Block Countdown: Difference between revisions
From Posstack.com Documentation
(Created page with " ''(to be updated)''") |
mNo edit summary |
||
| Line 1: | Line 1: | ||
{{Note|Countdown Timer enables you to add a countdown to any Shopify page in a simple way without the use of a 3rd party app. It's an effective sales tactic that helps you get more sales and conversions.|inline}} | |||
===What is the Countdown section perfect for?=== | |||
The Countdown section is perfect for promotional events, flash sales, limited-time offers, etc. You can add the Countdown to Landing pages, hero section on the homepage, product pages, etc. | |||
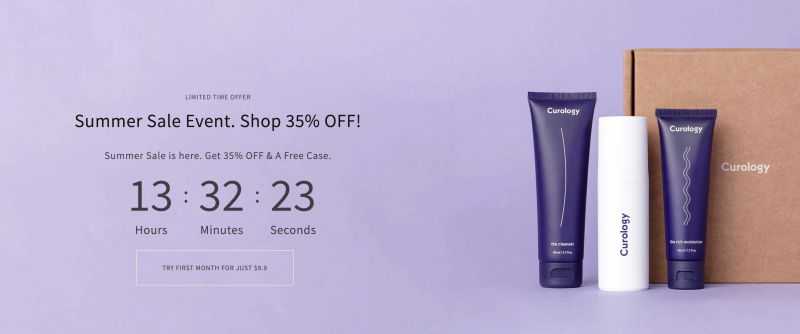
See an example in the hero section: [https://easy-content-builder-demo.myshopify.com/pages/skincare here]. | |||
[[File:Ecb-countdown-demo.png|border|frameless|800x800px]] | |||
===General Configuration=== | |||
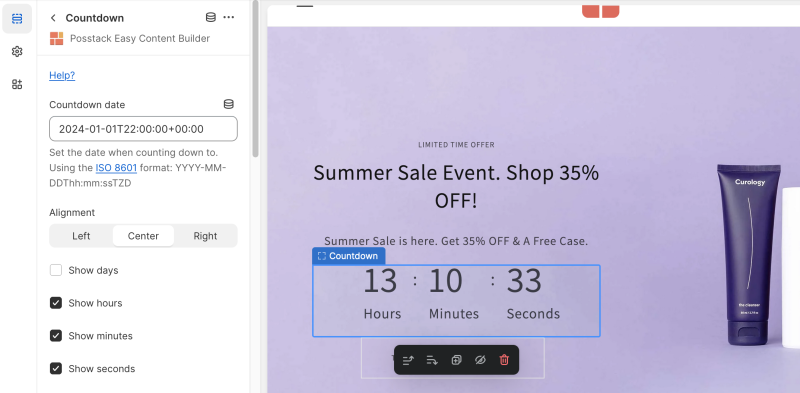
From the Shopify theme editor, click on the Countdown on the sidebar to view the details of settings. | |||
[[File:Ecb-countdown-config.png|border|frameless|800x800px]] | |||
{{Note|''If you’re new to our Easy Content Builder, please refer to section [[Add Sections|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.''|info}} | |||
{| class="wikitable" | |||
!Section settings | |||
!Description | |||
|- | |||
|Countdown date | |||
|set the destination date for your countdown in seconds, minutes, hours, and days using the ISO 8601 format: YYYY-MM-DDThh:mm:ssTZD | |||
|- | |||
|Alignment | |||
|Align all elements of the Countdown to the left, center, or right | |||
|- | |||
|Show days | |||
|Show the Days block if chosen. | |||
|- | |||
|Show hours | |||
|show the Hours block if chosen. | |||
|- | |||
|Show minutes | |||
|show the Minutes block if chosen. | |||
|- | |||
|Show seconds | |||
|show the Seconds block if chosen. | |||
|- | |||
|Separator | |||
|Enter the type of countdown separator, such as Colon, Dot, Dash, or leave it empty. | |||
|- | |||
|Show Labels | |||
|Show or Hide the labels. | |||
|- | |||
|Label of days | |||
|Enter the Label of days. | |||
|- | |||
|Label of hours | |||
|Enter the Label of hours. | |||
|- | |||
|Label of minutes | |||
|Enter the Label of minutes. | |||
|- | |||
|Label of seconds | |||
|Enter the Label of seconds. | |||
|- | |||
|Animate On Scroll | |||
|This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | |||
|- | |||
|Margin | |||
|Set the vertical spacing between elements. | |||
|- | |||
|Padding | |||
|Set spacing between elements and their content. | |||
|} | |||
Revision as of 08:57, 26 September 2023
Countdown Timer enables you to add a countdown to any Shopify page in a simple way without the use of a 3rd party app. It's an effective sales tactic that helps you get more sales and conversions.
What is the Countdown section perfect for?
The Countdown section is perfect for promotional events, flash sales, limited-time offers, etc. You can add the Countdown to Landing pages, hero section on the homepage, product pages, etc.
See an example in the hero section: here.
General Configuration
From the Shopify theme editor, click on the Countdown on the sidebar to view the details of settings.
If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
| Section settings | Description |
|---|---|
| Countdown date | set the destination date for your countdown in seconds, minutes, hours, and days using the ISO 8601 format: YYYY-MM-DDThh:mm:ssTZD |
| Alignment | Align all elements of the Countdown to the left, center, or right |
| Show days | Show the Days block if chosen. |
| Show hours | show the Hours block if chosen. |
| Show minutes | show the Minutes block if chosen. |
| Show seconds | show the Seconds block if chosen. |
| Separator | Enter the type of countdown separator, such as Colon, Dot, Dash, or leave it empty. |
| Show Labels | Show or Hide the labels. |
| Label of days | Enter the Label of days. |
| Label of hours | Enter the Label of hours. |
| Label of minutes | Enter the Label of minutes. |
| Label of seconds | Enter the Label of seconds. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
| Padding | Set spacing between elements and their content. |