Block Tab: Difference between revisions
From Posstack.com Documentation
mNo edit summary |
|||
| Line 52: | Line 52: | ||
===== When to use Tab metaobjects ===== | ===== When to use Tab metaobjects ===== | ||
Metaobjects are handy when you want to add fully custom Tab content per product/page using a single template. That means some (or all) products/pages have unique Tab sections specific to each product/page, even though they use the same Template. | Metaobjects are handy when you want to add fully custom Tab content per product/page using a single template. That means some (or all) products/pages have unique Tab sections specific to each product/page, even though they use the same Template. | ||
[[File:Ecb-metaobject-usecase.jpg|frameless|500x500px]] | |||
===== How to use Tab metaobjects ===== | ===== How to use Tab metaobjects ===== | ||
Check out the [[Create MetaObjects#How to create Tabs/Accordions metaobjects|setup guide]]. | Check out the [[Create MetaObjects#How to create Tabs/Accordions metaobjects|setup guide]]. | ||
Revision as of 03:01, 29 November 2023
This block lets you divide your content into tabs vertically.
NOTE: This block is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
What is the Tab section perfect for?
You have various options to use the Tab section for your Shopify themes:
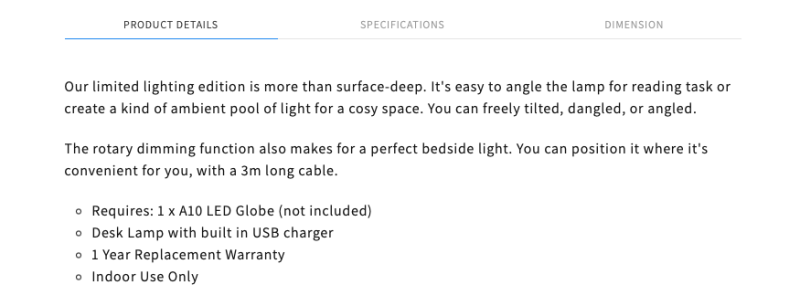
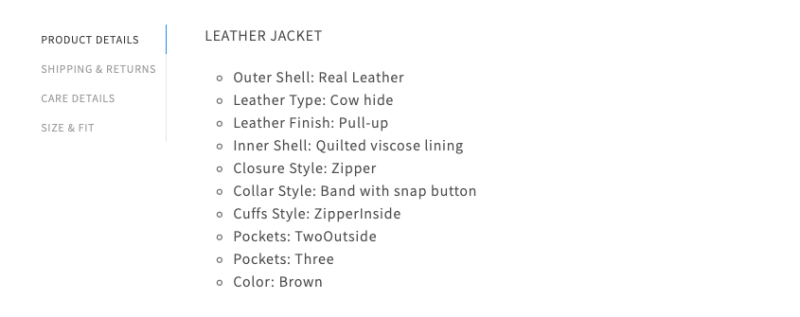
- Product Information tabs: see an example here.
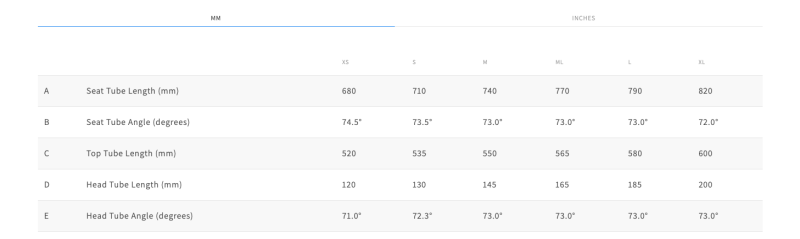
- Specification tabs: see an example here.
- Vertical tabs: see an example here.
General Configuration
From the Shopify theme editor, click on Tabs on the sidebar to view the details of settings.
If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
| Section settings | Description |
|---|---|
| Position | Set a position of Tabs - Top, Left, or Right. |
| Animation | Set slide animation for tab content. |
| Text Size | Set the text size for tab content - Small, Default, Large. |
| Item Title | Enter a title for each tab. |
| Body | Enter content for each tab. |
| Custom HTML | Add snippets of HTML to your tabs to display custom content. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Create Tab metaobjects
NOTE: The Tab metaobject feature is only available for the PRO plan.
When to use Tab metaobjects
Metaobjects are handy when you want to add fully custom Tab content per product/page using a single template. That means some (or all) products/pages have unique Tab sections specific to each product/page, even though they use the same Template.
How to use Tab metaobjects
Check out the setup guide.