Block Accordion: Difference between revisions
From Posstack.com Documentation
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
This content block helps you build vertically collapsing accordions. | This content block helps you build vertically collapsing accordions. | ||
NOTE: Accordion is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end. | NOTE: Accordion is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end. | ||
===What is the Accordion section perfect for?=== | |||
You have various options to use the Accordion section for your Shopify themes: | |||
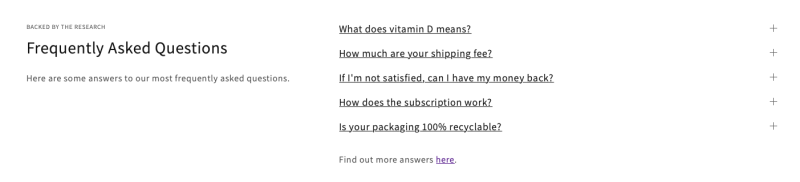
*FAQ: See an example [https://easy-content-builder-demo.myshopify.com/products/vitamin-d-boost here]. | |||
:[[File:Ecb-accordion-demo1.png|border|frameless|800x800px]] | |||
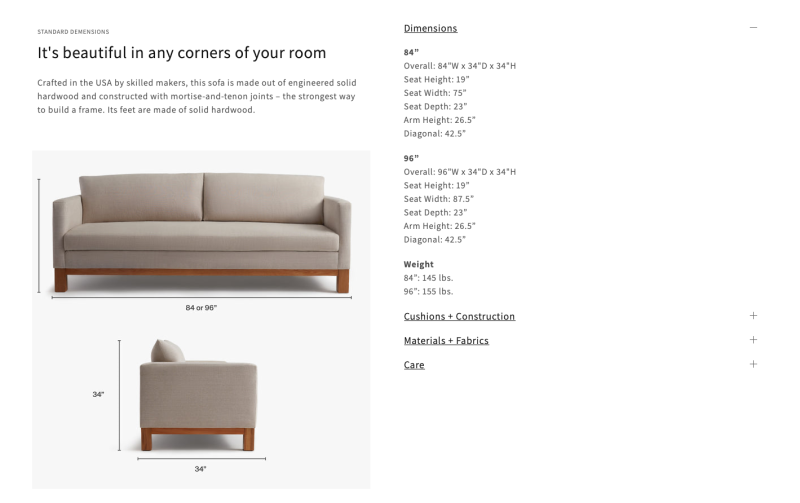
*Specifications: See an example [https://easy-content-builder-demo.myshopify.com/products/sofa here]. | |||
:[[File:Ecb-accordion-demo3.png|border|frameless|800x800px]] | |||
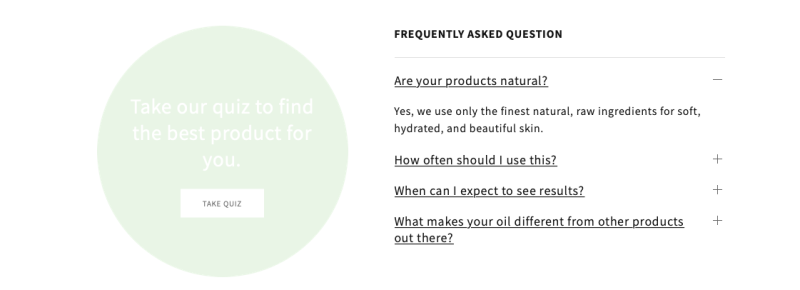
*FAQ 2: See an example [https://easy-content-builder-demo.myshopify.com/products/facial-oil here]. | |||
:[[File:Ecb-accordion-demo2.png|border|frameless|800x800px]] | |||
=== General Configuration === | |||
From the Shopify theme editor, click on Accordion on the sidebar to view the details of settings. | From the Shopify theme editor, click on Accordion on the sidebar to view the details of settings. | ||
| Line 9: | Line 19: | ||
{{Note|''If you’re new to our Easy Content Builder, please refer to section [[Add Sections|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.''|info}} | {{Note|''If you’re new to our Easy Content Builder, please refer to section [[Add Sections|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.''|info}} | ||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
!Description | !Description | ||
|- | |- | ||
|No Collapsing | | No Collapsing | ||
|By default, all accordion items can be collapsed. Enable this setting to prevent this behavior and always maintain one open item. | |By default, all accordion items can be collapsed. Enable this setting to prevent this behavior and always maintain one open item. | ||
|- | |- | ||
| Line 31: | Line 41: | ||
|- | |- | ||
|Max Width | |Max Width | ||
|Set the width of the Accordion container in pixel. | |Set the width of the Accordion container in pixel. | ||
|- | |- | ||
|Animate On Scroll | |Animate On Scroll | ||
| Line 37: | Line 47: | ||
|- | |- | ||
|Margin | |Margin | ||
|Set the vertical spacing between elements. | |Set the vertical spacing between elements. | ||
|- | |- | ||
|Padding | |Padding | ||
|Set spacing between elements and their content. | |Set spacing between elements and their content. | ||
|} | |} | ||
Revision as of 04:43, 11 September 2023
This content block helps you build vertically collapsing accordions.
NOTE: Accordion is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
What is the Accordion section perfect for?
You have various options to use the Accordion section for your Shopify themes:
- FAQ: See an example here.
- Specifications: See an example here.
- FAQ 2: See an example here.
General Configuration
From the Shopify theme editor, click on Accordion on the sidebar to view the details of settings.
If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
| Section settings | Description |
|---|---|
| No Collapsing | By default, all accordion items can be collapsed. Enable this setting to prevent this behavior and always maintain one open item. |
| Multiple Open Items | To display multiple content sections simultaneously without collapsing when the other is opened. |
| Title Size | Change the heading size to H1, H2, H3, H4, H5, or H6. |
| Text Size | Set the body text size - Small, Default, Large |
| Item Title | The title of the accordion content |
| Body | The details of the accordion content |
| Max Width | Set the width of the Accordion container in pixel. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
| Padding | Set spacing between elements and their content. |