Add Sections: Difference between revisions
mNo edit summary |
m (→Add a section) |
||
| Line 6: | Line 6: | ||
[[File:Shopify sections.jpg|border|frameless|552x552px]] | [[File:Shopify sections.jpg|border|frameless|552x552px]] | ||
==Add a section== | ==Add a section== | ||
{{Note|'''Note''': You can also open the Theme Editor of the specific template from the Easy Content Builder dashboard. Simply go to Shopify admin > Apps > Easy Content Builder > Manage Templates > select the template you want to edit and click '''Customize'''. | ====Step 1: Create a template==== | ||
You can follow one of the guides below to create the first template, depending on which type of page you want to customize: | |||
*Create a template for <u>Multiple pages</u> (''Perfect for a group of products, pages, or articles that use the same template layout'') | |||
* Create a template for <u>a single page</u> (''Perfect for a unique landing page, lookbook, or long-form product page.'') | |||
*Create a template for standard pages (homepage, collection pages, etc.) | |||
*Or create a <u>metaobject template</u> (''Handy for building pages with fully custom data like '''Cooking Recipes''', '''FAQs''', '''Specs''', '''Artist profile''' pages, etc.''). If you're new to Shopify metaobject, check out what metaobject is and when to use it [https://posstack.com/resources/shopify-metaobject-templates here] | |||
After creating a template, you should be redirected to the Theme Editor. Here, you can add a Section Settings block to the template you created.{{Note|'''Note''': You can also open the Theme Editor of the specific template from the Easy Content Builder dashboard. Simply go to Shopify admin > Apps > Easy Content Builder > Manage Templates > select the template you want to edit and click '''Customize'''. | |||
'''To create a new section:''' |inline}} | '''To create a new section:''' |inline}} | ||
==== Step 2: Create a Section Settings ==== | |||
*From your Shopify admin, click Apps > '''Easy Content Builder''' | *From your Shopify admin, click Apps > '''Easy Content Builder''' | ||
*From the Easy Content Builder dashboard, click '''Manage Templates'''. Here you can delete a template or find the template that you want to edit, and then click '''Customize.''' | *From the Easy Content Builder dashboard, click '''Manage Templates'''. Here you can delete a template or find the template that you want to edit, and then click '''Customize.''' | ||
*From the theme editor, click '''+ Add Section''' in the sidebar | *From the theme editor, click '''+ Add Section''' in the sidebar. | ||
*Scroll down the list of available blocks prebuilt by the Easy Content Builder and click '''Section settings.''' | |||
:[[File:Add section settings.jpg|1200x1200px]] | |||
*Next, click on Section settings to open the section setting panel and configure the layout to your needs. The section settings will appear on the sidebar. | |||
*Optional: Click and drag the '''⋮⋮''' icon next to a section to rearrange the sections on your page. [[File:Add section order.jpg|1000x1000px]] | *Optional: Click and drag the '''⋮⋮''' icon next to a section to rearrange the sections on your page. [[File:Add section order.jpg|1000x1000px]] | ||
*Click '''Save.''' | *Click '''Save.'''to apply any changes you might make. | ||
'''Next Steps:''' | '''Next Steps:''' | ||
Now you can start adding content blocks ''(Please refer to the section [[Add Blocks|Add Block]] for more details)'' | Now you can start adding content blocks ''(Please refer to the section [[Add Blocks|Add Block]] for more details)'' | ||
Revision as of 13:33, 23 February 2024
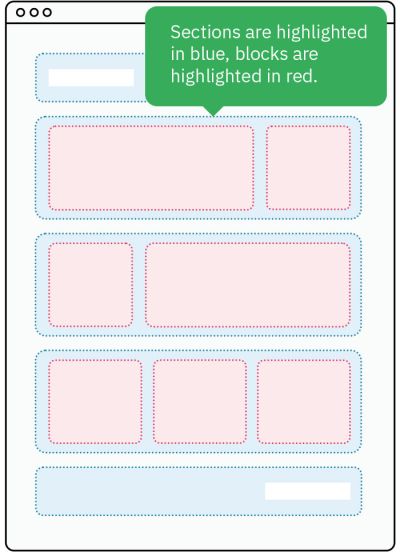
The Easy Content Builder app uses sections to create your desired layouts.
Each template can have multiple sections. Each section is made up of blocks that can also be reordered, added, and removed within that section to create an ideal layout of the section itself.
You can add, reorder, delete, and hide these dynamic sections on every page template. You can further customize the section by editing its Settings.

Add a section
Step 1: Create a template
You can follow one of the guides below to create the first template, depending on which type of page you want to customize:
- Create a template for Multiple pages (Perfect for a group of products, pages, or articles that use the same template layout)
- Create a template for a single page (Perfect for a unique landing page, lookbook, or long-form product page.)
- Create a template for standard pages (homepage, collection pages, etc.)
- Or create a metaobject template (Handy for building pages with fully custom data like Cooking Recipes, FAQs, Specs, Artist profile pages, etc.). If you're new to Shopify metaobject, check out what metaobject is and when to use it here
After creating a template, you should be redirected to the Theme Editor. Here, you can add a Section Settings block to the template you created.
Step 2: Create a Section Settings
- From your Shopify admin, click Apps > Easy Content Builder
- From the Easy Content Builder dashboard, click Manage Templates. Here you can delete a template or find the template that you want to edit, and then click Customize.
- From the theme editor, click + Add Section in the sidebar.
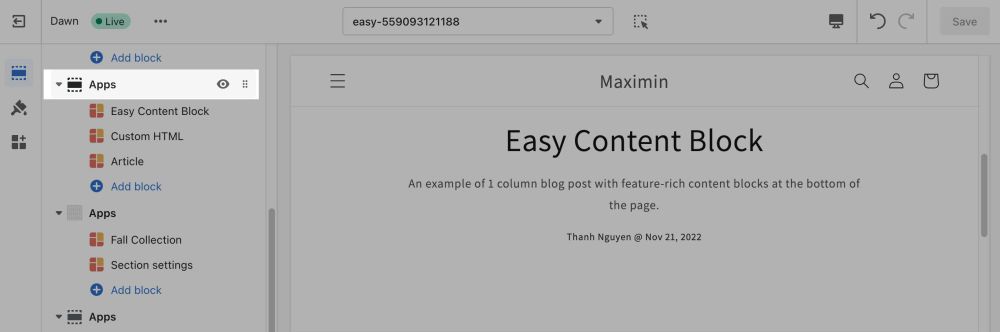
- Scroll down the list of available blocks prebuilt by the Easy Content Builder and click Section settings.
- Next, click on Section settings to open the section setting panel and configure the layout to your needs. The section settings will appear on the sidebar.
- Optional: Click and drag the ⋮⋮ icon next to a section to rearrange the sections on your page.

- Click Save.to apply any changes you might make.
Next Steps:
Now you can start adding content blocks (Please refer to the section Add Block for more details)

