Block Article: Difference between revisions
From Posstack.com Documentations
No edit summary |
mNo edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
After you've created a blog, you can start writing your blog posts. The Easy Content Builder allows you to manage the core elements of your blog post's content (Title, Content, Meta data, Tags, etc.). | After you've created a blog, you can start writing your blog posts. The Easy Content Builder allows you to manage the core elements of your blog post's content (Title, Content, Meta data, Tags, etc.). | ||
See Article block examples [https://easy-content-builder-demo.myshopify.com/blogs/news/why-easy-content-builder here] and [https://easy-content-builder-demo.myshopify.com/blogs/news/blog-post-2 here]. | |||
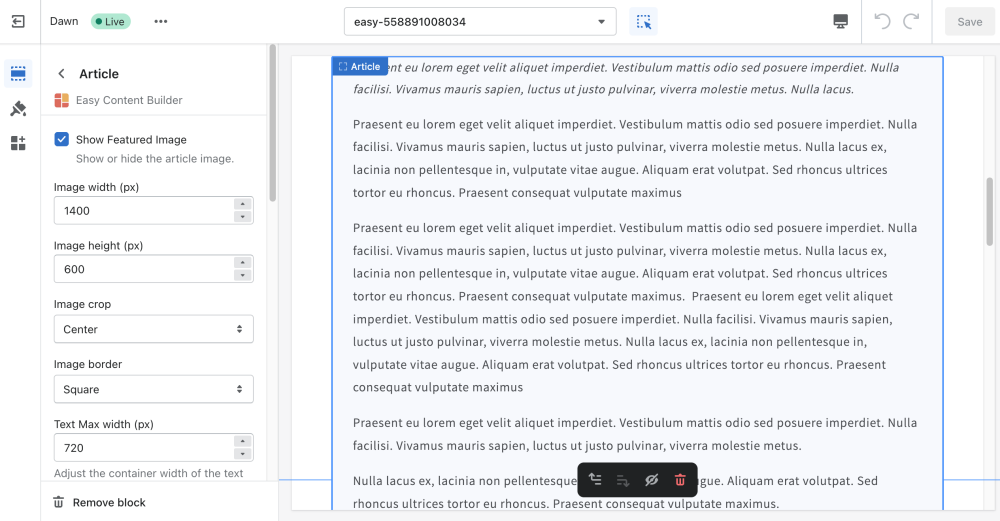
From the Shopify theme editor, click on '''Article''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Article''' on the sidebar to view the details of settings. | ||
[[File:Block article.png|1000x1000px]] | [[File:Block article.png|1000x1000px]] | ||
'' | {{Note|''If you’re new to our Easy Content Builder, please refer to section [[Add Sections|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.''|info}} | ||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
| Line 28: | Line 28: | ||
|Displays all the tags that exist on the current blog post. | |Displays all the tags that exist on the current blog post. | ||
|- | |- | ||
|Margin | |||
|Set the vertical spacing between elements. | |||
|Margin | |||
|Set the | |||
|} | |} | ||
===Add other content blocks=== | |||
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
{{Note|See [https://easy-content-builder-demo.myshopify.com/pages/section-variations all content blocks] available that you can add to a section.|reminder}} | |||
Latest revision as of 00:17, 24 February 2024
After you've created a blog, you can start writing your blog posts. The Easy Content Builder allows you to manage the core elements of your blog post's content (Title, Content, Meta data, Tags, etc.).
See Article block examples here and here.
From the Shopify theme editor, click on Article on the sidebar to view the details of settings.
If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
| Section settings | Description |
|---|---|
| Show Title | Show or hide the article's title. You can set a different title in the Section Title. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Show Excerpt | Display the current blog post's excerpt. |
| Show Content | Display the current blog post's content. |
| Show Metadata | Display the current blog post's metadata (Author, Created Date) |
| Show Tags | Displays all the tags that exist on the current blog post. |
| Margin | Set the vertical spacing between elements. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
See all content blocks available that you can add to a section.