Block Article: Difference between revisions
From Posstack.com Documentation
No edit summary |
mNo edit summary |
||
| Line 28: | Line 28: | ||
|Displays all the tags that exist on the current blog post. | |Displays all the tags that exist on the current blog post. | ||
|- | |- | ||
|Margin | |||
|Set the vertical spacing between elements. | |||
|Margin | |||
|Set the | |||
|} | |} | ||
Revision as of 13:27, 8 April 2023
After you've created a blog, you can start writing your blog posts. The Easy Content Builder allows you to manage the core elements of your blog post's content (Title, Content, Meta data, Tags, etc.).
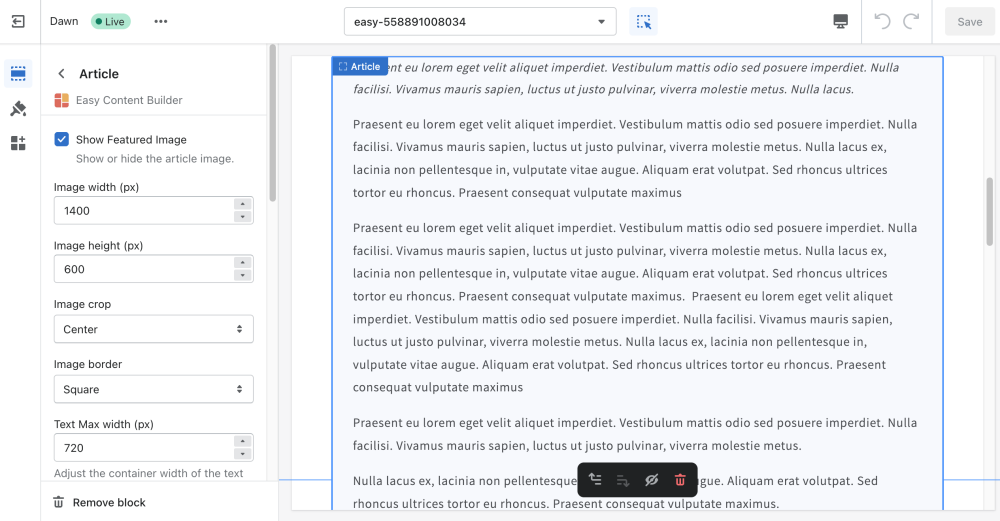
From the Shopify theme editor, click on Article on the sidebar to view the details of settings.
(If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.)
| Section settings | Description |
|---|---|
| Show Title | Show or hide the article's title. You can set a different title in the Section Title. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Show Excerpt | Display the current blog post's excerpt. |
| Show Content | Display the current blog post's content. |
| Show Metadata | Display the current blog post's metadata (Author, Created Date) |
| Show Tags | Displays all the tags that exist on the current blog post. |
| Margin | Set the vertical spacing between elements. |