Block Section Settings: Difference between revisions
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Block: Section Settings}} | |||
===What is the Section Setting for?=== | ===What is the Section Setting for?=== | ||
Easy Content Builder uses '''Section Settings''' as a special block to determine your ideal responsive layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (mask color, mask image, background video, parallax animation, etc.) within the section itself. | Easy Content Builder uses '''Section Settings''' as a special block to determine your ideal responsive layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (mask color, mask image, background video, parallax animation, etc.) within the section itself. | ||
| Line 47: | Line 49: | ||
*One Column | *One Column | ||
*Two Columns | *Two Columns | ||
*Two Columns: First Block Right | *Two Columns: First Block Right | ||
:'''First Block Right''' refers to the main content block you want to show on the right column | :'''First Block Right''' refers to the main content block you want to show on the right column, and other blocks will be displayed on the left column. To keep an app block in the First Block position, drag it to reorder it on top of other blocks. | ||
:[[File:Ecb-2col-1stblockright.jpg|border|frameless|800x800px]] | :[[File:Ecb-2col-1stblockright.jpg|border|frameless|800x800px]] | ||
*Two Columns: First Block Left | *Two Columns: First Block Left | ||
:'''First Block Left''' refers to the main content block you want to show on the left column | :'''First Block Left''' refers to the main content block you want to show on the left column, and other blocks will be displayed on the right column. To keep an app block in the First Block position, drag it to reorder it on top of other blocks. | ||
:[[File:Ecb-2col-1stblockleft.jpg|border|frameless|800x800px]] | :[[File:Ecb-2col-1stblockleft.jpg|border|frameless|800x800px]] | ||
*Three Columns | *Three Columns: The first column's width is specified based on the main block width, the remaining columns will be the same width. | ||
* Three Equal Columns: Three columns will each automatically be 33.33% wide. | |||
*Three Columns: First Block Right | *Three Columns: First Block Right | ||
:'''First Block Right''' refers to the main content block you want to show on the right column | :'''First Block Right''' refers to the main content block you want to show on the right column, and other blocks will be displayed on the 1st and middle columns. To keep an app block in the First Block position, drag it to reorder it on top of other blocks. | ||
:[[File:Ecb-3col-1stblockright.jpg|border|frameless|800x800px]] | :[[File:Ecb-3col-1stblockright.jpg|border|frameless|800x800px]] | ||
*Three Columns: First Block Left | *Three Columns: First Block Left | ||
:'''First Block Left''' refers to the main content block you want to show on the 1st left column | :'''First Block Left''' refers to the main content block you want to show on the 1st left column, and other blocks will be displayed on the middle and 3rd columns. To keep an app block in the First Block position, drag it to reorder it on top of other blocks. | ||
:[[File:Ecb-3col-1stblockleft.jpg|border|frameless|800x800px]] | :[[File:Ecb-3col-1stblockleft.jpg|border|frameless|800x800px]] | ||
* Four Equal Columns | * Four Equal Columns | ||
| Line 75: | Line 73: | ||
| Row Gap | | Row Gap | ||
|Set the gap (in pixels) between the rows | |Set the gap (in pixels) between the rows | ||
|- | |||
|Background Video | |||
|Click Select Video and upload the video that will be used as the background of a section. Once added, you can tab the Change button below the video to delete or change the video. | |||
|- | |- | ||
| Background Color | | Background Color | ||
Latest revision as of 03:20, 30 May 2024
What is the Section Setting for?
Easy Content Builder uses Section Settings as a special block to determine your ideal responsive layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (mask color, mask image, background video, parallax animation, etc.) within the section itself.
You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section.
Below are some examples of how you can use the Section Settings block for your Shopify themes:
- Set up multiple-column layouts:
- Add a full-width layout: see an example here.
- Add a background video: see an example here.
- Add a mask color: see an example here (a dark green color layer on top of the background image.)
- Add a mask image: see an example here (a subtle texture layer on top of the background image.)
- Add column/row gap: see an example here.
- Add animation on scrolling: see an example here.
Details of settings
From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings.
General Configuration
Add content blocks
Now you can add many content blocks to the section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
Customization FAQs
Set up multiple-column layouts
- Learn how to set up multi-column layouts:
- 1-col boxed layout
- 1-col with Background Image
- 2-col with Flexible Col Width
- 2-col with Blank Sections
- Hierarchical Grids (6 layout options)
- We suggest you install the Theme Section Kit to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the Theme Section Kit here.
Set the Text color
Learn how to set the Text color here.
Set the Background color
Learn how to set the background color (applied to the whole section) here.
Set the Container Background color
Learn how to set the Container Background color (applied to the background of the content area instead of the full-width background) here.
Adjust the padding/margin of each section
- Learn how to adjust the padding/margin of each section here
Adjust the font size, rounded corners, background color
- Learn how to adjust the font size, rounded corners (border-radius), background color here
Custom CSS
- Learn how to customize your Shopify themes (change your font size, button, background, border radius, etc.) with Custom CSS using Easy Content Builder: 5-min video tutorial.
- For Pro plan: In addition to the standard Custom CSS feature, you have an Automatically Generate CSS option - a handy way to customize your theme without coding. Learn more.

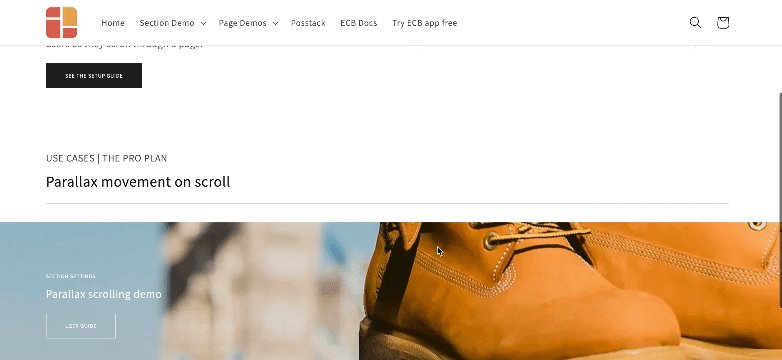
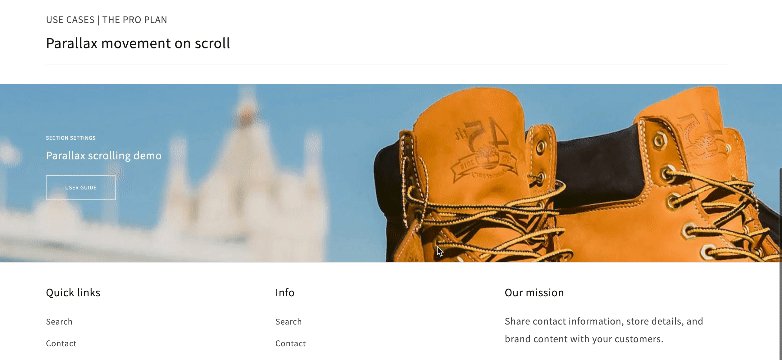
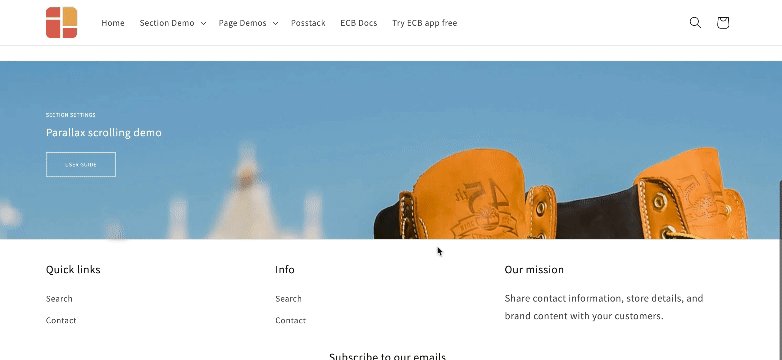
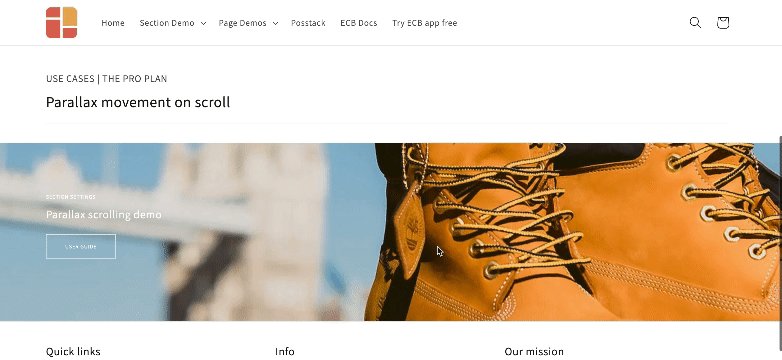
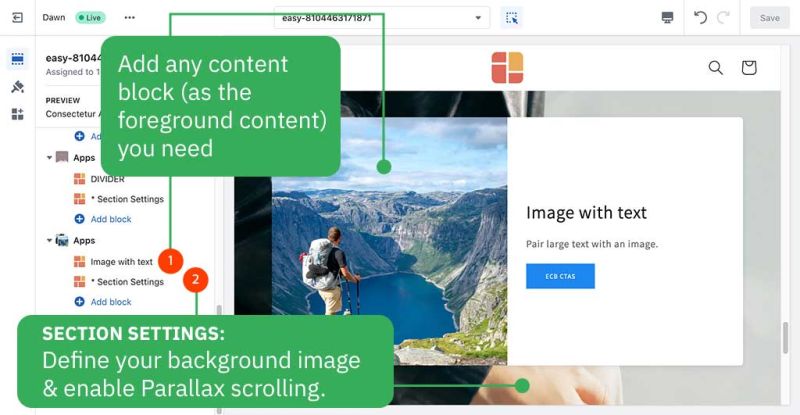
How to enable parallax scrolling
Parallax effects involve a page's background moving at a different speed than the foreground content.
NOTE: Supposed that you already created a Section Settings (where you upload your background image) and content blocks used as the foreground content, like this screenshot:
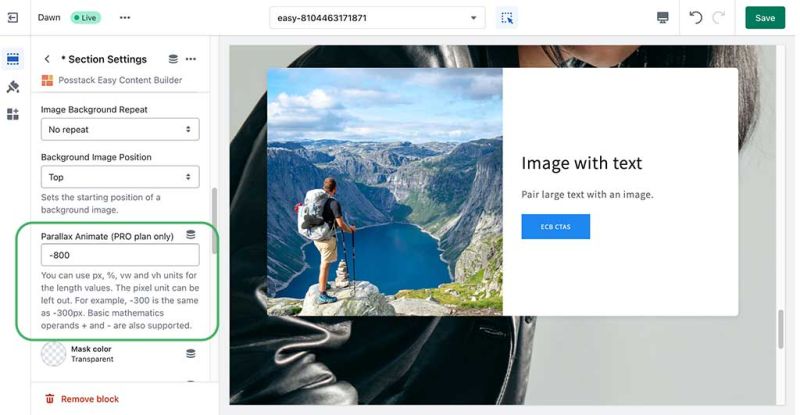
Enable a parallax movement on scroll:
Enter the Background Y position (the vertical position for the background image). In this demo, we applied the parallax scrolling to 2 sections (one with a value of -800; one with a value of 400).
Please note you can use px, %, vw, or vh units.
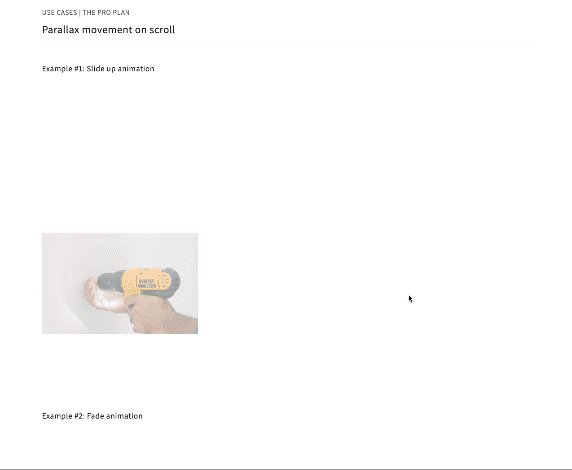
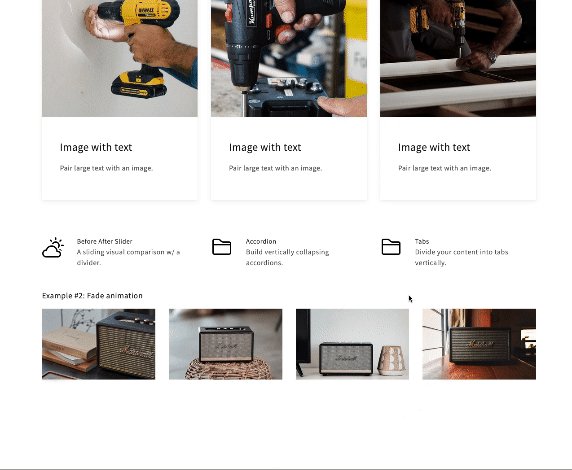
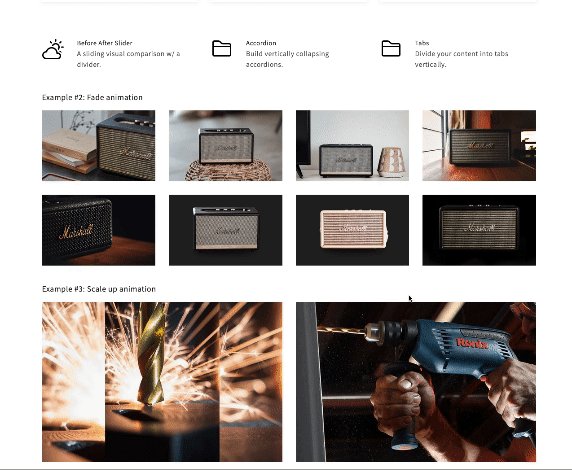
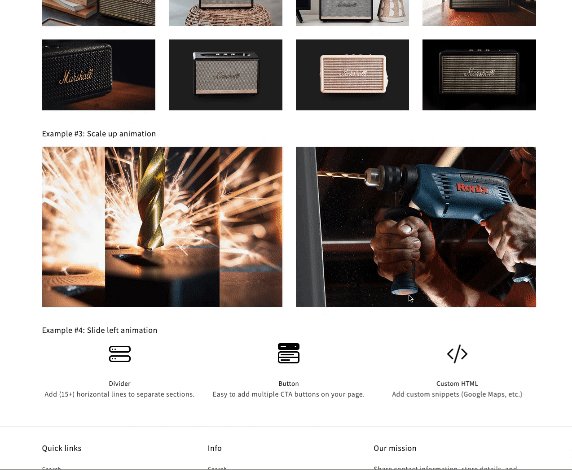
How to enable animations on scrolling
Easy Content Builder lets you apply different types of animation to elements at the section level as you scroll down the page.
Steps to enable on-scroll animation:
- Add Section Settings section (where you control the global configuration of the section, such as column layout, width, background color, etc.)
- Add a section you want to display (for example, Accordion, Before & After slider, etc). Under this section configuration, navigate to Animate on scroll field and set your desired animation effect (Slide up, Fade, Slide up, Slide left, Slide right, or Scale up)
How to create a full-width section
Steps to set a section full-width:
- Add Section Settings section (where you control the global configuration of the section, such as column layout, width, background color, etc.)
- Under the Section Settings configuration, enable the Full Width Container.
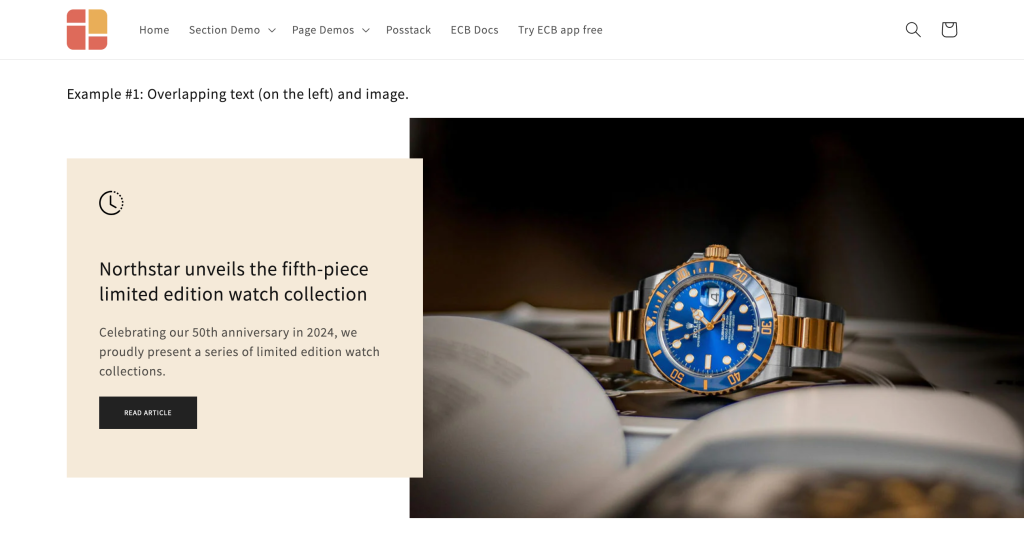
Overlapping Image with text
Easy Content Builder lets you overlap a rich content column over an image. For example, you create an overlap effect with a text block in one column on the right, overlapping an image on the left so that the text is on top of the image.
You can easily specify the width (percent) and position (left/right) of the image and rich content column.
Common use cases:
- A rich text section overlaps an image
- An image overlaps an image
- A scrolling image carousel overlaps an image
- A Before & After slider overlaps an image
- A video overlaps an image
- A featured product slider overlaps an image
Here are steps to create the sample section above with overlapping text and image:
Step 1: Add Section Settings block and configure as follows:
- Container Max Width: leave it blank.
- Desktop layout: Two Col: First Block Left, Remains Right
- Main Column Width: 40 (this refers to the width of the main text block that will overlap the background image)
- Background image: upload your desired image
- Background image for mobile: upload your desired image
- Background Image Position: Right
- Note: The Background Image Position must match the Desktop Layout field.
- To show the image on the right, the text column on the left: set Background Image Position: right and set Desktop Layout: Two Col: First Block Left, Remains Right.
- To show the image on the left, the text column on the right: set Background Image Position: left and set Desktop Layout: Two Col: First Block Right, Remains Left.
- Background Image Width: 60 (this refers to the width of the image displayed below the text section)
- Padding top: leave it blank.
- Padding bottom: leave it blank.
- Container Padding top: 50px
- Container Padding top: 50px
You can adjust the configurations as you wish.
Step 2: Add Section Title section with the following configurations:
- Insert the Title, Tagline, Description, Icons as you wish.
- Background color: specify your desired color (we used #f5ead9 for the demo purposes)
- Margin: No margin
- Padding: Medium
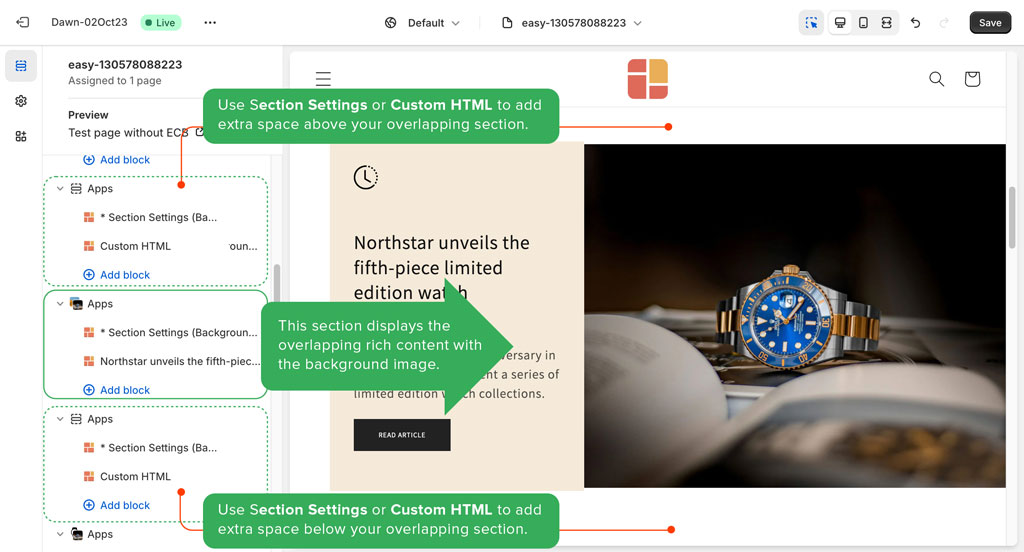
Step 3 (Optional): Add space above and below the current section you've created.
You can add extra space above/below your overlapping image and rich content section by using one of the following options:
- Option 1: Add a new Section Settings and specify Container Padding Top and Container Padding Bottom to define your desired space (while keeping all other default configurations unchanged).
- Option 2: Add a new Custom HTML section and configure its margin.