Create Page Templates: Difference between revisions
No edit summary |
|||
| Line 6: | Line 6: | ||
'''<u>NOTE</u>''': We highly recommend you create three Clean templates first, each for a type of page - Product page, store page, and Blog Post page. Once created, you will have three Clean template files with the '''.clean''' suffix (''product.clean.json'', ''page.clean.json'', ''article.clean.json''). | '''<u>NOTE</u>''': We highly recommend you create three Clean templates first, each for a type of page - Product page, store page, and Blog Post page. Once created, you will have three Clean template files with the '''.clean''' suffix (''product.clean.json'', ''page.clean.json'', ''article.clean.json''). | ||
Learn more about [[Clean Template|What a Clean template is]] and [[Clean Template|How to create a Clean template]]. | Learn more about [[Clean Template|What a Clean template is]] and [[Clean Template|How to create a Clean template]]. | ||
====Step 1: Create a new page==== | ====Step 1: Create a new store page==== | ||
* From your Shopify admin, click '''Pages''' (under the '''''Sales channels''''' section) | * From your Shopify admin, click '''Pages''' (under the '''''Sales channels''''' section) | ||
| Line 12: | Line 12: | ||
* Enter a title and content for the page. | * Enter a title and content for the page. | ||
* Click '''Save''' (by default your new page will be visible when you click '''Save'''). | * Click '''Save''' (by default your new page will be visible when you click '''Save'''). | ||
====Step 2: Create a template for the store page ==== | |||
====Step 2 | |||
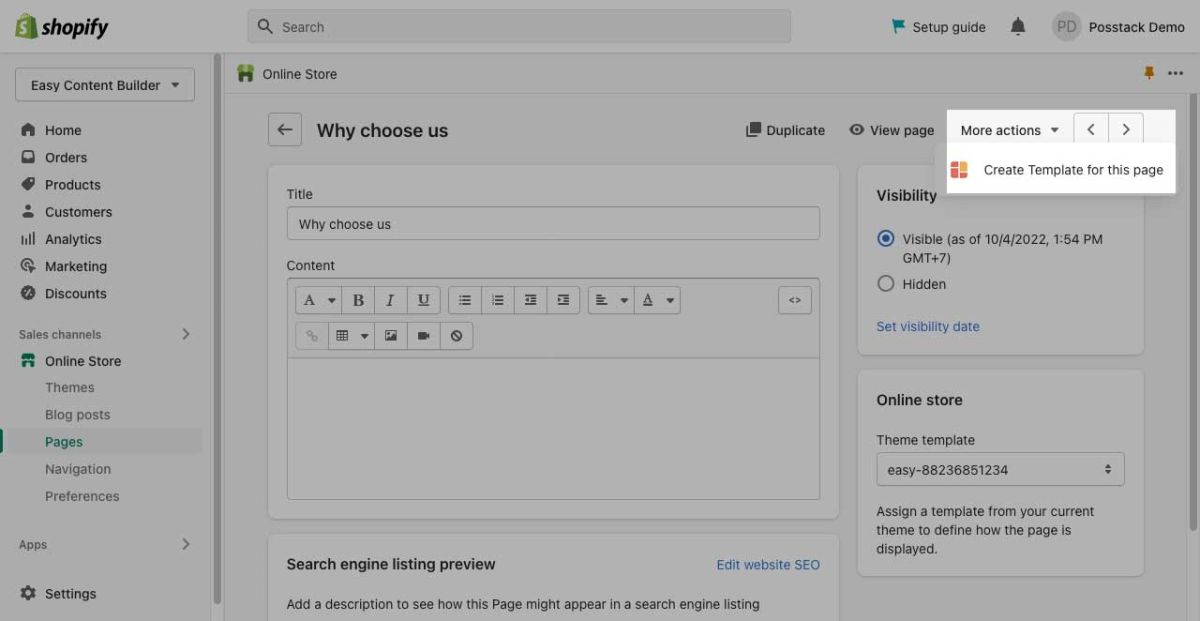
* From the Webpage Edit page, click '''More actions''' (that appears in the upper-right of the form), click '''Create Template for this page''': [[File:Create webpages.jpg|1200x1200px]] | * From the Webpage Edit page, click '''More actions''' (that appears in the upper-right of the form), click '''Create Template for this page''': [[File:Create webpages.jpg|1200x1200px]] | ||
* From Easy Content Builder dashboard, you can create a new template based on: | * From Easy Content Builder dashboard, you can create a new template based on: | ||
** ''' | ** '''Select a prebuilt product template''' provided by the Easy Content Builder app. Or, | ||
** '''Select from available templates of the main theme (if created before)''': This option is only visible if you did build templates using the Easy Content Builder app before. It allows you to speed up the workflow by reusing those templates. | |||
: [[File:Prebuilt templates.jpg|1200x1200px]] | : [[File:Prebuilt templates.jpg|1200x1200px]] | ||
==== Step | ====Step 3: Customize the template in the Theme Editor==== | ||
* After you perform Step 2 above, you will be automatically directed to the Theme Editor where you can start adding content blocks to the template you’ve just created. Please refer to sections [[Add Sections]] and [[Add Blocks|Adding ECB Blocks]]<nowiki/>for more details. | |||
* | ==Create a new template for a group of products== | ||
[[File:Create | ====Step 1: Open the Theme Editor==== | ||
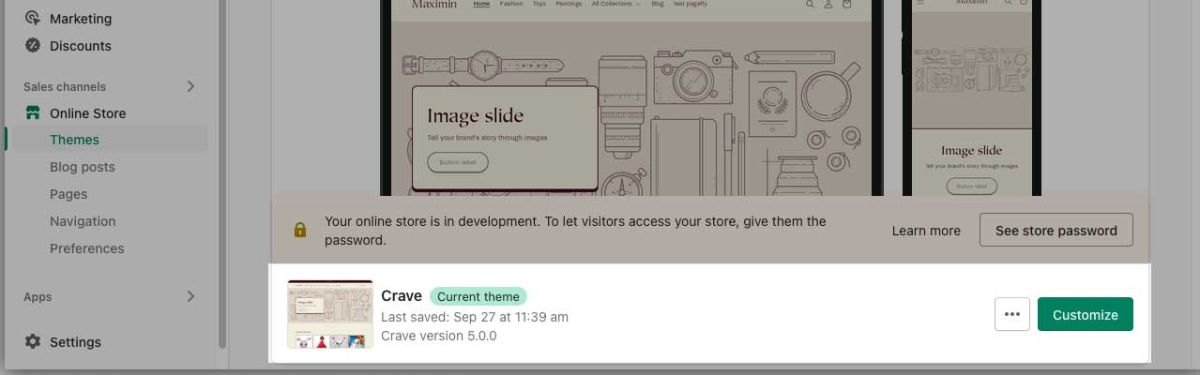
*From the Shopify admin, go to Online Store > Themes. Find the theme that you want to edit, and then click '''Customize'''. [[File:Create Clean template customize.jpg|1200x1200px]] | |||
====Step 2: Create a template====*2.1. From the dropdown menu in the Theme Editor, click '''Products''', then scroll down and click '''Create''' '''template'''. | |||
:[[File:Create Clean template 2.jpg|1200x1200px]] | |||
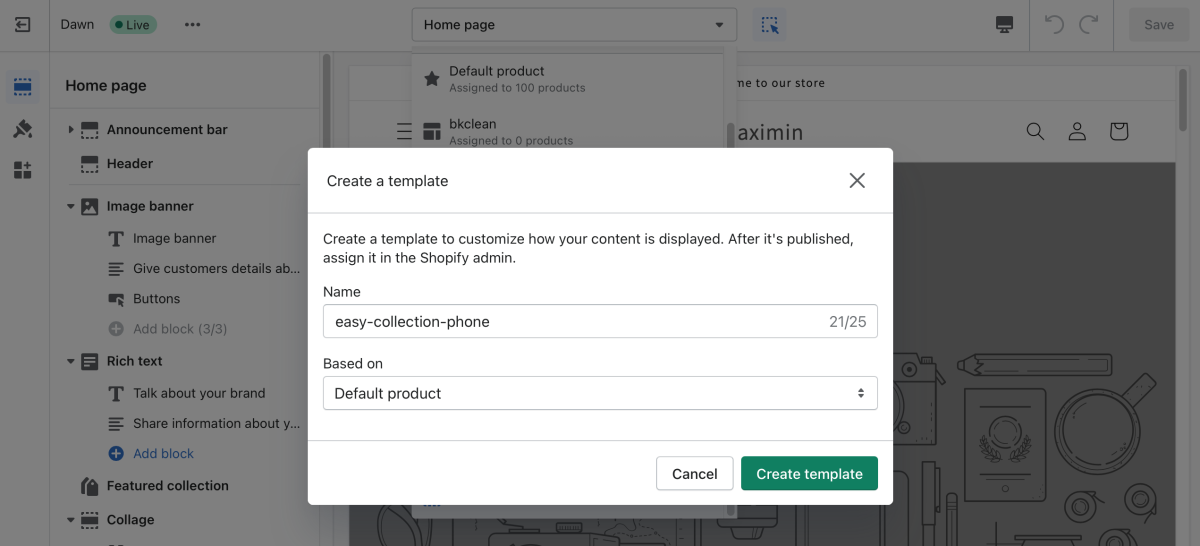
*2.2. The fill in the '''Name''' & the '''''Based on''''' fields as follows: [[File:Create clean template form.png|1200x1200px]] | |||
:*'''Name''': type the name using the following name structure, where "<span style="color:red">easy-</span>“ is the prefix. The name can contain any of the following characters: (a-z), (0-9), and dash. E.g: easy-collection-phone. | |||
:: Note: When migrating templates to a new theme, the <u>ECB app only migrates the templates with the name structure above</u>. | |||
:*'''Based on''': Select '''Default template''' or any available template created before. | |||
====Step 3: Customize the template you've just created==== | |||
*From the Theme Editor, you can start adding content blocks to the template you’ve just created. Please refer to sections [[Add Sections]] and [[Add Blocks|Adding ECB Blocks]] for more details. | |||
====Step 4: Assign the template to the products==== | |||
To assign the template you've just created to any product, go to the Shopify admin > Products, open the product you want and assign the template you’ve created (under the '''Theme Template''' section). | |||
:[[File:Create webpages assign template.jpg|1200x1200px]] | |||
Revision as of 05:56, 3 December 2022
Webpages - such as About Us, Contact Us, Store Policies pages, etc - are important for building trust with your customers.
You can create webpages in your Shopify admin, then add rich content blocks using the Easy Content Builder by following the steps below:
Create a new template for a Single store page with the ECB app
NOTE: We highly recommend you create three Clean templates first, each for a type of page - Product page, store page, and Blog Post page. Once created, you will have three Clean template files with the .clean suffix (product.clean.json, page.clean.json, article.clean.json).
Learn more about What a Clean template is and How to create a Clean template.
Step 1: Create a new store page
- From your Shopify admin, click Pages (under the Sales channels section)
- Then click Add page.
- Enter a title and content for the page.
- Click Save (by default your new page will be visible when you click Save).
Step 2: Create a template for the store page
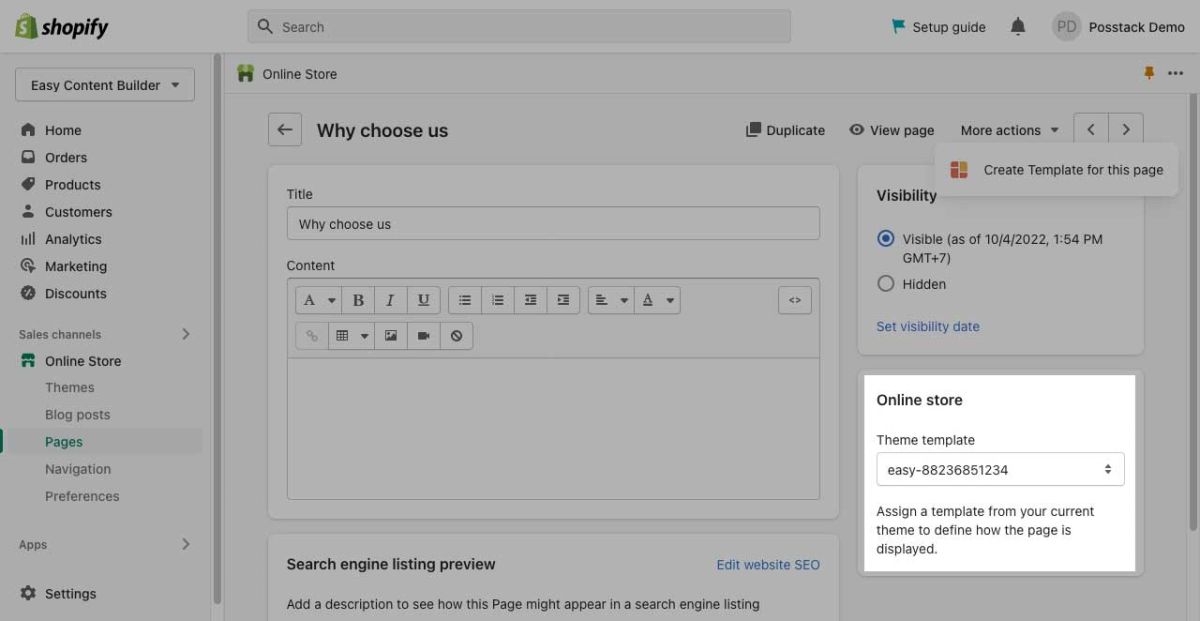
- From the Webpage Edit page, click More actions (that appears in the upper-right of the form), click Create Template for this page:

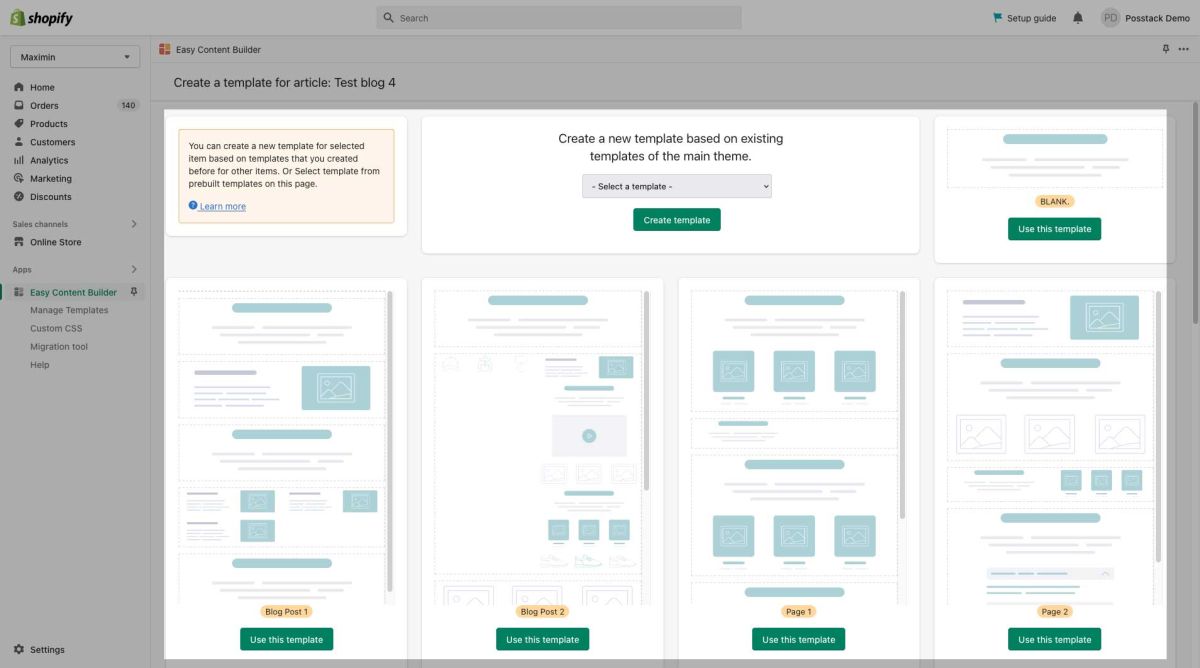
- From Easy Content Builder dashboard, you can create a new template based on:
- Select a prebuilt product template provided by the Easy Content Builder app. Or,
- Select from available templates of the main theme (if created before): This option is only visible if you did build templates using the Easy Content Builder app before. It allows you to speed up the workflow by reusing those templates.
Step 3: Customize the template in the Theme Editor
- After you perform Step 2 above, you will be automatically directed to the Theme Editor where you can start adding content blocks to the template you’ve just created. Please refer to sections Add Sections and Adding ECB Blocksfor more details.
Create a new template for a group of products
Step 1: Open the Theme Editor
- From the Shopify admin, go to Online Store > Themes. Find the theme that you want to edit, and then click Customize.

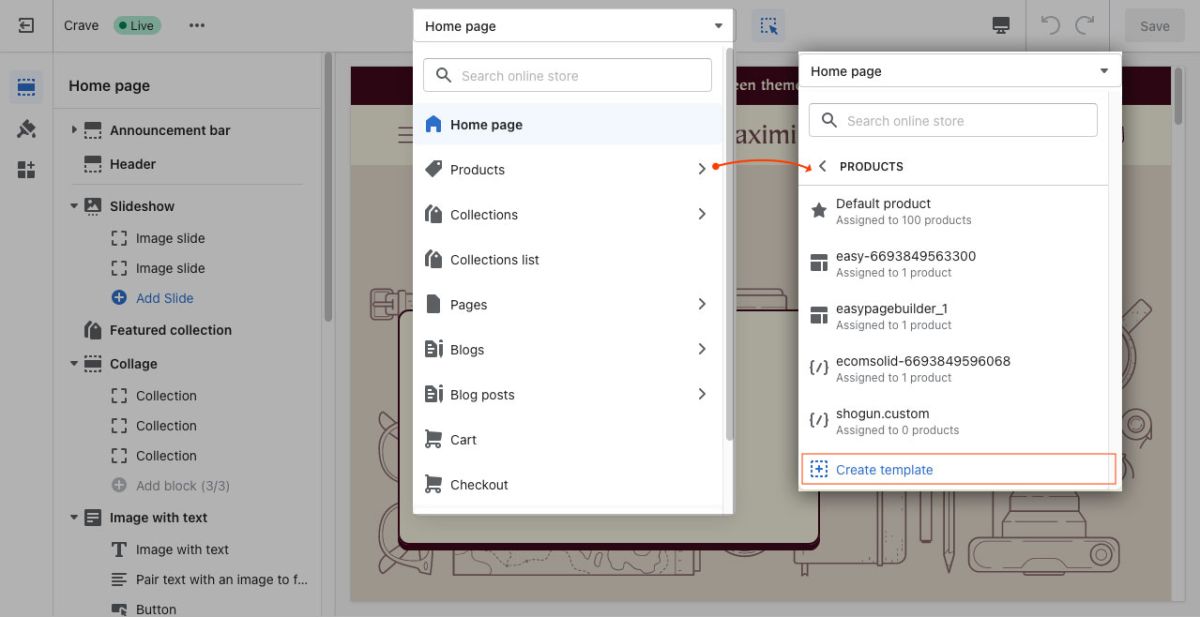
====Step 2: Create a template====*2.1. From the dropdown menu in the Theme Editor, click Products, then scroll down and click Create template.
- Name: type the name using the following name structure, where "easy-“ is the prefix. The name can contain any of the following characters: (a-z), (0-9), and dash. E.g: easy-collection-phone.
- Note: When migrating templates to a new theme, the ECB app only migrates the templates with the name structure above.
- Based on: Select Default template or any available template created before.
Step 3: Customize the template you've just created
- From the Theme Editor, you can start adding content blocks to the template you’ve just created. Please refer to sections Add Sections and Adding ECB Blocks for more details.
Step 4: Assign the template to the products
To assign the template you've just created to any product, go to the Shopify admin > Products, open the product you want and assign the template you’ve created (under the Theme Template section).