Block Before and After Slider: Difference between revisions
From Posstack.com Documentations
(ECB - Add new block 'Before & After Slider') |
mNo edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
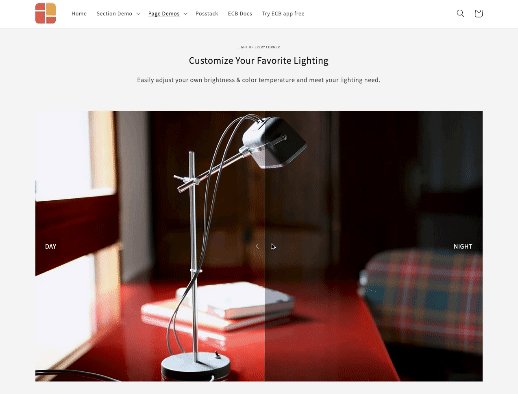
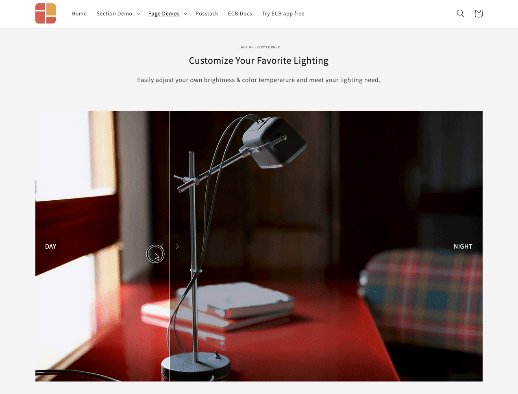
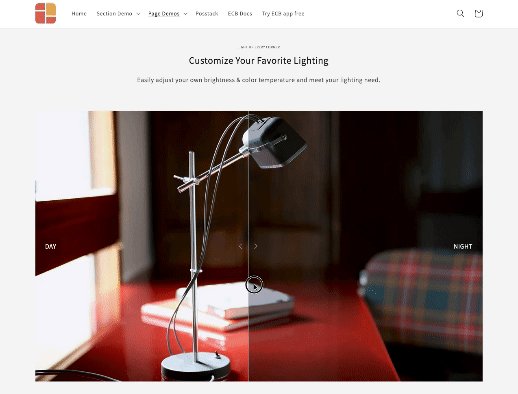
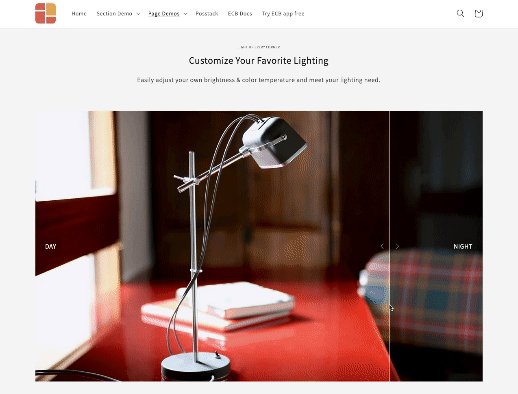
Before & After slider block lets you compare two versions of an image together. Before and after images will appear with a divider which can be moved so that users can see the difference. | Before & After slider block lets you compare two versions of an image together. Before and after images will appear with a divider which can be moved so that users can see the difference. | ||
{{Note|NOTE: This block is only available for the Pro plan. You can still add and edit this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.|inline}} | |||
{{Note|See Before & After Slider examples [https://easy-content-builder-demo.myshopify.com/products/the-women-greenhouse-tee here], [https://easy-content-builder-demo.myshopify.com/products/sneaker here], or [https://easy-content-builder-demo.myshopify.com/products/stylish-woolen-fashion-hat here].|reminder}} | |||
[ | [[File:Ecb before-after-slider.gif|frameless|518x518px]] | ||
{{Note|''If you’re new to our Easy Content Builder, please refer to section [[Add Sections|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.''|info}} | |||
'' | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
| Line 53: | Line 53: | ||
|Set the opacity of the navigation arrow | |Set the opacity of the navigation arrow | ||
|- | |- | ||
| | |Animate On Scroll | ||
| | |Apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | ||
|- | |- | ||
|Margin | |||
|Set the vertical spacing between elements. | |||
|Margin | |||
|Set the | |||
|} | |} | ||
===Add other content blocks=== | |||
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
{{Note|See [https://easy-content-builder-demo.myshopify.com/pages/section-variations all content blocks] available that you can add to a section.|reminder}} | |||
Latest revision as of 00:18, 24 February 2024
Before & After slider block lets you compare two versions of an image together. Before and after images will appear with a divider which can be moved so that users can see the difference.
NOTE: This block is only available for the Pro plan. You can still add and edit this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
| Block Settings | Description |
|---|---|
| Image 1 | Upload the Before image |
| Image 1 Label | Enter the label of the Before image |
| Image 2 | Upload the After image |
| Image 2 Label | Enter the label of the After image |
| Image Width (px) | Set the width of Before & After images |
| Image Height (px) | Set the height of Before & After images |
| Image Crop | Cut out a part of the image: Top, Left, Bottom, Right, Center |
| Direction | Set the sliding direction, either horizontal or vertical |
| Slide on | Set the divider to move on mouse hover or dragging |
| Position | Adjust the start position of the divider in percentages |
| Divider Width | Set the divider bar's width (in px) |
| Divider Color | Set the color of the divider bar |
| Arrow Color | Set the color of the navigation arrow |
| Arrow Opacity | Set the opacity of the navigation arrow |
| Animate On Scroll | Apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
See all content blocks available that you can add to a section.