Template for Standard Pages: Difference between revisions
mNo edit summary |
|||
| Line 6: | Line 6: | ||
#From your Shopify admin, go to Online Store > '''Themes'''. | #From your Shopify admin, go to Online Store > '''Themes'''. | ||
#Find the theme you want to edit, then click '''Customize'''. | #Find the theme you want to edit, then click '''Customize'''. | ||
:[[File:Ecb-customize.png|border|frameless|800x800px]] | |||
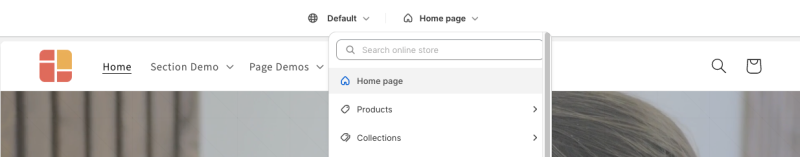
#From the dropdown menu in the Theme Editor, click '''Homepage''' and start adding the prebuilt sections that Easy Content provides. | #From the dropdown menu in the Theme Editor, click '''Homepage''' and start adding the prebuilt sections that Easy Content provides. | ||
:[[File:Ecb-customize-home.png|border|frameless|800x800px]] | |||
==== Common customization ==== | ==== Common customization ==== | ||
| Line 37: | Line 39: | ||
#From your Shopify admin, go to '''Online Store''' > '''Themes'''. | #From your Shopify admin, go to '''Online Store''' > '''Themes'''. | ||
#Find the theme you want to edit, then click '''Customize'''. | #Find the theme you want to edit, then click '''Customize'''. | ||
#From the dropdown menu in the Theme Editor, click the '''Collections''', then click on '''Default Collection''' (if you want to customize your default Collection page), or scroll down and click '''Create Template''' (to create your new Collection template). Then, fill in the '''Name''' and '''Based on''' fields. | :[[File:Ecb-customize.png|border|frameless|800x800px]] | ||
#From the dropdown menu in the Theme Editor, click the '''Collections''', then click on '''Default Collection''' (if you want to customize your default Collection page), or scroll down and click '''Create Template''' (to create your new Collection template). | |||
:[[File:Ecb-customize-collection.png|border|frameless|800x800px]] | |||
#Then, fill in the '''Name''' and '''Based on''' fields. | |||
:[[File:Ecb-collection-new-template-form.png|border|frameless|800x800px]] | |||
#Start customizing your template in your Shopify theme editor. | #Start customizing your template in your Shopify theme editor. | ||
Revision as of 05:11, 20 September 2023
This guide explains how to customize your Shopify standard pages like Homepage, Collection, etc.
Steps to customize your Homepage:
How it works:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, then click Customize.
- From the dropdown menu in the Theme Editor, click Homepage and start adding the prebuilt sections that Easy Content provides.
Common customization
Below are common customization you might want to start with:
Add Section Settings block
You should always add a Section Settings first. Why you need this block:
- To determine your ideal layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts)
- And to control your global configurations (full-width layout, mask color, mask image, background video, parallax animation, etc.)
- Define multiple-column layouts: read the setup guide.
Add new content blocks within a section
Blocks refer to the prebuilt content blocks the Easy Content Builder app provides, such as Accordion, Before & After Slider, Video, Featured Products, Custom HTML, etc. Each template can have multiple sections, and each section has a specific variety of blocks you can add.
After adding a Section Settings, you can add any content blocks made available to the section you've created.
Adjust the padding/margin of each section
The Easy Content Builder lets you adjust the space (padding and margin) between elements at two levels:
- Section Settings level: refers to the global padding configurations for a section.
- Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.)
Step to customize your Collection pages:
How it works
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, then click Customize.
- From the dropdown menu in the Theme Editor, click the Collections, then click on Default Collection (if you want to customize your default Collection page), or scroll down and click Create Template (to create your new Collection template).
- Then, fill in the Name and Based on fields.
- Start customizing your template in your Shopify theme editor.
Common customization
You can start adding sections to your Collection pages following exact steps like customizing the Homepage. Scroll up this page for a step-by-step guide.
Next steps
Set up multi-column layouts
- Learn how to set up multi-column layouts:
- 1-col boxed layout
- 1-col with Background Image
- 2-col with Flexible Col Width
- 2-col with Blank Sections
- Hierarchical Grids (6 layout options)
- We suggest you install the Theme Section Kit to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the Theme Section Kit here.
Customize with Custom CSS
- Learn how to customize your Shopify themes with Custom CSS using Easy Content Builder: 5-min video tutorial.