Block Custom HTML: Difference between revisions
mNo edit summary |
|||
| Line 39: | Line 39: | ||
==== '''Use case 2''': Use the Custom HTML block to add vertical spacing between the rows. ==== | ==== '''Use case 2''': Use the Custom HTML block to add vertical spacing between the rows. ==== | ||
Besides the | Besides the primary purpose - inserting custom HTML code - you can use this block to add extra space between the existing content rows within a section - you leave all configuration fields blank (no need to add any custom code) and just set the margin to adjust the spacing as you wish. | ||
Revision as of 04:04, 27 August 2023
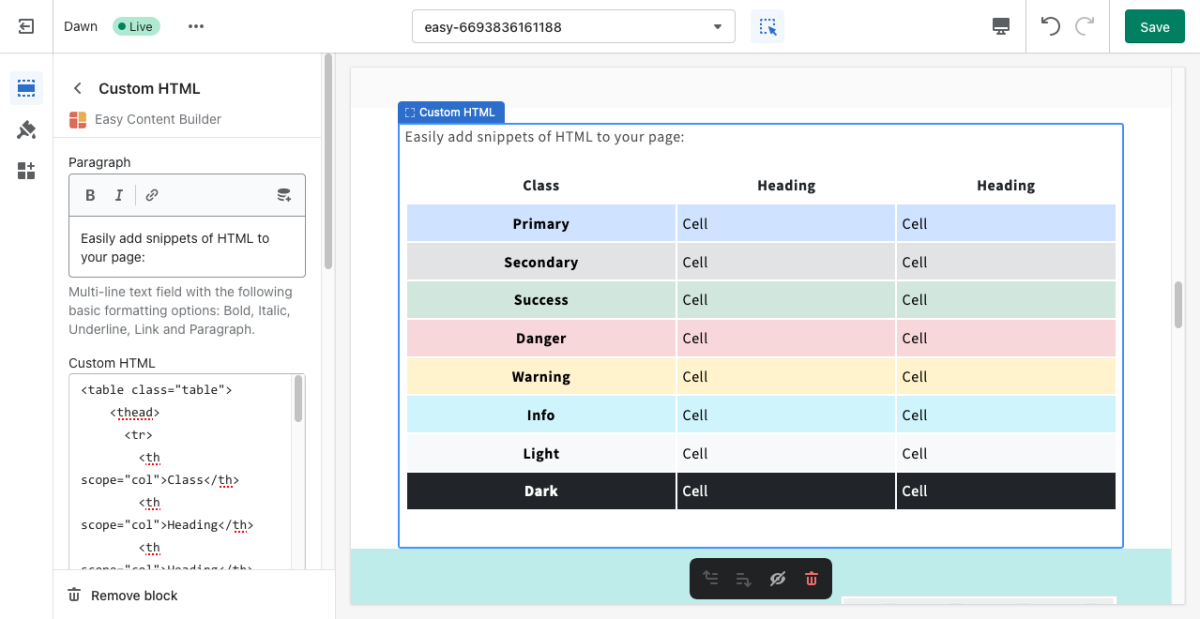
The Custom HTML block lets you add snippets of HTML to your page. This block is helpful to embed custom content such as Google Map, Google Forms, specialized newsletter signups, or third-party widgets.
See Custom HTML block example here.
Details of Settings
From the Shopify theme editor, click on Custom HTML on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Paragraph | Multi-line text field with the following basic formatting options: Bold, Italic, Underline, Link and Paragraph. |
| Custom HTML | Add your HTML-formatted code to this field. |
| Custom Liquid | Add app snippets or other Liquid code to create advanced customizations. |
| Margin | Set the vertical spacing between elements. |
Other special use cases of Custom HTML block
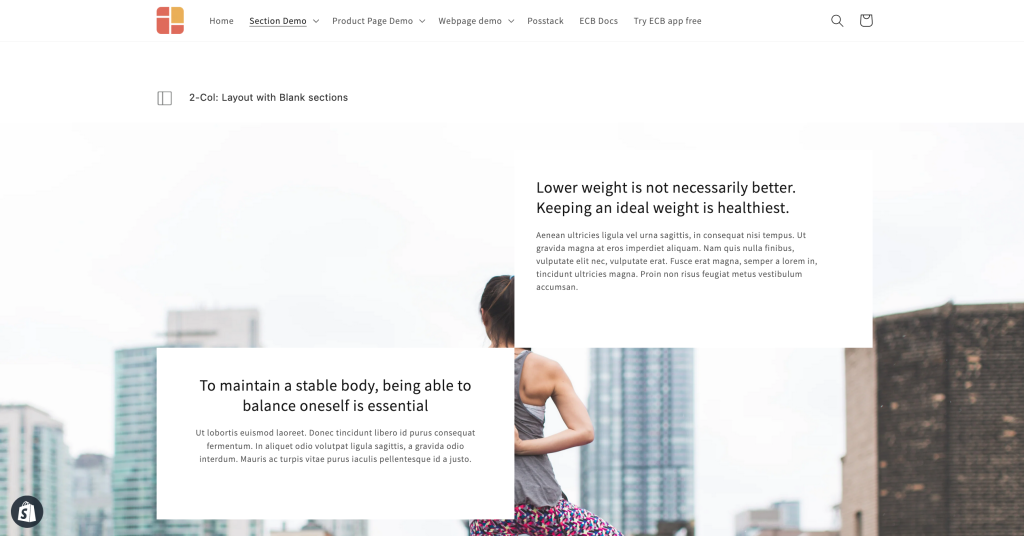
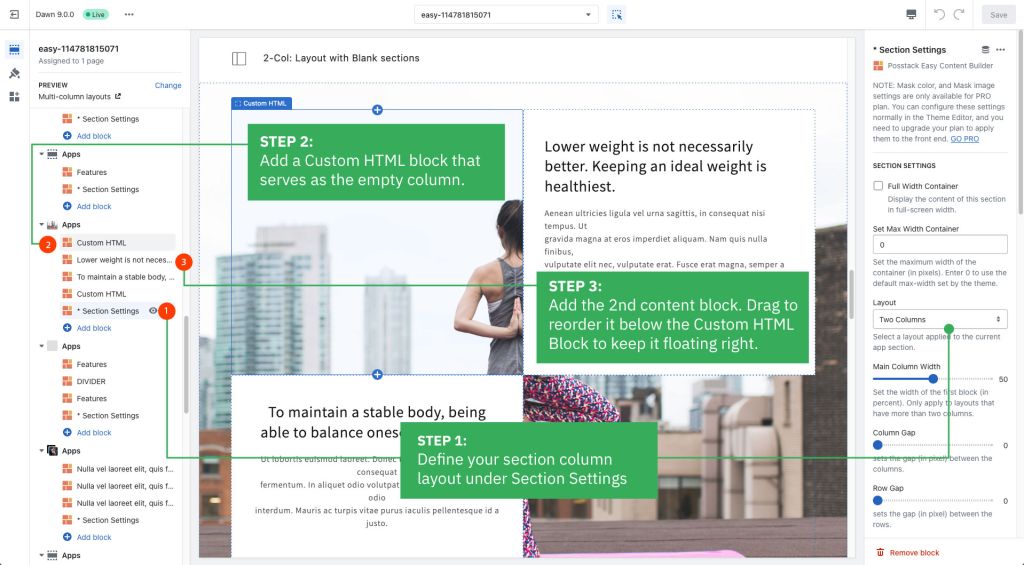
Use case 1: Create multiple-column layouts with blank sections.
Below is a sample 2-column layout with the 1st column floating left/right and the 2nd blank column:
Simply add a Custom HTML block that serves as the empty column to achieve this layout.
You can apply the same tweak to create blank space in 3-column or 4-column layouts.
Use case 2: Use the Custom HTML block to add vertical spacing between the rows.
Besides the primary purpose - inserting custom HTML code - you can use this block to add extra space between the existing content rows within a section - you leave all configuration fields blank (no need to add any custom code) and just set the margin to adjust the spacing as you wish.