Block Section Settings: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 6: | Line 6: | ||
Below are some examples of how you can use the Section Settings block for your Shopify themes: | Below are some examples of how you can use the Section Settings block for your Shopify themes: | ||
*Set up multiple-column layouts: | :*Set up multiple-column layouts: | ||
:* See the multiple-column layout examples [https://easy-content-builder-demo.myshopify.com/pages/multi-column-layouts here]. | ::* See the multiple-column layout examples [https://easy-content-builder-demo.myshopify.com/pages/multi-column-layouts here]. | ||
:*Learn how to set up multiple-column layouts [[Section Settings|here]]. | ::*Learn how to set up multiple-column layouts [[Section Settings|here]]. | ||
*Add a full-width layout: see an example [https://easy-content-builder-demo.myshopify.com/pages/legging-coming-soon here]. | :*Add a full-width layout: see an example [https://easy-content-builder-demo.myshopify.com/pages/legging-coming-soon here]. | ||
:[[File:Ecb-section-setting-fullwidth.png|border|frameless|800x800px]] | ::[[File:Ecb-section-setting-fullwidth.png|border|frameless|800x800px]] | ||
*Add a background video: see an example [https://easy-content-builder-demo.myshopify.com/pages/ecb-hero-banners here]. | :*Add a background video: see an example [https://easy-content-builder-demo.myshopify.com/pages/ecb-hero-banners here]. | ||
:[[File:Ecb-section-setting-bg-video.png|border|frameless|800x800px]] | ::[[File:Ecb-section-setting-bg-video.png|border|frameless|800x800px]] | ||
*Add a mask color: see an example [https://easy-content-builder-demo.myshopify.com/products/promo-flash-sale here]. | :*Add a mask color: see an example [https://easy-content-builder-demo.myshopify.com/products/promo-flash-sale here] (a dark green color layer on top of the background image.) | ||
:[[File:Ecb-section-setting-mask-color.png|border|frameless|800x800px]] | ::[[File:Ecb-section-setting-mask-color.png|border|frameless|800x800px]] | ||
*Add a mask image: see an example [https://easy-content-builder-demo.myshopify.com/products/clothing here]. | :*Add a mask image: see an example [https://easy-content-builder-demo.myshopify.com/products/clothing here] (a subtle texture layer on top of the background image.) | ||
:[[File:Ecb-section-setting-maskimg.png|border|frameless|800x800px]] | ::[[File:Ecb-section-setting-maskimg.png|border|frameless|800x800px]] | ||
*Add column/row gap: see an example [https://easy-content-builder-demo.myshopify.com/products/sport here]. | :*Add column/row gap: see an example [https://easy-content-builder-demo.myshopify.com/products/sport here]. | ||
: [[File:Ecb-gallery-demo.png|border|frameless|800x800px]] | :: [[File:Ecb-gallery-demo.png|border|frameless|800x800px]] | ||
* Add animation on scrolling: see an example [https://easy-content-builder-demo.myshopify.com/products/travel-backpack here]. | :* Add animation on scrolling: see an example [https://easy-content-builder-demo.myshopify.com/products/travel-backpack here]. | ||
===Details of settings=== | ===Details of settings=== | ||
Revision as of 08:06, 11 September 2023
What is the Section Setting for?
Easy Content Builder uses Section Settings as a special block to determine your ideal responsive layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (mask color, mask image, background video, parallax animation, etc.) within the section itself.
You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section.
Below are some examples of how you can use the Section Settings block for your Shopify themes:
- Set up multiple-column layouts:
- Add a full-width layout: see an example here.
- Add a background video: see an example here.
- Add a mask color: see an example here (a dark green color layer on top of the background image.)
- Add a mask image: see an example here (a subtle texture layer on top of the background image.)
- Add column/row gap: see an example here.
- Add animation on scrolling: see an example here.
Details of settings
From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings.
NOTE: Mask image, Parallax Animation, Background Video features are only available for the PRO plan. You can configure this setting normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
Reorder the Section Settings block
Even though you can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block on your page, you should always keep the Section Settings at the bottom of the Content Blocks list that you might add to a section.

Multi-column Layout Setup
Learn how to create multiple-column layouts here.
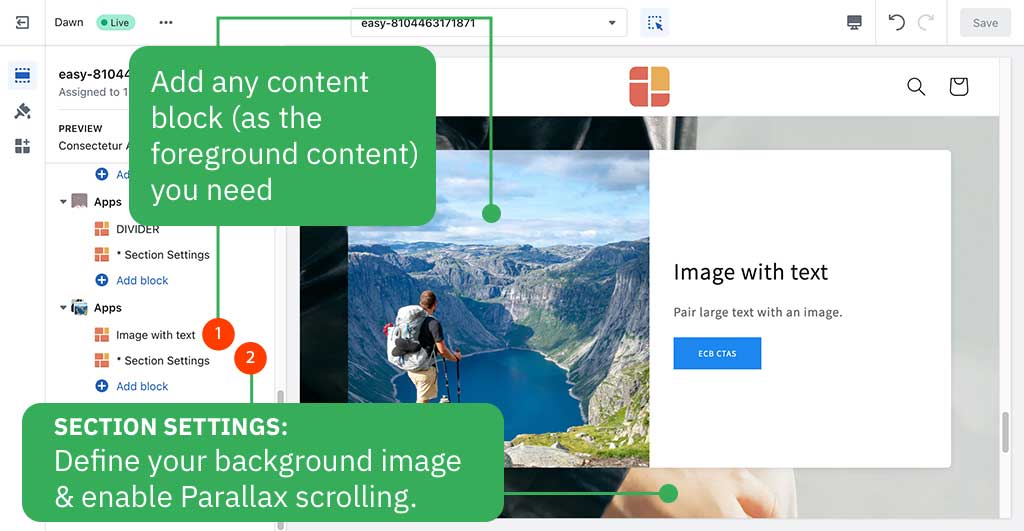
How to create a parallax movement on scroll?
Parallax effects involve a page's background moving at a different speed than the foreground content.
NOTE: Supposed that you already created a Section Settings (where you upload your background image) and content blocks used as the foreground content, like this screenshot:
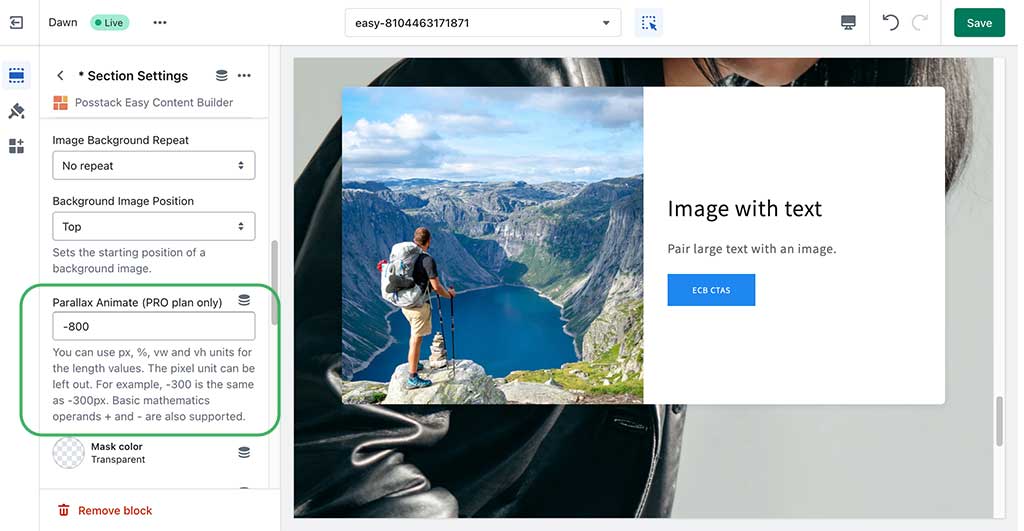
Enable a parallax movement on scroll:
Enter the Background Y position (the vertical position for the background image). In this demo, we applied the parallax scrolling to 2 sections (one with a value of -800; one with a value of 400).
Please note you can use px, %, vw, or vh units.