Block Icons With Text: Difference between revisions
| Line 34: | Line 34: | ||
|- | |- | ||
|CSS classes | |CSS classes | ||
|Enter Custom CSS classes: | |// Enter Custom CSS classes: | ||
* Add a style to cards: '''uk-card-primary uk-height-1-1 uk-padding''' | *Add a style to cards: '''uk-card-primary uk-height-1-1 uk-padding''' | ||
* Set the icon width: '''image-width-100''' (replace 100 with the desired value). | *Set the icon width: '''image-width-100''' (replace 100 with the desired value). | ||
* Convert items into sliders: '''slider'''. Show the slider with navigation arrows: '''slider-nav'''. | *Convert items into sliders: '''slider'''. Show the slider with navigation arrows: '''slider-nav'''. | ||
* Use metaobjects (learn how to create and use metaobjects here [[Create MetaObjects#How to create a Icons With Text metaobject]]) as a dynamic source: '''dynamic-source''' | * Use metaobjects (learn how to create and use metaobjects here [[Create MetaObjects#How to create a Icons With Text metaobject]]) as a dynamic source: '''dynamic-source''' | ||
// Enable Auto-scrolling: | |||
To enable auto-scrolling (Perfect for Logo slider, scrolling announcement text, Testimonial slider, etc.), add the CSS classes below: | |||
*'''scrolling''': scrolling from right to left. | |||
*'''scrolling-r''': scrolling from left to right. | |||
*'''nowrap''': to show text in one row (helpful for the Scrolling Announcement bar) | |||
*'''overflow-hidden''': the scrolling items will be shown within the block's container. | |||
*'''max-width-200''': Set item max width (replace 200 with your desired width). | |||
:'''<u>NOTE</u>''': If you do not set '''max-width-value''', each image's maximum width is 280px. To set the image bigger than 280px, you must specify both '''image-width-value''' and '''max-width-value''' (input the '''value''' as you wish. Make sure the value of '''image-width-value''' is always smaller than that of '''max-width-value'''. | |||
'''<u>INFO</u>''': Currently, the metaobjects used as a dynamic source can be used on 3 page types: product page, store page, and blog post page. | '''<u>INFO</u>''': Currently, the metaobjects used as a dynamic source can be used on 3 page types: product page, store page, and blog post page. | ||
| Line 45: | Line 55: | ||
'''<u>NOTE</u>''': The Slider and Metaobject features are only available for the PRO plan. To add multiple classes, <u>enter the classes with space between them</u>. | '''<u>NOTE</u>''': The Slider and Metaobject features are only available for the PRO plan. To add multiple classes, <u>enter the classes with space between them</u>. | ||
|- | |- | ||
|Mobile | |Mobile | ||
|Set the number of featured content blocks displayed per row on Mobile devices (Less than 576px). | |Set the number of featured content blocks displayed per row on Mobile devices (Less than 576px). | ||
|- | |- | ||
| Line 61: | Line 71: | ||
|- | |- | ||
|Icon | |Icon | ||
|Upload the SVG Icon, Icon Font, or Image | |Upload the SVG Icon, Icon Font, or Image | ||
|- | |- | ||
|Body | |Body | ||
|Add and style (bold, italic, add link) the text content that appears on each block. | | Add and style (bold, italic, add link) the text content that appears on each block. | ||
|} | |} | ||
===== Upload SVG icons ===== | ===How to add SVG icons to Icons With Text=== | ||
===== Upload SVG icons===== | |||
{{Note|AUG 2023 - IMPORTANT NOTE: | {{Note|AUG 2023 - IMPORTANT NOTE: | ||
Shopify now allows uploading SVG files. For those who used SVG inline (under the Icons With Text block), which is now deprecated, you are required to re-upload those SVG icons to be compatible with the new change in Shopify. Then update your icons' width by following [[Block_Icons_With_Text#Set_the_icon_width|this guide]].|info}} | Shopify now allows uploading SVG files. For those who used SVG inline (under the Icons With Text block), which is now deprecated, you are required to re-upload those SVG icons to be compatible with the new change in Shopify. Then update your icons' width by following [[Block_Icons_With_Text#Set_the_icon_width|this guide]].|info}} | ||
===== Using metaobjects to load SVG icons as a dynamic source ===== | =====Using metaobjects to load SVG icons as a dynamic source===== | ||
'''NOTE''': The Metaobject feature is only available for the PRO plan. | '''NOTE''': The Metaobject feature is only available for the PRO plan. | ||
'''<u>Step 1</u>''': Enter this CSS class into the CSS Classes field: '''dynamic-source''' | '''<u>Step 1</u>''': Enter this CSS class into the CSS Classes field: '''dynamic-source''' | ||
| Line 83: | Line 94: | ||
{{Note|If you want to create a metaobject template for an entirely custom data structure such as Cooking Recipes, Ingredient Lists, Book metadata, Technical Product specifications, etc, use ECB Media and ECB Rich Text Metaobjects by following [[Create_MetaObjects#How_to_create_a_metaobject_template_using_Easy_Content_Builder|this guide]].|reminder}} | {{Note|If you want to create a metaobject template for an entirely custom data structure such as Cooking Recipes, Ingredient Lists, Book metadata, Technical Product specifications, etc, use ECB Media and ECB Rich Text Metaobjects by following [[Create_MetaObjects#How_to_create_a_metaobject_template_using_Easy_Content_Builder|this guide]].|reminder}} | ||
===== Set the icon width ===== | =====Set the icon width===== | ||
To adjust the icon's width, simply enter the extra class into the ''CSS classes'' field: '''image-width-100''' (replace '''100''' with the desired value). | To adjust the icon's width, simply enter the extra class into the ''CSS classes'' field: '''image-width-100''' (replace '''100''' with the desired value). | ||
===== Change the SVG icon color ===== | =====Change the SVG icon color===== | ||
Here are steps to adjust the SVG icon's color: | Here are steps to adjust the SVG icon's color: | ||
* '''Step 1''': Convert your '''HEX color''' to CSS filter property. | *'''Step 1''': Convert your '''HEX color''' to CSS filter property. | ||
:Simply use [https://posstack.com/css-color-filter-generator/ this free tool], enter your HEX color format (e.g. #121212) to convert to CSS filter property. Then, copy the generated CSS filter result. | :Simply use [https://posstack.com/css-color-filter-generator/ this free tool], enter your HEX color format (e.g. #121212) to convert to CSS filter property. Then, copy the generated CSS filter result. | ||
:[[File:CSS-color-filter-convert.png|border|frameless|1024x1024px]] | :[[File:CSS-color-filter-convert.png|border|frameless|1024x1024px]] | ||
* '''Step 2''': Navigate back to your Theme Editor > click on the '''App''' section containing the '''Icons With Text''' block where you want to change the SVG icons' color. | *'''Step 2''': Navigate back to your Theme Editor > click on the '''App''' section containing the '''Icons With Text''' block where you want to change the SVG icons' color. | ||
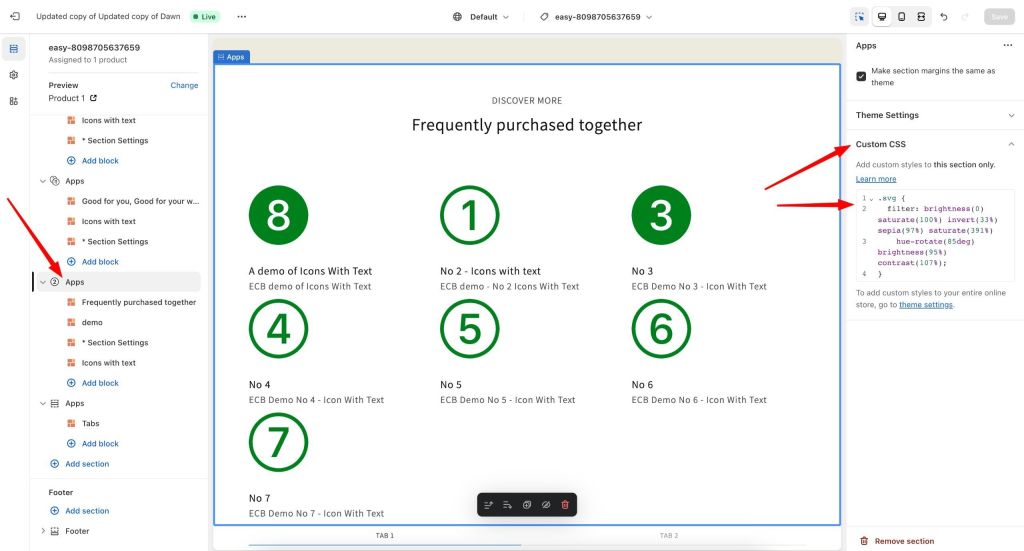
* '''Step 3''': Paste the generated CSS filter property into the '''Custom CSS''' field. And hit Save. | *'''Step 3''': Paste the generated CSS filter property into the '''Custom CSS''' field. And hit Save. | ||
:[[File:CSS-color-filter-generator.jpg|border|frameless|1024x1024px]] | :[[File:CSS-color-filter-generator.jpg|border|frameless|1024x1024px]] | ||
=== Set the Heading font-weight === | ===Set the Heading font-weight=== | ||
You may want to use additional classes to set the weight of the title to bold when needed. Add one of the classes below to the field 'Item Style': | You may want to use additional classes to set the weight of the title to bold when needed. Add one of the classes below to the field 'Item Style': | ||
* '''uk-title-bold''': set the Heading's weight to bold (See the [https://easy-content-builder-demo.myshopify.com/products/monstera-deliciosa Icons with text demo] with bold title) | * '''uk-title-bold''': set the Heading's weight to bold (See the [https://easy-content-builder-demo.myshopify.com/products/monstera-deliciosa Icons with text demo] with bold title) | ||
* '''uk-text-bold''': set the weight of both the Heading and body text to bold | *'''uk-text-bold''': set the weight of both the Heading and body text to bold | ||
[[File:Ecb guide icons text.jpg|border|frameless|1024x1024px]] | [[File:Ecb guide icons text.jpg|border|frameless|1024x1024px]] | ||
=== Apply a different color to text element === | ===Apply a different color to text element=== | ||
You can also use one of these classes to apply a different color to text elements. | You can also use one of these classes to apply a different color to text elements. | ||
* '''uk-text-muted''': <span style="color:#999">Add this class to mute text.</span> | *'''uk-text-muted''': <span style="color:#999">Add this class to mute text.</span> | ||
* '''uk-text-emphasis''': <span style="color:#222">Add this class to emphasize text.</span> | *'''uk-text-emphasis''': <span style="color:#222">Add this class to emphasize text.</span> | ||
* '''uk-text-primary''': <span style="color:#1e87f0">Add this class to emphasize text with the primary color.</span> | *'''uk-text-primary''': <span style="color:#1e87f0">Add this class to emphasize text with the primary color.</span> | ||
* '''uk-text-secondary''': <span style="color:#222">Add this class to emphasize text with the secondary color.</span> | * '''uk-text-secondary''': <span style="color:#222">Add this class to emphasize text with the secondary color.</span> | ||
* '''uk-text-success''': <span style="color:#32d296">Add this class to indicate success.</span> | *'''uk-text-success''': <span style="color:#32d296">Add this class to indicate success.</span> | ||
* '''uk-text-warning''': <span style="color:#faa05a">Add this class to indicate a warning.</span> | *'''uk-text-warning''': <span style="color:#faa05a">Add this class to indicate a warning.</span> | ||
* '''uk-text-danger''': <span style="color:#f0506e">Add this class to indicate danger.</span> | *'''uk-text-danger''': <span style="color:#f0506e">Add this class to indicate danger.</span> | ||
{{Note|'''Note''': You can add multiple classes, just type the classes with space between them. |info}} | {{Note|'''Note''': You can add multiple classes, just type the classes with space between them. |info}} | ||
| Line 119: | Line 130: | ||
[[File:Ecb guide icons text classes.jpg|border|frameless|1024x1024px]] | [[File:Ecb guide icons text classes.jpg|border|frameless|1024x1024px]] | ||
=== Add a Testimonial Carousel === | ===Add a Testimonial Carousel === | ||
''NOTE: This feature is only available for PRO plan.'' | ''NOTE: This feature is only available for PRO plan.'' | ||
You can use Icons With Text block to create a Testimonial carousel by entering these additional classes into the '''Item Style''' field: | You can use Icons With Text block to create a Testimonial carousel by entering these additional classes into the '''Item Style''' field: | ||
* '''slider''': to enable the carousel | *'''slider''': to enable the carousel | ||
* '''slider-nav''': to enable the arrow navigation | *'''slider-nav''': to enable the arrow navigation | ||
Note: You can add multiple classes, just type the classes with space between them. | Note: You can add multiple classes, just type the classes with space between them. | ||
{{Note|See the Testimonial carousel demo [https://easy-content-builder-demo.myshopify.com/products/razor here].|info}} | {{Note|See the Testimonial carousel demo [https://easy-content-builder-demo.myshopify.com/products/razor here].|info}} | ||
<u>'''How to create a Testimonial:'''</u> | <u>'''How to create a Testimonial:'''</u> | ||
* Step 1: Create a Section Settings to control the global settings of the carousel (The whole block width, background color, etc.) | * Step 1: Create a Section Settings to control the global settings of the carousel (The whole block width, background color, etc.) | ||
* Step 2: Insert the title | *Step 2: Insert the title | ||
* Step 3: Insert the Icon (SVG, Icon font, or Image) | *Step 3: Insert the Icon (SVG, Icon font, or Image) | ||
* Step 4: Insert the body text | *Step 4: Insert the body text | ||
'''Note''': You can define the number of Testimonial items per row from 1 up to 6 items (using the Mobile & Desktop configuration). | '''Note''': You can define the number of Testimonial items per row from 1 up to 6 items (using the Mobile & Desktop configuration). | ||
| Line 141: | Line 152: | ||
[[File:Add testimonial slider.jpg|border|frameless|1024x1024px]] | [[File:Add testimonial slider.jpg|border|frameless|1024x1024px]] | ||
=== Create layout boxes with different card styles === | ===Create layout boxes with different card styles=== | ||
You can add a specific card style to the Icons with text block by using these additional classes: | You can add a specific card style to the Icons with text block by using these additional classes: | ||
| Line 150: | Line 161: | ||
By default, you can apply three styles to cards: | By default, you can apply three styles to cards: | ||
* '''uk-card-default''': create a visually styled box. | *'''uk-card-default''': create a visually styled box. | ||
* '''uk-card-primary''': emphasize the card with a primary color. | *'''uk-card-primary''': emphasize the card with a primary color. | ||
* '''uk-card-secondary''': give the card a secondary background color. | *'''uk-card-secondary''': give the card a secondary background color. | ||
[[File:Ecb guide icons text cardstyle.jpg|border|frameless|1024x1024px]] | [[File:Ecb guide icons text cardstyle.jpg|border|frameless|1024x1024px]] | ||
Revision as of 12:24, 19 January 2024
What is the Icons With Text section perfect for?
You have various options to use the Icons With Text section for your Shopify themes:
- Trust badges: See an example here.
- Payment icons: See an example here.
- Shipping info: See an example here.
- Feature highlights: See an example here.
- Testimonial slider: See an example here.
- Logo Listing: See an example here.
General Configuration
Icons With Text (previously Features block) helps you create separate content blocks (Each block comes with its heading, description, and icon). You can easily position the icon (left, right, center, or bottom) to pair with the wrapped text.
From the Shopify theme editor, click on Icons With Text (previously Features block) on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Image Position | Set the position of the icon (left, right, center, bottom) to pair with the wrapped text. Applied to desktop view only. |
| Text Alignment | Align all content elements to the left, right, or center. |
| CSS classes | // Enter Custom CSS classes:
// Enable Auto-scrolling: To enable auto-scrolling (Perfect for Logo slider, scrolling announcement text, Testimonial slider, etc.), add the CSS classes below:
INFO: Currently, the metaobjects used as a dynamic source can be used on 3 page types: product page, store page, and blog post page. NOTE: The Slider and Metaobject features are only available for the PRO plan. To add multiple classes, enter the classes with space between them. |
| Mobile | Set the number of featured content blocks displayed per row on Mobile devices (Less than 576px). |
| Tablet | Set the number of featured content blocks displayed per row on Tablet devices (576px - 991px). |
| Desktop | Set the number of featured content blocks displayed per row on Desktop devices (992px and up). |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Item Title | Enter the title of each featured content block. |
| Icon | Upload the SVG Icon, Icon Font, or Image |
| Body | Add and style (bold, italic, add link) the text content that appears on each block. |
How to add SVG icons to Icons With Text
Upload SVG icons
Using metaobjects to load SVG icons as a dynamic source
NOTE: The Metaobject feature is only available for the PRO plan.
Step 1: Enter this CSS class into the CSS Classes field: dynamic-source
This field allows you to add multiple CSS classes, make sure you enter all the CSS classes with space between them.
Step 2: Create and use metaobjects by following this guide.
Set the icon width
To adjust the icon's width, simply enter the extra class into the CSS classes field: image-width-100 (replace 100 with the desired value).
Change the SVG icon color
Here are steps to adjust the SVG icon's color:
- Step 1: Convert your HEX color to CSS filter property.
- Simply use this free tool, enter your HEX color format (e.g. #121212) to convert to CSS filter property. Then, copy the generated CSS filter result.

- Step 2: Navigate back to your Theme Editor > click on the App section containing the Icons With Text block where you want to change the SVG icons' color.
- Step 3: Paste the generated CSS filter property into the Custom CSS field. And hit Save.
Set the Heading font-weight
You may want to use additional classes to set the weight of the title to bold when needed. Add one of the classes below to the field 'Item Style':
- uk-title-bold: set the Heading's weight to bold (See the Icons with text demo with bold title)
- uk-text-bold: set the weight of both the Heading and body text to bold
Apply a different color to text element
You can also use one of these classes to apply a different color to text elements.
- uk-text-muted: Add this class to mute text.
- uk-text-emphasis: Add this class to emphasize text.
- uk-text-primary: Add this class to emphasize text with the primary color.
- uk-text-secondary: Add this class to emphasize text with the secondary color.
- uk-text-success: Add this class to indicate success.
- uk-text-warning: Add this class to indicate a warning.
- uk-text-danger: Add this class to indicate danger.
Add a Testimonial Carousel
NOTE: This feature is only available for PRO plan.
You can use Icons With Text block to create a Testimonial carousel by entering these additional classes into the Item Style field:
- slider: to enable the carousel
- slider-nav: to enable the arrow navigation
Note: You can add multiple classes, just type the classes with space between them.
How to create a Testimonial:
- Step 1: Create a Section Settings to control the global settings of the carousel (The whole block width, background color, etc.)
- Step 2: Insert the title
- Step 3: Insert the Icon (SVG, Icon font, or Image)
- Step 4: Insert the body text
Note: You can define the number of Testimonial items per row from 1 up to 6 items (using the Mobile & Desktop configuration).
Below is an example of a Testimonial carousel that displays 3 items:
Create layout boxes with different card styles
You can add a specific card style to the Icons with text block by using these additional classes:
uk-card-primary uk-height-1-1 uk-padding
By default, you can apply three styles to cards:
- uk-card-default: create a visually styled box.
- uk-card-primary: emphasize the card with a primary color.
- uk-card-secondary: give the card a secondary background color.