Block Section Settings: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 39: | Line 39: | ||
:'''First Block Right''' refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | :'''First Block Right''' refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | ||
:'''Others Left''' means all other blocks will be displayed on the 1st and middle columns. | :'''Others Left''' means all other blocks will be displayed on the 1st and middle columns. | ||
* Three Columns: First Block Left, others Right | :[[File:Ecb-3col-1stblockright.jpg|border|frameless|800x800px]] | ||
*Three Columns: First Block Left, others Right | |||
:'''First Block Left''' refers to the main content block you want to show on the 1st left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | :'''First Block Left''' refers to the main content block you want to show on the 1st left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | ||
:'''Others Right''' means all other blocks will be displayed on the middle and 3rd columns. | :'''Others Right''' means all other blocks will be displayed on the middle and 3rd columns. | ||
* Four Equal Columns | :[[File:Ecb-3col-1stblockleft.jpg|border|frameless|800x800px]] | ||
*Four Equal Columns | |||
|- | |- | ||
|Main Column Width | |Main Column Width | ||
|Set the width of the first block in percentages. This setting is only applied to the layouts that have more than two columns. | |Set the width of the first block in percentages. This setting is only applied to the layouts that have more than two columns. | ||
|- | |- | ||
|Column Gap | |Column Gap | ||
| Line 54: | Line 56: | ||
|- | |- | ||
|Background Color | |Background Color | ||
|Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the CSS Code field. You can also create a gradient background using CSS code - for example ''linear-gradient(red, green)'', ''radial-gradient(red, green)'', or ''conic-gradient(red, green)''. | |Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the CSS Code field. You can also create a gradient background using CSS code - for example ''linear-gradient(red, green)'', ''radial-gradient(red, green)'', or ''conic-gradient(red, green)''. | ||
|- | |- | ||
|Background image | |Background image | ||
|Set the background image of the section. Once added, you can tab the Change button below the image to delete or change the image. | |Set the background image of the section. Once added, you can tab the Change button below the image to delete or change the image. | ||
|- | |- | ||
|Background Image Position | |Background Image Position | ||
| Line 63: | Line 65: | ||
|- | |- | ||
|Mask Color | |Mask Color | ||
|Specifies the color overlay over the background color or the background image. Click the color and use the color picker or enter the value of the new color in the text field. | |Specifies the color overlay over the background color or the background image. Click the color and use the color picker or enter the value of the new color in the text field. | ||
|- | |- | ||
|Mask Image | |Mask Image | ||
| Line 75: | Line 77: | ||
|- | |- | ||
|Text Color | |Text Color | ||
|Set the color of the text inside the section. | |Set the color of the text inside the section. | ||
|- | |- | ||
|Padding Top | |Padding Top | ||
| Line 90: | Line 92: | ||
|} | |} | ||
=== Reorder the Section Settings block === | ===Reorder the Section Settings block=== | ||
Even though you can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block on your page, you should always keep the '''Section Settings''' at the bottom of the Content Blocks list that you might add to a section. | Even though you can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block on your page, you should always keep the '''Section Settings''' at the bottom of the Content Blocks list that you might add to a section. | ||
[[File:Reorder the Section settings block.png|1000x1000px]] | [[File:Reorder the Section settings block.png|1000x1000px]] | ||
=== Multi-column Layout Setup === | ===Multi-column Layout Setup=== | ||
Learn how to create multiple-column layouts [[Section Settings|here]]. | Learn how to create multiple-column layouts [[Section Settings|here]]. | ||
=== How to create a parallax movement on scroll? === | ===How to create a parallax movement on scroll?=== | ||
{{Note|This feature is available for the Pro version only.|info}} | {{Note|This feature is available for the Pro version only.|info}} | ||
Revision as of 04:22, 29 August 2023
Easy Content Builder uses Section Settings as a special block to determine your ideal layouts within a section:
NOTE: Mask image feature is only available for the PRO plan. You can configure this setting normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
- You can define 1-column, 2-columns, 3-columns, or 4-columns layouts that are fully responsive (See multiple-column layout examples).
- You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section.
Details of settings
From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings.
Reorder the Section Settings block
Even though you can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block on your page, you should always keep the Section Settings at the bottom of the Content Blocks list that you might add to a section.

Multi-column Layout Setup
Learn how to create multiple-column layouts here.
How to create a parallax movement on scroll?
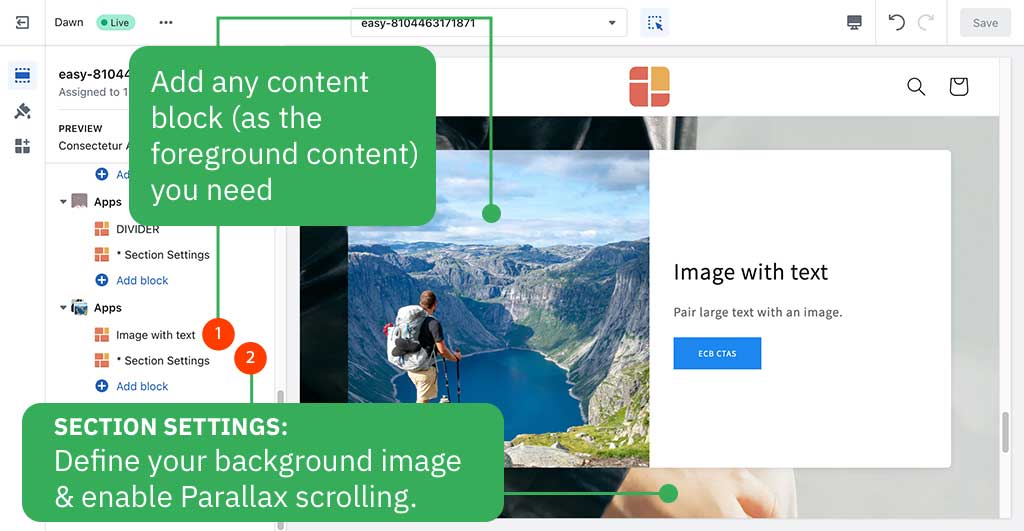
Parallax effects involve a page's background moving at a different speed than the foreground content.
NOTE: Supposed that you already created a Section Settings (where you upload your background image) and content blocks used as the foreground content, like this screenshot:
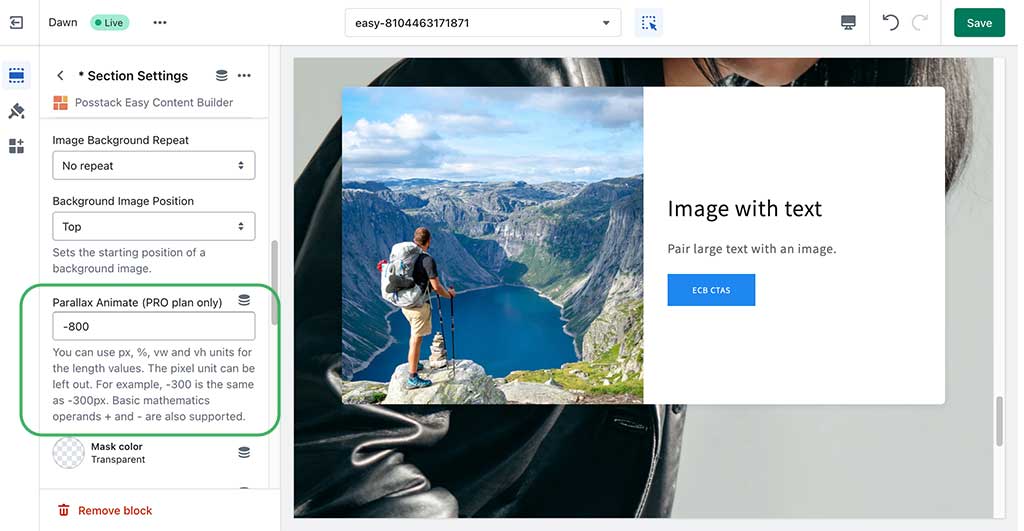
Enable a parallax movement on scroll:
Enter the Background Y position (the vertical position for the background image). In this demo, we applied the parallax scrolling to 2 sections (one with a value of -800; one with a value of 400).
Please note you can use px, %, vw, or vh units.