Customize standard pages: Difference between revisions
From Posstack.com Documentation
| (7 intermediate revisions by the same user not shown) | |||
| Line 36: | Line 36: | ||
*Now, you can add sections to the template (following the '''Add Sections''' step below). | *Now, you can add sections to the template (following the '''Add Sections''' step below). | ||
===== | =====Create a new template for a specific Collection===== | ||
{{Note|'''Note''': Create a new template if you want to create a different look and feel for specific collections. |inline}} | |||
*From your Shopify admin, go to '''Online Store''' > '''Themes'''. | |||
*Find the theme you want to edit, then click '''Customize'''. | |||
*From the dropdown menu in the Theme Editor, click the '''Collections''', then scroll down and click '''Create Template''' (to create your new Collection template). | |||
:[[File:Ecb-customize-collection.png|border|frameless|800x800px]] | :[[File:Ecb-customize-collection.png|border|frameless|800x800px]] | ||
*Next, fill in the '''Name''' and '''Based on''' fields. | *Next, fill in the '''Name''' and '''Based on''' fields. | ||
:[[File:Ecb-collection-new-template-form.png|border|frameless|800x800px]] | :[[File:Ecb-collection-new-template-form.png|border|frameless|800x800px]] | ||
*Then, start customizing your template in your Shopify theme editor. | *Then, start customizing your template in your Shopify theme editor. | ||
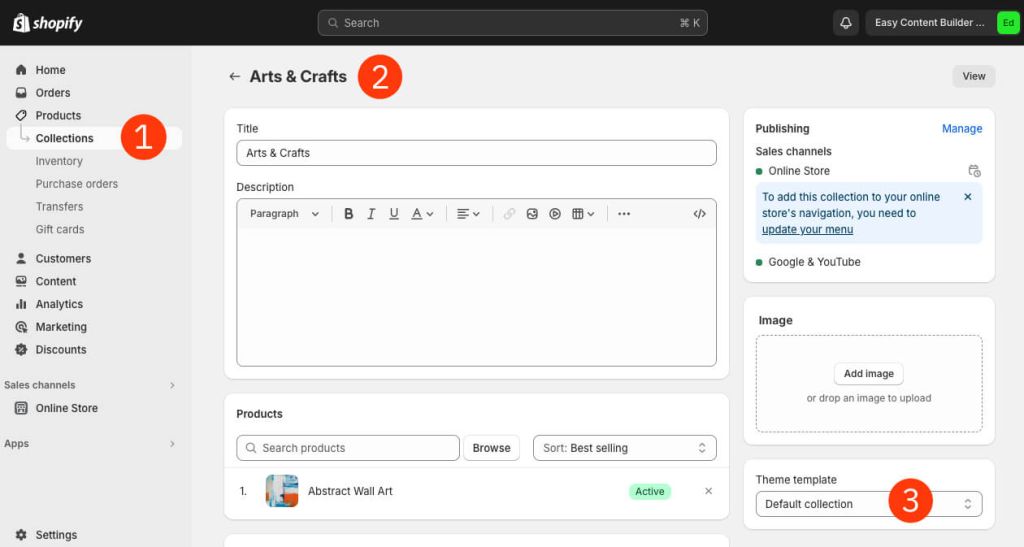
:{{Note|'''Note 1''': You need to assign the new template to your chosen collections, as illustrated in the screenshot below.[[File:Customize-collection.jpg|frameless|1024x1024px]]|inline}} | |||
:{{Note|'''Note 2''': You can always go back to edit the templates you created before: Click Apps > Easy Content Builder > Manage Templates > find and click '''Customize''' to edit the template that you want.|inline}} | |||
=====Add Sections===== | =====Add Sections===== | ||
Latest revision as of 04:06, 31 May 2024
This guide explains how to customize your Shopify standard pages like Homepage, Collection, etc.
Related Guides:
- How to create a template for multiple pages (product/blog post/pages).
- How to create a template for a single page (product, blog post, pages).
- How to create a Metaobjects template
Customize your Homepage
Step Overview:
- Edit the Homepage template
- Add sections to the Homepage template.
Customize your Homepage
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, then click Customize.
- From the dropdown menu in the Theme Editor, click Homepage and start adding the prebuilt sections that Easy Content provides.
Add Sections
It's time to begin adding sections to your Homepage template. Find out how to add your first section here.
Customize your Collection page
Step overviews:
- Edit the default Collection page
- Create a new template for a specific Collection.
- Add sections to the Collection page
Customize the default Collection page
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, then click Customize.
- From the dropdown menu in the Theme Editor, click the Collections, then click on Default Collection.
- Note: Any changes you made to the default template will be applied to all collections by default.
- Now, you can add sections to the template (following the Add Sections step below).
Create a new template for a specific Collection
Note: Create a new template if you want to create a different look and feel for specific collections.
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, then click Customize.
- From the dropdown menu in the Theme Editor, click the Collections, then scroll down and click Create Template (to create your new Collection template).
- Next, fill in the Name and Based on fields.
- Then, start customizing your template in your Shopify theme editor.
- Note 2: You can always go back to edit the templates you created before: Click Apps > Easy Content Builder > Manage Templates > find and click Customize to edit the template that you want.
Add Sections
It's time to begin adding sections to your Collection page template. Find out how to add your first section here.
Next Step
- Learn more Multi-column Layout examples.