Create Page Templates: Difference between revisions
From Posstack.com Documentation
(Created page with "Webpages - such as About Us, Contact Us, Store Policies pages, etc - are important for building trust with your customers. You can create webpages in your Shopify admin, then add rich content blocks using Easy Content Builder following the steps below: '''Step 1''': Create a new page: * From your Shopify admin, click '''Online Store''' (under the '''''Sales channels''''' section) * Click '''Pages''', then click '''Add''' page. * Enter a title and content for the pa...") |
|||
| (31 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Store pages - such as About Us, Contact Us, Store Policies pages, etc - are important for building trust with your customers. | |||
You can create webpages in your Shopify admin, then add rich content blocks using Easy Content Builder following the steps below: | You can create webpages in your Shopify admin, then add rich content blocks using the Easy Content Builder by following the steps below: | ||
''' | ==Create a new template for a Single store page with the ECB app== | ||
'''<u>NOTE</u>''': We highly recommend you create three Clean templates first, each for a type of page - Product page, store page, and Blog Post page. Once created, you will have three Clean template files with the '''.clean''' suffix (''product.clean.json'', ''page.clean.json'', ''article.clean.json''). | |||
Learn more about [[Clean Template|What a Clean template is]] and [[Clean Template|How to create a Clean template]]. | |||
====Step 1: Create a new store page==== | |||
* From your Shopify admin, click ''' | * From your Shopify admin, click '''Pages''' (under the '''''Sales channels''''' section) | ||
* | * Then click '''Add''' page. | ||
* Enter a title and content for the page. | * Enter a title and content for the page. | ||
* Click '''Save''' (by default your new page will be visible when you click '''Save'''). | * Click '''Save''' (by default your new page will be visible when you click '''Save'''). | ||
====Step 2: Create a template for the store page ==== | |||
* From the Webpage Edit page, click '''More actions''' (that appears in the upper-right of the form), click '''Create Template for this page''': [[File:Create webpages.jpg|1200x1200px]] | |||
''' | * From Easy Content Builder dashboard, you can create a new template based on: | ||
** '''Select a prebuilt page template''' provided by the Easy Content Builder app. | |||
** '''Select from available templates of the main theme (if created before)''': This option is only visible if you did build templates using the Easy Content Builder app before. It allows you to speed up the workflow by reusing those templates. Please note this option is available when you upgrade to the Pro version. | |||
** Or create your own template from scratch. | |||
: [[File:Ecb create 1st template.jpg|alt=Create a new template in the Easy Content Builder|1200x1200px]] | |||
====Step 3: Customize the template in the Theme Editor==== | |||
* After you perform Step 2 above, you will be automatically directed to the Theme Editor where you can start adding content blocks to the template you’ve just created. | |||
:{{Note|Please refer to sections [[Add Sections]] and [[Add Blocks|Adding ECB Blocks]] for more details.|info}} | |||
< | ==Create a new template for a group of store pages== | ||
====Step 1: Open the Theme Editor==== | |||
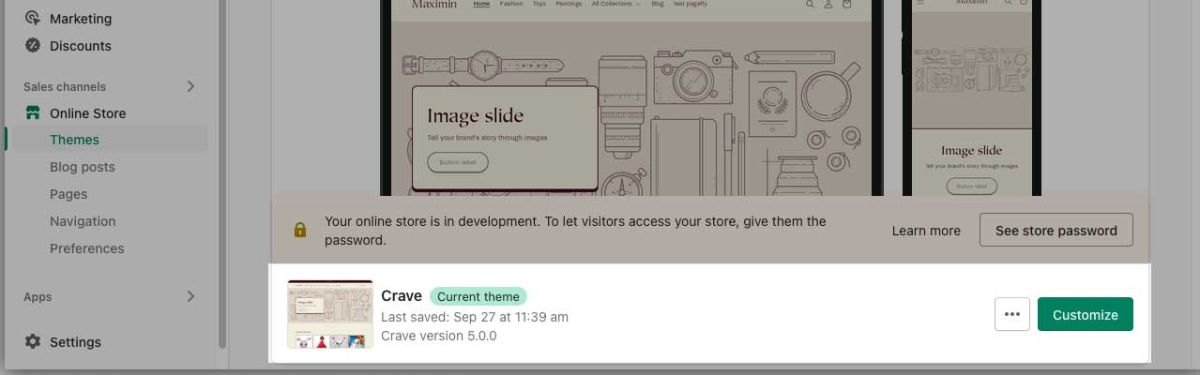
*From the Shopify admin, go to Online Store > Themes. Find th<nowiki/>e theme that you want to edit, and then click '''Customize'''. [[File:Create Clean template customize.jpg|1200x1200px]] | |||
From the | * From the dropdown menu in the Theme Editor, click '''Pages''', then scroll down and click '''Create''' '''template'''. | ||
:[[File:Create clean page2.jpg|1200x1200px]] | |||
*The fill in the '''Name''' & the '''''Based on''''' fields as follows: [[File:Create clean template form.png|1200x1200px]] | |||
:*'''Name''': type the name using the following name structure, where "<span style="color:red">easy-</span>“ is the prefix. The name can contain any of the following characters: (a-z), (0-9), and dash. E.g: easy-collection-phone. | |||
::{{Note| Note: When migrating templates to a new theme, the <u>ECB app only migrates the templates with the name structure above</u>.|info}} | |||
:*'''Based on''': Select '''Default template''' or any available template created before. | |||
====Step 3: Customize the template you've just created==== | |||
:*From the Theme Editor, you can start adding content blocks to the template you’ve just created. | |||
::{{Note|Please refer to sections [[Add Sections]] and [[Add Blocks|Adding ECB Blocks]] for more details.|info}} | |||
====Step 4: Assign the template to the store pages==== | |||
To assign the template you've just created to any store pages, go to the Shopify admin > Pages, open the page you want and assign the template you’ve created (under the '''Theme Template''' section). | |||
:[[File:Create webpages assign template.jpg|1200x1200px]] | |||
Latest revision as of 14:31, 27 July 2023
Store pages - such as About Us, Contact Us, Store Policies pages, etc - are important for building trust with your customers.
You can create webpages in your Shopify admin, then add rich content blocks using the Easy Content Builder by following the steps below:
Create a new template for a Single store page with the ECB app
NOTE: We highly recommend you create three Clean templates first, each for a type of page - Product page, store page, and Blog Post page. Once created, you will have three Clean template files with the .clean suffix (product.clean.json, page.clean.json, article.clean.json).
Learn more about What a Clean template is and How to create a Clean template.
Step 1: Create a new store page
- From your Shopify admin, click Pages (under the Sales channels section)
- Then click Add page.
- Enter a title and content for the page.
- Click Save (by default your new page will be visible when you click Save).
Step 2: Create a template for the store page
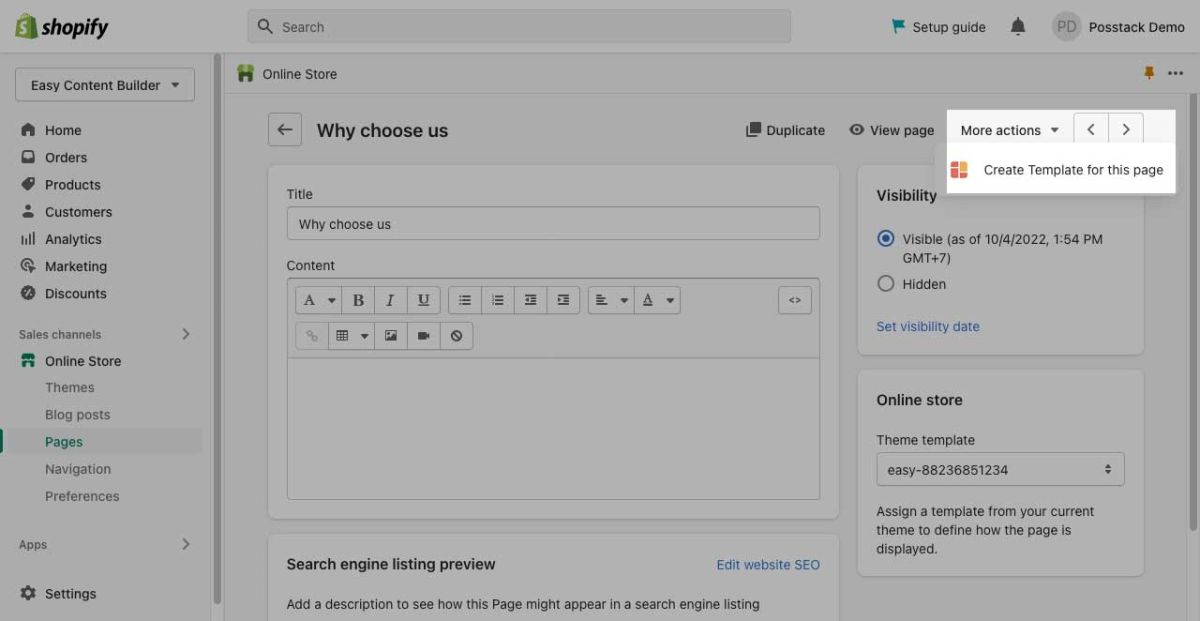
- From the Webpage Edit page, click More actions (that appears in the upper-right of the form), click Create Template for this page:

- From Easy Content Builder dashboard, you can create a new template based on:
- Select a prebuilt page template provided by the Easy Content Builder app.
- Select from available templates of the main theme (if created before): This option is only visible if you did build templates using the Easy Content Builder app before. It allows you to speed up the workflow by reusing those templates. Please note this option is available when you upgrade to the Pro version.
- Or create your own template from scratch.
Step 3: Customize the template in the Theme Editor
- After you perform Step 2 above, you will be automatically directed to the Theme Editor where you can start adding content blocks to the template you’ve just created.
- Please refer to sections Add Sections and Adding ECB Blocks for more details.
Create a new template for a group of store pages
Step 1: Open the Theme Editor
- From the Shopify admin, go to Online Store > Themes. Find the theme that you want to edit, and then click Customize.

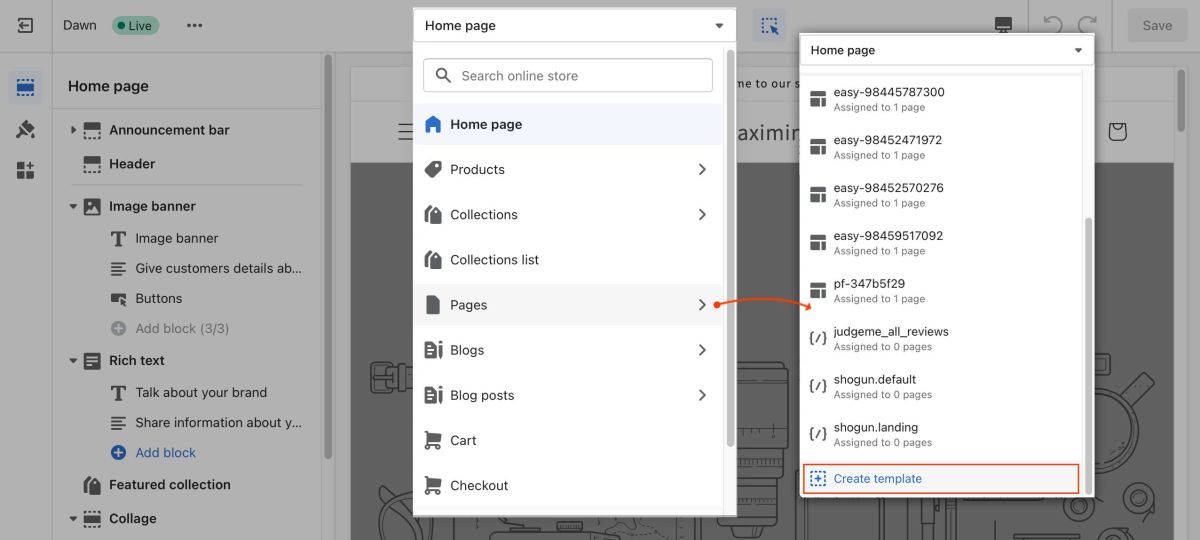
- From the dropdown menu in the Theme Editor, click Pages, then scroll down and click Create template.
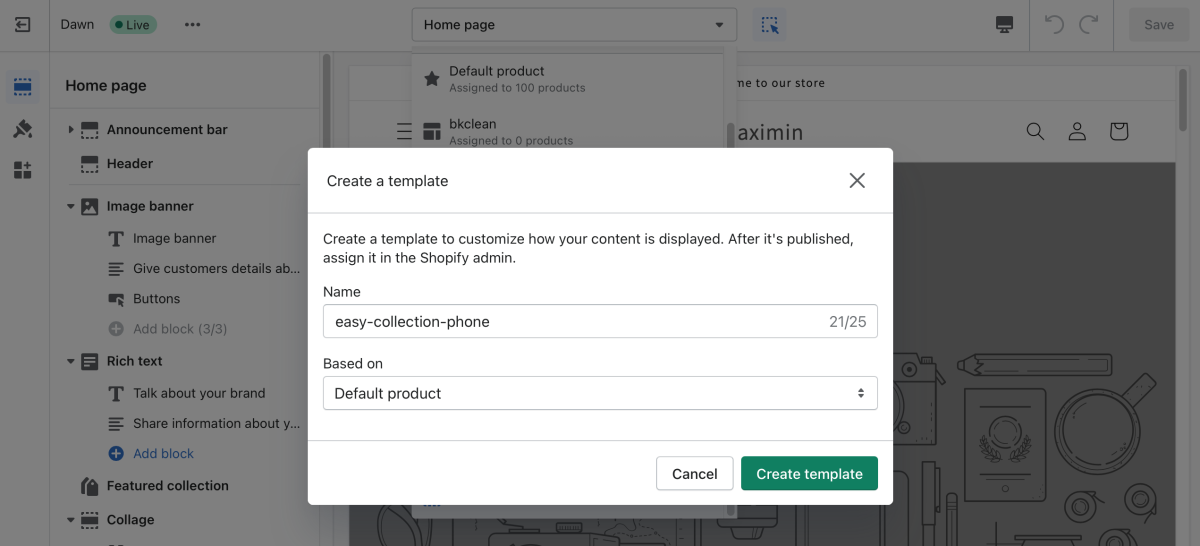
- Name: type the name using the following name structure, where "easy-“ is the prefix. The name can contain any of the following characters: (a-z), (0-9), and dash. E.g: easy-collection-phone.
- Note: When migrating templates to a new theme, the ECB app only migrates the templates with the name structure above.
- Based on: Select Default template or any available template created before.
Step 3: Customize the template you've just created
- From the Theme Editor, you can start adding content blocks to the template you’ve just created.
- Please refer to sections Add Sections and Adding ECB Blocks for more details.
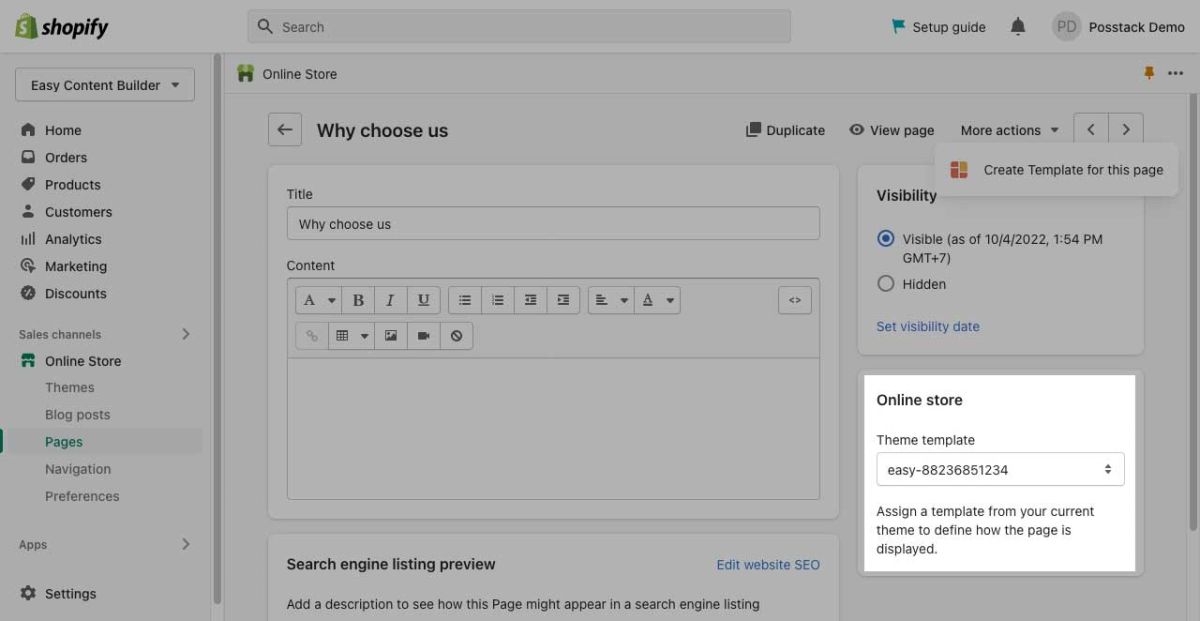
Step 4: Assign the template to the store pages
To assign the template you've just created to any store pages, go to the Shopify admin > Pages, open the page you want and assign the template you’ve created (under the Theme Template section).