Block Section Settings: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
Easy Content Builder uses Section Settings as a special block to determine your ideal layouts within | ===What is the Section Setting for?=== | ||
Easy Content Builder uses '''Section Settings''' as a special block to determine your ideal responsive layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (mask color, mask image, background video, animation on scrolling, etc.) within the section itself. | |||
* | |||
* | You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section. | ||
Below are some examples that the Section Settings block for your Shopify themes: | |||
*Set up multiple-column layouts: | |||
:* See the multiple-column layout examples [https://easy-content-builder-demo.myshopify.com/pages/multi-column-layouts here]. | |||
:*Learn how to set up multiple-column layouts [[Section Settings|here]]. | |||
*Add a full-width layout: see an example [https://easy-content-builder-demo.myshopify.com/pages/legging-coming-soon here]. | |||
:[[File:Ecb-section-setting-fullwidth.png|border|frameless|800x800px]] | |||
*Add a background video: see an example [https://easy-content-builder-demo.myshopify.com/pages/ecb-hero-banners here]. | |||
:[[File:Ecb-section-setting-bg-video.png|border|frameless|800x800px]] | |||
*Add a mask color: see an example [https://easy-content-builder-demo.myshopify.com/products/promo-flash-sale here]. | |||
:[[File:Ecb-section-setting-mask-color.png|border|frameless|800x800px]] | |||
*Add a mask image: see an example [https://easy-content-builder-demo.myshopify.com/products/clothing here]. | |||
:[[File:Ecb-section-setting-maskimg.png|border|frameless|800x800px]] | |||
*Add column/row gap: see an example [https://easy-content-builder-demo.myshopify.com/products/sport here]. | |||
: [[File:Ecb-gallery-demo.png|border|frameless|800x800px]] | |||
* Add animation on scrolling: see an example [https://easy-content-builder-demo.myshopify.com/products/travel-backpack here]. | |||
=== Details of settings === | ===Details of settings=== | ||
From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings. | From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings. | ||
NOTE: Mask image feature is only available for the PRO plan. You can configure this setting normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end. | |||
[[File:Add section config.jpg|1000x1000px]] | [[File:Add section config.jpg|1000x1000px]] | ||
| Line 12: | Line 31: | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
!Section settings | ! Section settings | ||
!Description | !Description | ||
|- | |- | ||
|Full Width Container | |Full Width Container | ||
|Display content of this section in full screen width. | | Display content of this section in full screen width. | ||
|- | |- | ||
|Set Max Width Container | |Set Max Width Container | ||
|Set the maximum width of the container (in pixels). Enter 0 to use the default max width set by your theme. | |Set the maximum width of the container (in pixels). Enter 0 to use the default max width set by your theme. | ||
|- | |- | ||
|Layout | |Layout | ||
|Select a layout applied to the current app section: | |Select a layout applied to the current app section: | ||
* One Column | *One Column | ||
* Two Columns | *Two Columns | ||
* Two Columns: First Block Right, others Left | *Two Columns: First Block Right, others Left | ||
:'''First Block Right''' refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | :'''First Block Right''' refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | ||
:'''Others Left''' means all other blocks will be displayed on the left column. | : '''Others Left''' means all other blocks will be displayed on the left column. | ||
:[[File:Ecb-2col-1stblockright.jpg|border|frameless|800x800px]] | :[[File:Ecb-2col-1stblockright.jpg|border|frameless|800x800px]] | ||
* Two Columns: First Block Left, others Right | *Two Columns: First Block Left, others Right | ||
:'''First Block Left''' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | :'''First Block Left''' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | ||
:'''Others Right''' means all other blocks will be displayed on the right column. | :'''Others Right''' means all other blocks will be displayed on the right column. | ||
:[[File:Ecb-2col-1stblockleft.jpg|border|frameless|800x800px]] | :[[File:Ecb-2col-1stblockleft.jpg|border|frameless|800x800px]] | ||
* Three Columns (''Three columns will each automatically be 33.33% wide.'') | *Three Columns (''Three columns will each automatically be 33.33% wide.'') | ||
* Three Equal Columns (''The first column's width is specified based on the main block width, the remaining columns will be the same width.'' ) | * Three Equal Columns (''The first column's width is specified based on the main block width, the remaining columns will be the same width.'' ) | ||
* Three Columns: First Block Right, others Left | *Three Columns: First Block Right, others Left | ||
:'''First Block Right''' refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | :'''First Block Right''' refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | ||
:'''Others Left''' means all other blocks will be displayed on the 1st and middle columns. | :'''Others Left''' means all other blocks will be displayed on the 1st and middle columns. | ||
| Line 44: | Line 63: | ||
:'''Others Right''' means all other blocks will be displayed on the middle and 3rd columns. | :'''Others Right''' means all other blocks will be displayed on the middle and 3rd columns. | ||
:[[File:Ecb-3col-1stblockleft.jpg|border|frameless|800x800px]] | :[[File:Ecb-3col-1stblockleft.jpg|border|frameless|800x800px]] | ||
*Four Equal Columns | * Four Equal Columns | ||
|- | |- | ||
|Main Column Width | | Main Column Width | ||
|Set the width of the first block in percentages. This setting is only applied to the layouts that have more than two columns. | |Set the width of the first block in percentages. This setting is only applied to the layouts that have more than two columns. | ||
|- | |- | ||
| Line 52: | Line 71: | ||
|Set the gap (in pixels) between the columns | |Set the gap (in pixels) between the columns | ||
|- | |- | ||
|Row Gap | | Row Gap | ||
|Set the gap (in pixels) between the rows | |Set the gap (in pixels) between the rows | ||
|- | |- | ||
|Background Color | | Background Color | ||
|Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the CSS Code field. You can also create a gradient background using CSS code - for example ''linear-gradient(red, green)'', ''radial-gradient(red, green)'', or ''conic-gradient(red, green)''. | | Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the CSS Code field. You can also create a gradient background using CSS code - for example ''linear-gradient(red, green)'', ''radial-gradient(red, green)'', or ''conic-gradient(red, green)''. | ||
|- | |- | ||
|Background image | |Background image | ||
| Line 65: | Line 84: | ||
|- | |- | ||
|Mask Color | |Mask Color | ||
|Specifies the color overlay over the background color or the background image. Click the color and use the color picker or enter the value of the new color in the text field. | |Specifies the color overlay over the background color or the background image. Click the color and use the color picker or enter the value of the new color in the text field. | ||
|- | |- | ||
|Mask Image | |Mask Image | ||
| Line 85: | Line 104: | ||
|Set the padding bottom (in px) of the section | |Set the padding bottom (in px) of the section | ||
|- | |- | ||
|Container Padding top | | Container Padding top | ||
|Set the padding top (in px) of the container | |Set the padding top (in px) of the container | ||
|- | |- | ||
|Container Padding bottom | |Container Padding bottom | ||
|Set the padding top (in px) of the container | |Set the padding top (in px) of the container | ||
|} | |} | ||
Revision as of 07:56, 11 September 2023
What is the Section Setting for?
Easy Content Builder uses Section Settings as a special block to determine your ideal responsive layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (mask color, mask image, background video, animation on scrolling, etc.) within the section itself.
You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section.
Below are some examples that the Section Settings block for your Shopify themes:
- Set up multiple-column layouts:
- Add a full-width layout: see an example here.
- Add a background video: see an example here.
- Add a mask color: see an example here.
- Add a mask image: see an example here.
- Add column/row gap: see an example here.
- Add animation on scrolling: see an example here.
Details of settings
From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings.
NOTE: Mask image feature is only available for the PRO plan. You can configure this setting normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
Reorder the Section Settings block
Even though you can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block on your page, you should always keep the Section Settings at the bottom of the Content Blocks list that you might add to a section.

Multi-column Layout Setup
Learn how to create multiple-column layouts here.
How to create a parallax movement on scroll?
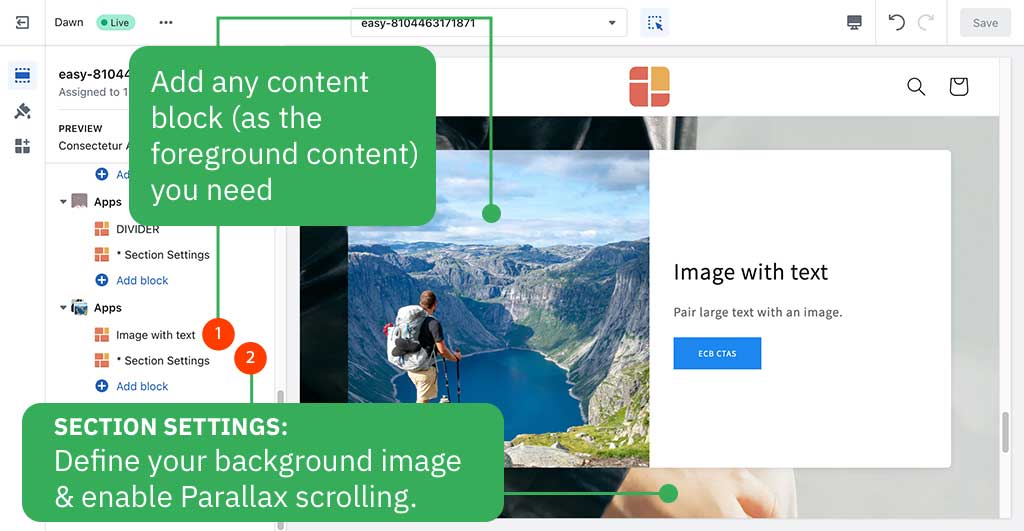
Parallax effects involve a page's background moving at a different speed than the foreground content.
NOTE: Supposed that you already created a Section Settings (where you upload your background image) and content blocks used as the foreground content, like this screenshot:
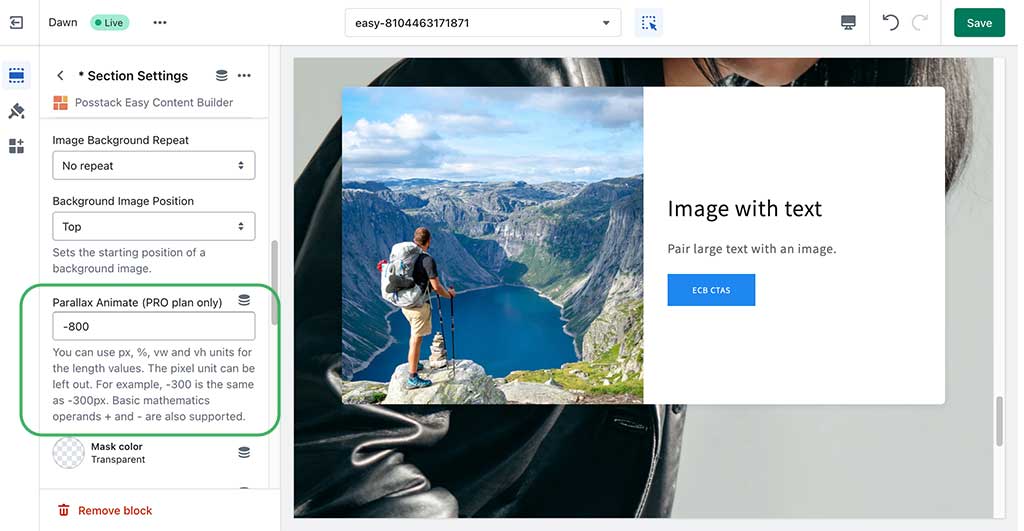
Enable a parallax movement on scroll:
Enter the Background Y position (the vertical position for the background image). In this demo, we applied the parallax scrolling to 2 sections (one with a value of -800; one with a value of 400).
Please note you can use px, %, vw, or vh units.