Section Settings: Difference between revisions
mNo edit summary |
|||
| Line 59: | Line 59: | ||
==== 2-col with Blank Sections ==== | ==== 2-col with Blank Sections ==== | ||
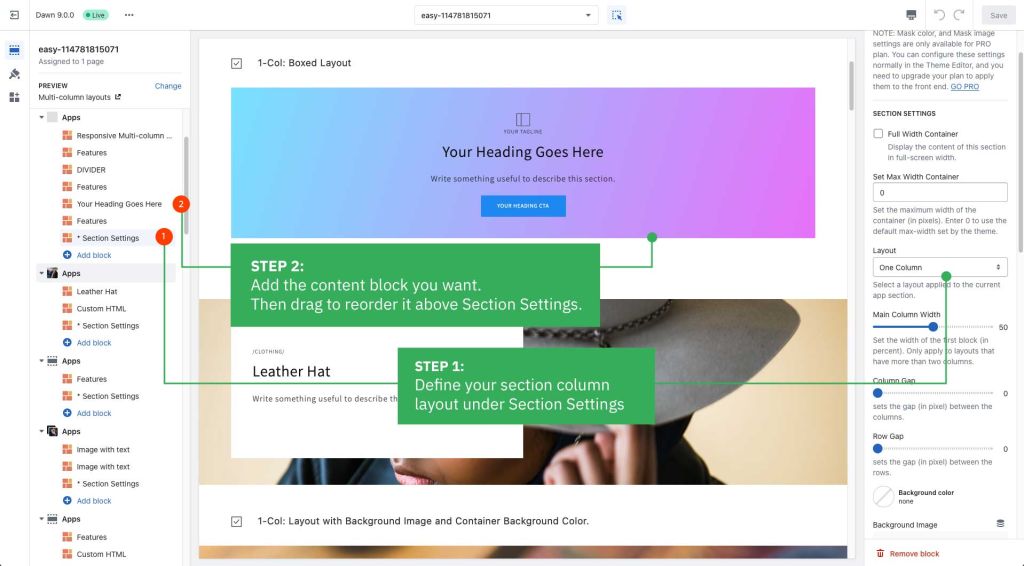
Here are the configuration steps: | Here are the configuration steps: | ||
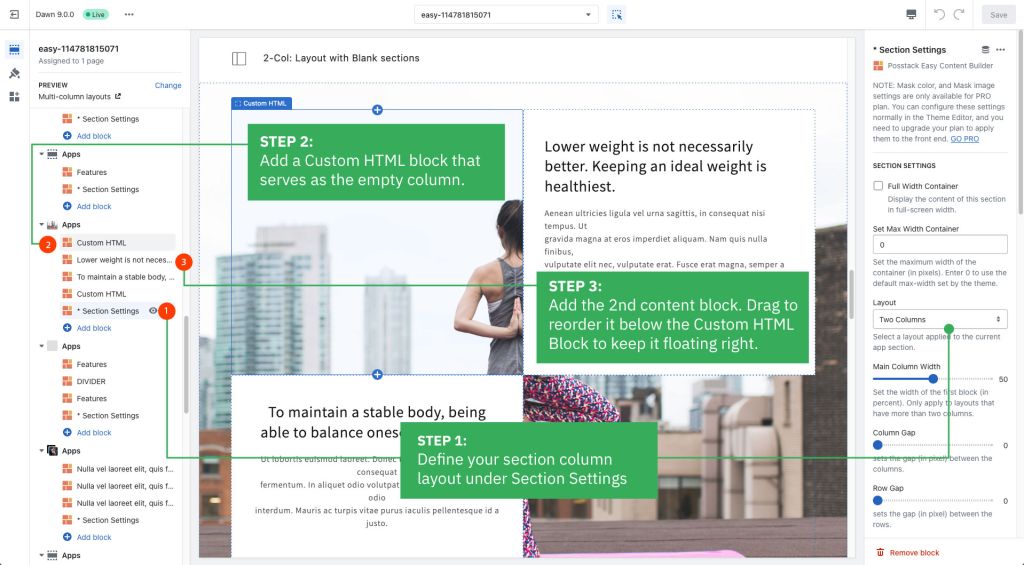
[[File:2-column-layout.jpg|border|frameless|1024x1024px]] | |||
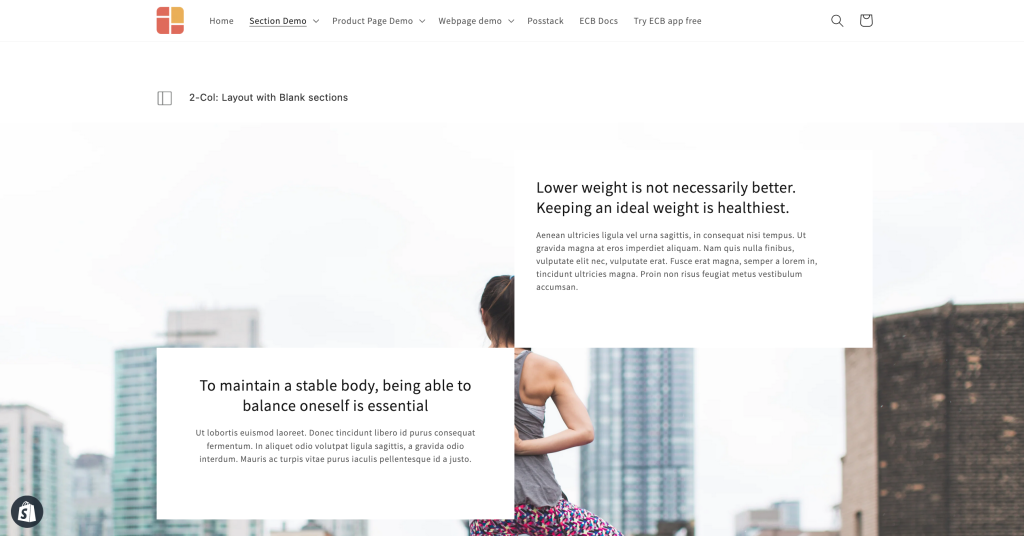
How it looks on the storefront: | How it looks on the storefront: | ||
[[File:Ecb custom html.png|border|frameless|1024x1024px]] | |||
Revision as of 05:50, 10 April 2023
Easy Content Builder uses Section Settings as a special block to determine your ideal layouts (1-column, 2-columns, and 3-columns) within the section itself.
Create a Section Settings
When completing the steps in the section Creating templates, you should be redirected to the Theme Editor. Here you can start adding a Section Settings block to the template you’ve just created.
Each template can have many sections. In each section, you can create a Section Settings block to control the layout for that specific section.
Note: You can also open the Theme Editor of the specific template directly from the Easy Content Builder dashboard. Simply go to Shopify admin > Apps > Easy Content Builder > Manage Templates > select the template you want to edit and click Customize.
Create a new Section Settings
- From your Shopify admin, click Apps > Easy Content Builder.
- From the Easy Content Builder dashboard, click Manage Templates. Find the template that you want to edit, and then click Customize.
- From the theme editor, click + Add Section in the sidebar.
Tips: While using the preview inspector, you can also add sections to the template directly from the preview window.
- Scroll down the list of available blocks prebuilt by the Easy Content Builder and click Section settings.

- Next, click on Section settings to open the section setting panel and configure the layout to your needs. The section settings will appear on the sidebar. Click Save to apply any changes you might make.

Note: To learn more about the configurations in the Section Settings, please refer to section ECB Block Settings > Block: Section Settings.
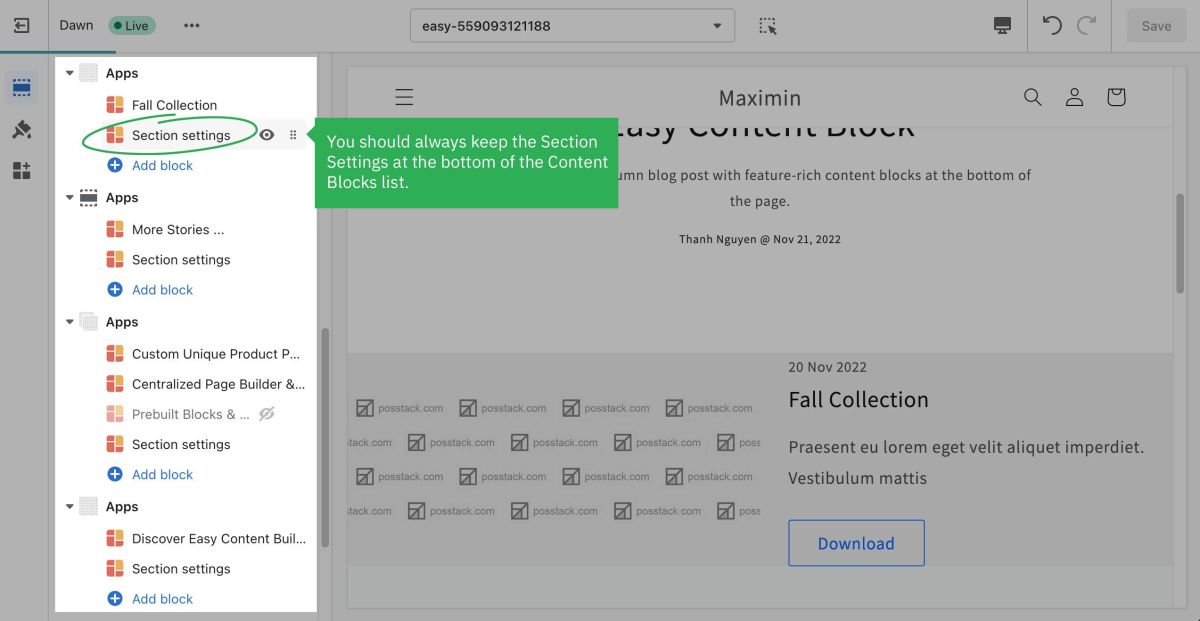
Reorder the Section Settings
Even though you can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block on your page, you should always keep the Section Settings at the bottom of the Content Blocks list that you might add to a section.
Next Steps
Now you can start adding content blocks (Please refer to the section Add Block for more details)
Multi-column Layout Setup
With Easy Content Builder, you define the multiple-column layouts on an individual section level, and Section Settings is where you define your column layouts.
Below are the steps to create 1-column and 2-column layouts. You can apply the same tweak to create blank space in 3-column or 4-column layouts.
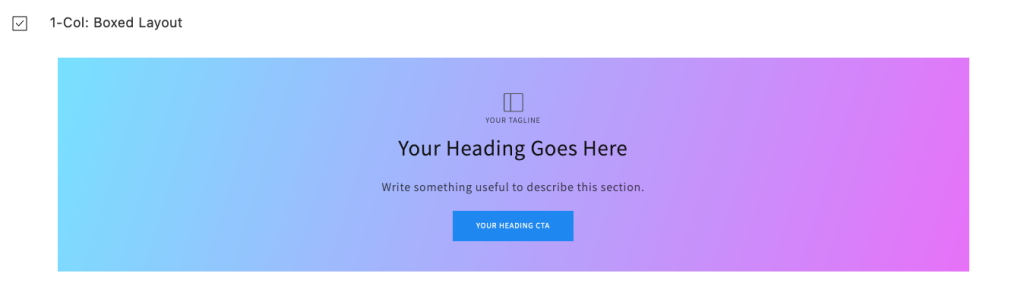
1-col boxed layout
Here are the configuration steps:
How it looks on the storefront:
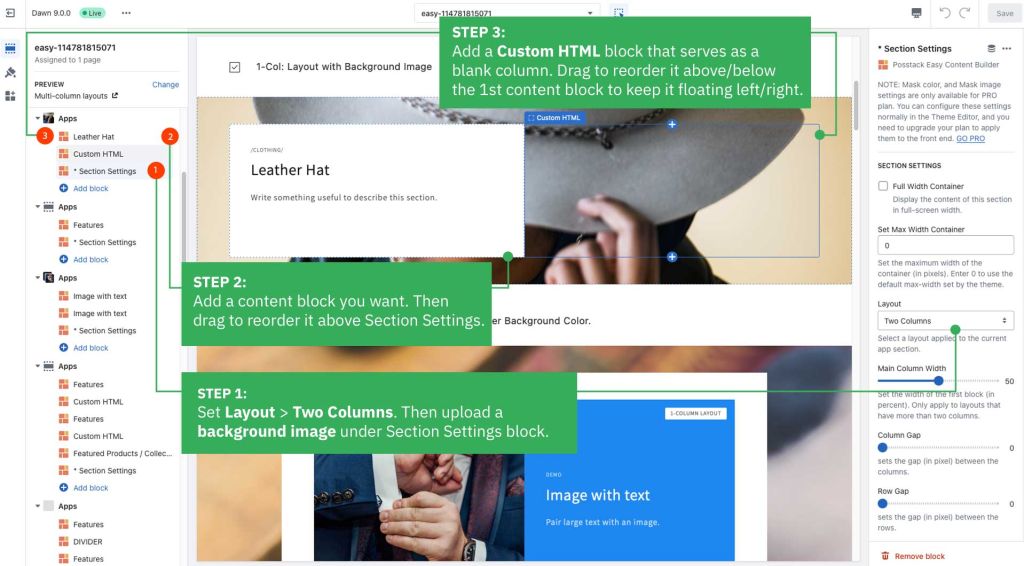
1-col with Background Image
Here are the configuration steps:
How it looks on the storefront:
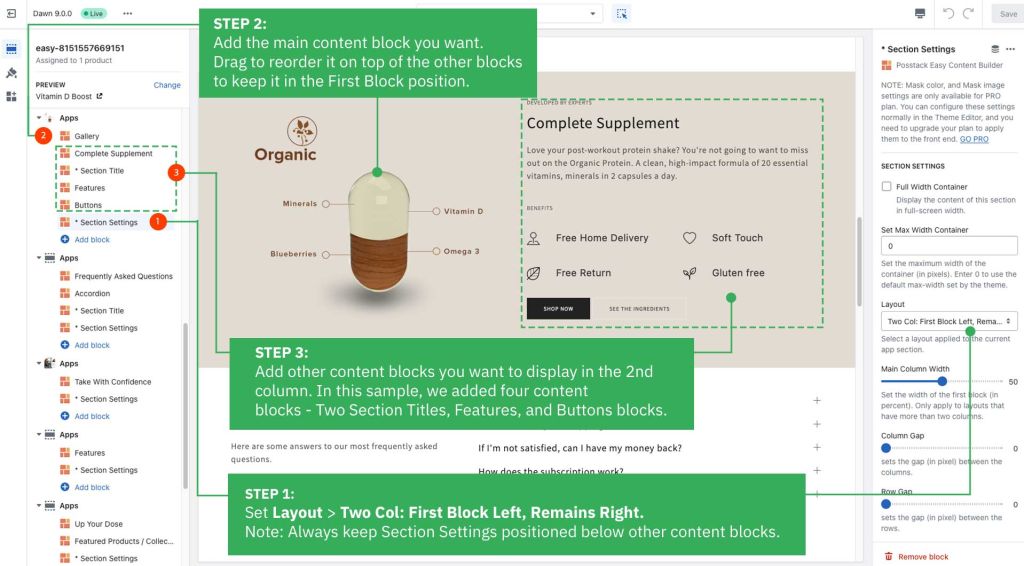
2-col with Flexible Col Width
Here are the configuration steps:
How it looks on the storefront:
2-col with Blank Sections
Here are the configuration steps:
 How it looks on the storefront:
How it looks on the storefront: