Block Section Settings
What is the Section Setting for?
Easy Content Builder uses Section Settings as a special block to determine your ideal responsive layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (mask color, mask image, background video, parallax animation, etc.) within the section itself.
You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section.
Below are some examples of how you can use the Section Settings block for your Shopify themes:
- Set up multiple-column layouts:
- Add a full-width layout: see an example here.
- Add a background video: see an example here.
- Add a mask color: see an example here (a dark green color layer on top of the background image.)
- Add a mask image: see an example here (a subtle texture layer on top of the background image.)
- Add column/row gap: see an example here.
- Add animation on scrolling: see an example here.
Details of settings
From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings.
General Configuration
Add content blocks
Now you can add many content blocks to the section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
Customization FAQs
Set up multiple-column layouts
- Learn how to set up multi-column layouts:
- 1-col boxed layout
- 1-col with Background Image
- 2-col with Flexible Col Width
- 2-col with Blank Sections
- Hierarchical Grids (6 layout options)
- We suggest you install the Theme Section Kit to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the Theme Section Kit here.
Set the Text color
Learn how to set the Text color here.
Set the Background color
Learn how to set the background color (applied to the whole section) here.
Set the Container Background color
Learn how to set the Container Background color (applied to the background of the content area instead of the full-width background) here.
===== Adjust the padding/margin of each section =====*Learn how to adjust the padding/margin of each section here
Adjust the font size, border radius, background color
- Learn how to adjust the font size, border radius, background color here
===== Custom CSS =====*Learn how to customize your Shopify themes (change your font size, button, background, border radius, etc.) with Custom CSS using Easy Content Builder: 5-min video tutorial.
- For Pro plan: In addition to the standard Custom CSS feature, you have an Automatically Generate CSS option - a handy way to customize your theme without coding. Learn more.

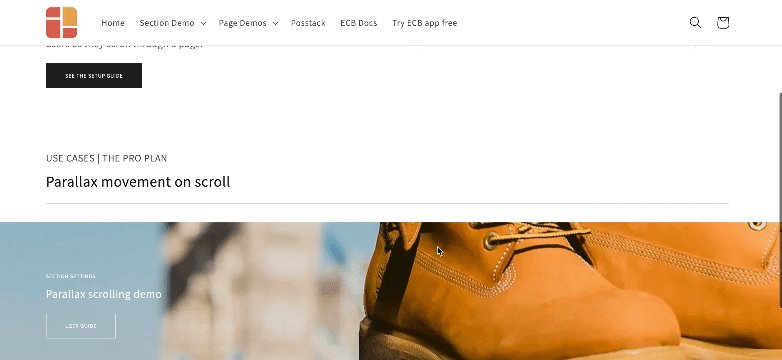
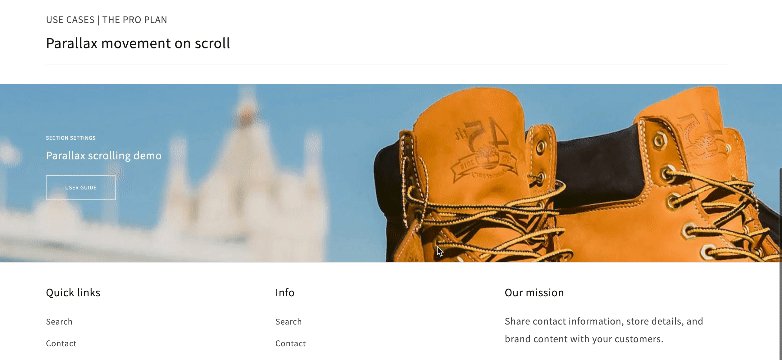
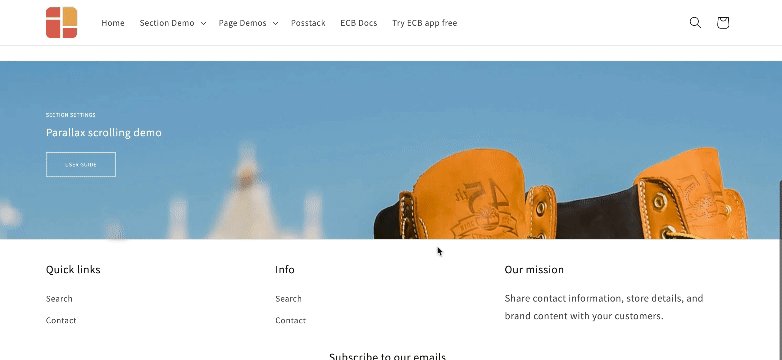
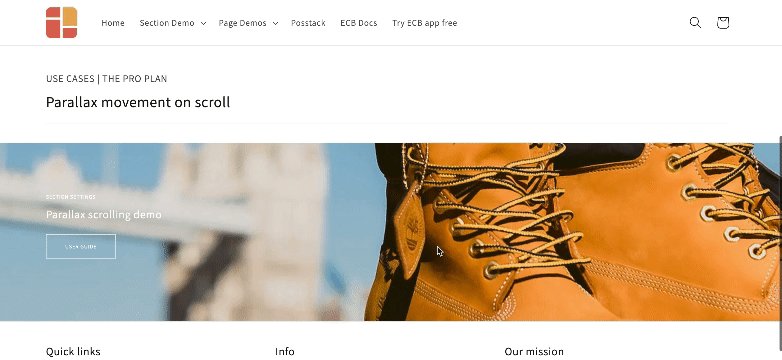
How to enable parallax scrolling
Parallax effects involve a page's background moving at a different speed than the foreground content.
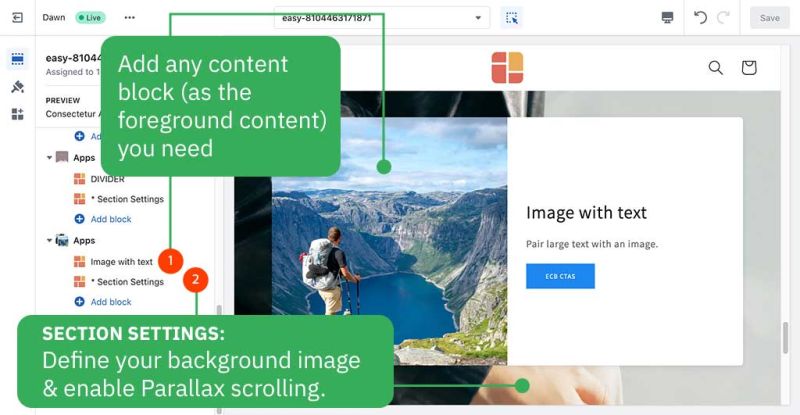
NOTE: Supposed that you already created a Section Settings (where you upload your background image) and content blocks used as the foreground content, like this screenshot:
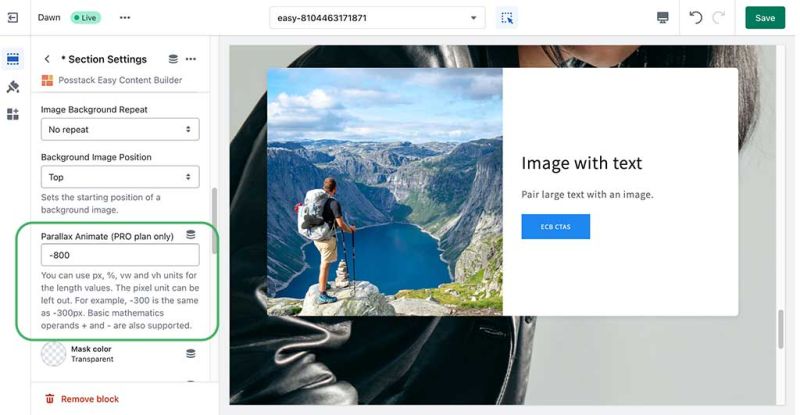
Enable a parallax movement on scroll:
Enter the Background Y position (the vertical position for the background image). In this demo, we applied the parallax scrolling to 2 sections (one with a value of -800; one with a value of 400).
Please note you can use px, %, vw, or vh units.
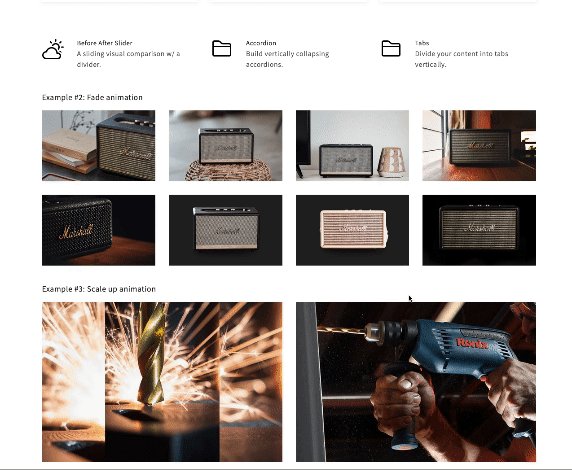
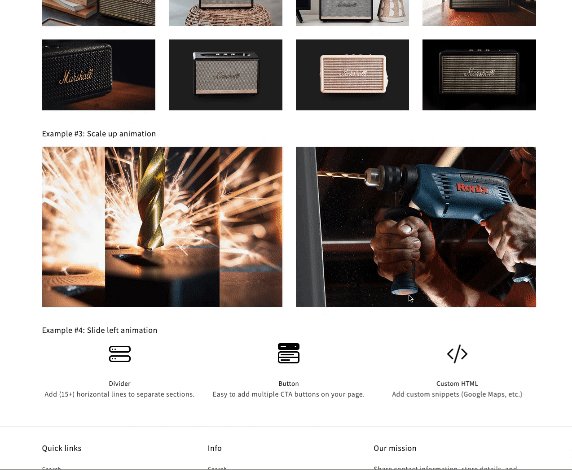
How to enable animations on scrolling
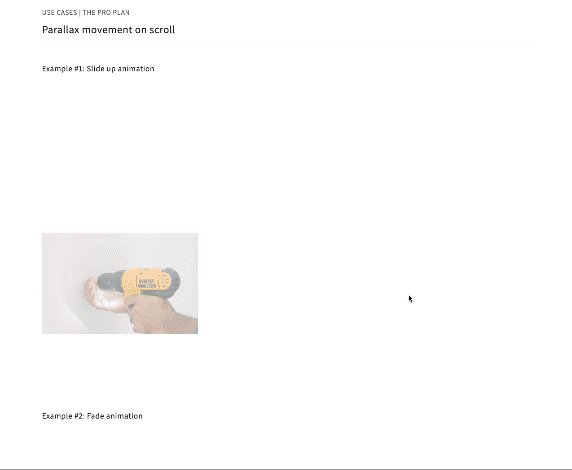
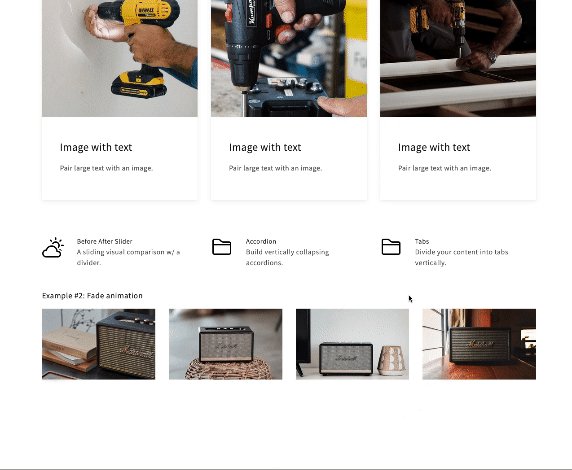
Easy Content Builder lets you apply different types of animation to elements at the section level as you scroll down the page.
Steps to enable on-scroll animation:
- Add Section Settings section (where you control the global configuration of the section, such as column layout, width, background color, etc.)
- Add a section you want to display (for example, Accordion, Before & After slider, etc). Under this section configuration, navigate to Animate on scroll field and set your desired animation effect (Slide up, Fade, Slide up, Slide left, Slide right, or Scale up)
How to create a full-width section
Steps to set a section full-width:
- Add Section Settings section (where you control the global configuration of the section, such as column layout, width, background color, etc.)
- Under the Section Settings configuration, enable the Full Width Container.