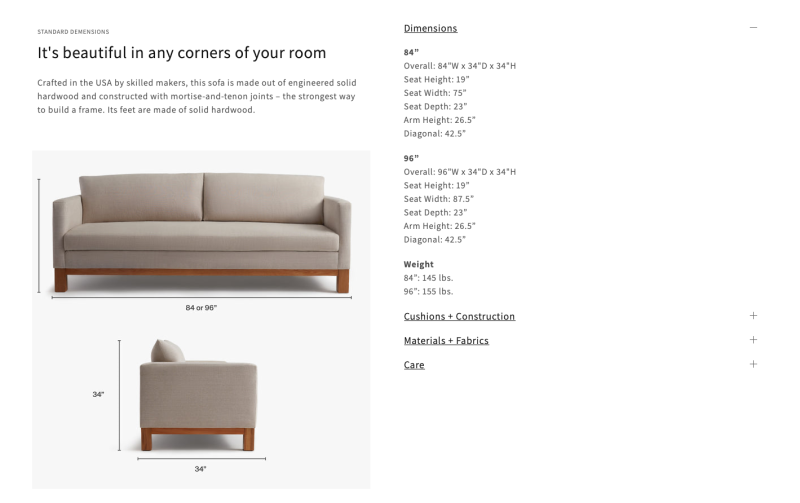
- Specifications: See an example here.
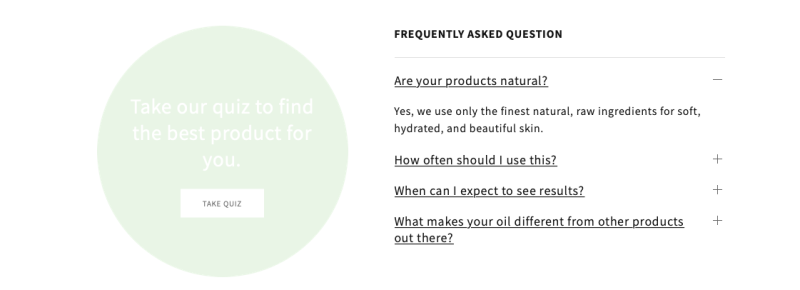
- FAQ 2: See an example here.
How to add Accordion section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Accordion section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add an Accordion section and customize the settings according to your preferences.
Customize Accordion
Accordion global settings
From the Shopify theme editor, click on Accordion on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| No Collapsing | By default, all accordion items can be collapsed. Enable this setting to prevent this behavior and always maintain one open item. |
| Multiple Open Items | To display multiple content sections simultaneously without collapsing when the other is opened. |
| Title Size | Change the heading size to H1, H2, H3, H4, H5, or H6. |
| Text Size | Set the body text size - Small, Default, Large |
| Item Title | The title of the accordion content |
| Body | The details of the accordion content.
To display the product descriptions as a collapsible accordion, enter the shortcode: [description] |
| Max Width | Set the width of the Accordion container in pixel. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
| Padding | Set spacing between elements and their content. |
Display the Product Description as an Accordion
Here are steps:
Step 1: Create or update a product description
- From your Shopify admin, click Products to go to the Products page.
- From the Products page, click Add Product.
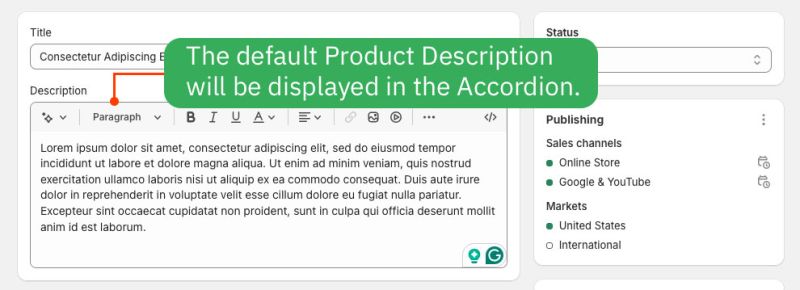
- Enter a product title and product description, along with additional details.
- Click Save product.
Step 2: Load the product description in an Accordion
Suppose that you already created a template using Easy Content Builder. Then, follow the steps below to edit that template and add the Description to the Accordion section:
- From your Shopify admin, click Apps > Easy Content Builder.
- From the Easy Content Builder dashboard, click Manage Templates. Find the template that you want to edit, and then click Customize.
- From the theme editor, click + Add Section in the sidebar.
- Scroll down the list of available blocks prebuilt by the Easy Content Builder and click Accordion.
- Open the Accordion configuration panel and enter the item title. To display the product descriptions in a collapsible accordion, enter the shortcode into the body field: [description]
- Click Save.
Use cases
Create Accordion metaobjects
When to use Accordion metaobjects
Metaobjects are handy when you want to add fully custom Accordion section per product/page using a single template. That means some (or all) products/pages have unique Accordion sections specific to each product/page, even though they use the same Template.
How to use Accordion metaobjects
Check out the setup guide.
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.