Block Tab: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 5: | Line 5: | ||
You have various options to use the Tab section for your Shopify themes: | You have various options to use the Tab section for your Shopify themes: | ||
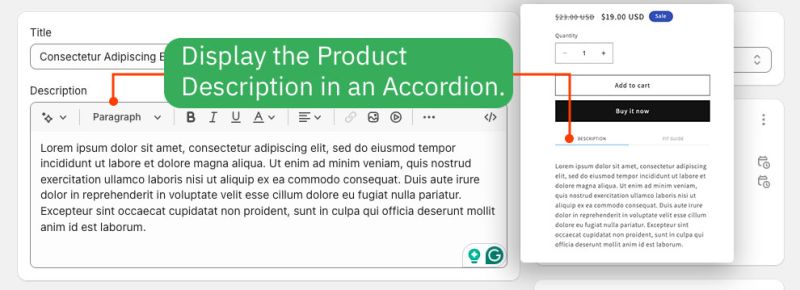
* Product Information tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/reading-desk-lamp here]. | * Display the default Product Description in the Accordion: [[File:Tab-product-desc.jpg|frameless|800x800px]] | ||
* Add custom Product Information tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/reading-desk-lamp here]. | |||
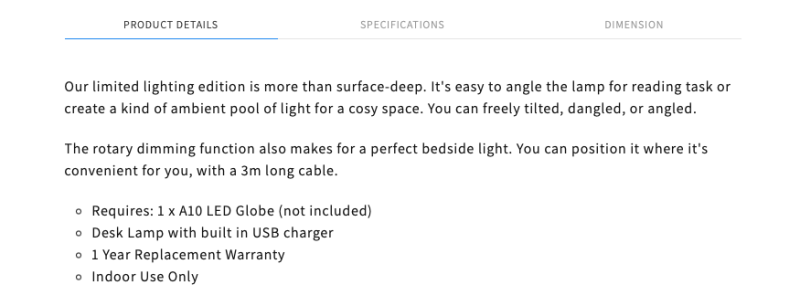
:[[File:Ecb-tab-demo.png|border|frameless|800x800px]] | :[[File:Ecb-tab-demo.png|border|frameless|800x800px]] | ||
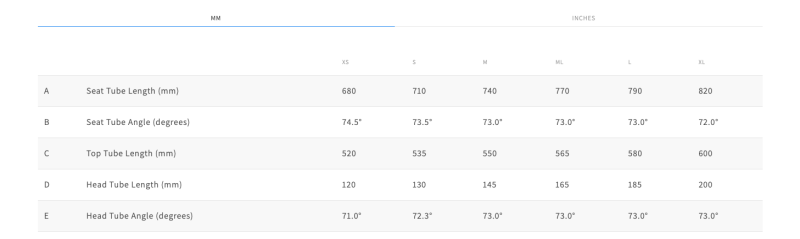
* Specification tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/sport here]. | * Specification tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/sport here]. | ||
| Line 36: | Line 38: | ||
|Body | |Body | ||
|Enter content for each tab. | |Enter content for each tab. | ||
To display the product descriptions in a tab, enter the shortcode: '''[description]''' | |||
|- | |- | ||
|Custom HTML | |Custom HTML | ||
Revision as of 03:49, 27 February 2024
This block lets you divide your content into tabs vertically.
What is the Tab section perfect for?
You have various options to use the Tab section for your Shopify themes:
- Add custom Product Information tabs: see an example here.
- Specification tabs: see an example here.
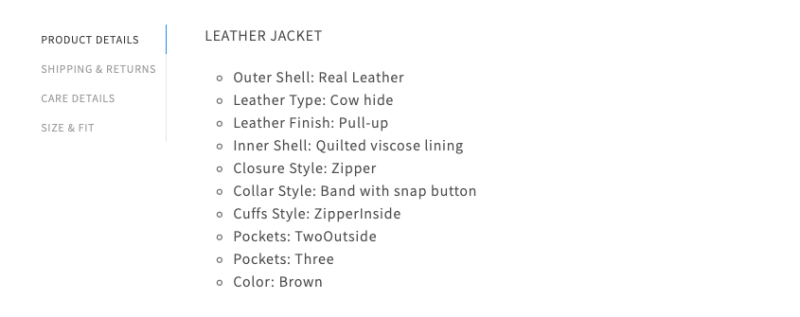
- Vertical tabs: see an example here.
General Configuration
From the Shopify theme editor, click on Tabs on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Position | Set a position of Tabs - Top, Left, or Right. |
| Animation | Set slide animation for tab content. |
| Text Size | Set the text size for tab content - Small, Default, Large. |
| Item Title | Enter a title for each tab. |
| Body | Enter content for each tab.
To display the product descriptions in a tab, enter the shortcode: [description] |
| Custom HTML | Add snippets of HTML to your tabs to display custom content. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Create Tab metaobjects
When to use Tab metaobjects
Metaobjects are handy when you want to add fully custom Tab content per product/page using a single template. That means some (or all) products/pages have unique Tab sections specific to each product/page, even though they use the same Template.
How to use Tab metaobjects
Check out the setup guide.
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.