Block Image With Text: Difference between revisions
| Line 69: | Line 69: | ||
|Image Width | |Image Width | ||
|Set the width (in pixel) of the collection’s featured image. | |Set the width (in pixel) of the collection’s featured image. | ||
'''IMPORTANT''': Make sure your original image width must be equal to or bigger than the width you specify here. | |||
|- | |- | ||
|Image Height | |Image Height | ||
|Set the width (in pixel) of the collection’s featured image. | | Set the width (in pixel) of the collection’s featured image. | ||
'''IMPORTANT''': Make sure your original image height must be equal to or bigger than the height you specify here. | |||
|- | |- | ||
|Image Crop | |Image Crop | ||
|Cut out a part of the image: Top, Left, Bottom, Right, Center. | | Cut out a part of the image: Top, Left, Bottom, Right, Center. | ||
|- | |- | ||
|Image position | | Image position | ||
|Position the image (left, right, center, bottom) to pair with the block’s main text content. This setting is only applied to Desktop devices. | |Position the image (left, right, center, bottom) to pair with the block’s main text content. This setting is only applied to Desktop devices. | ||
|- | |- | ||
|Vertical Alignment | |Vertical Alignment | ||
|Align the content to the vertical position: top, middle, or bottom. | |Align the content to the vertical position: top, middle, or bottom. | ||
|- | |- | ||
|Text Alignment | |Text Alignment | ||
|Align text to the left, right, or center. | |Align text to the left, right, or center. | ||
|- | |- | ||
|Title | | Title | ||
|Type a title for the content block. | |Type a title for the content block. | ||
|- | |- | ||
|Title Size | |Title Size | ||
|Change the heading to H1, H2, H3, H4, H5, or H6. | |Change the heading to H1, H2, H3, H4, H5, or H6. | ||
|- | |- | ||
| Line 98: | Line 100: | ||
|- | |- | ||
|Tagline Size | |Tagline Size | ||
|Set the tagline size - Small, Default, or Large | | Set the tagline size - Small, Default, or Large | ||
|- | |- | ||
|Description | |Description | ||
|Type the content of the block. | |Type the content of the block. | ||
|- | |- | ||
|Description Size | |Description Size | ||
|Set the description size - Small, Default, or Large | |Set the description size - Small, Default, or Large | ||
|- | |- | ||
| Line 115: | Line 117: | ||
|Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. | |Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. | ||
|- | |- | ||
|Button Size | |Button Size | ||
|Set the button size - Small, Default, or Large | | Set the button size - Small, Default, or Large | ||
|- | |- | ||
|Animate On Scroll | |Animate On Scroll | ||
| Line 125: | Line 127: | ||
|} | |} | ||
==== Use case 1: 'Zigzag' layout style ==== | ===Use cases === | ||
====Use case 1: 'Zigzag' layout style ==== | |||
We create a simple 'zigzag' grid by adding multiple Image With Text sections. | We create a simple 'zigzag' grid by adding multiple Image With Text sections. | ||
| Line 134: | Line 137: | ||
'''Step 1''': the '''Section Settings''' configuration: | '''Step 1''': the '''Section Settings''' configuration: | ||
* Enabled 'Full Width Container' | *Enabled 'Full Width Container' | ||
* Layout: One Column | *Layout: One Column | ||
[[File:Add images with text sample1a.jpg|frameless|1024x1024px]] | [[File:Add images with text sample1a.jpg|frameless|1024x1024px]] | ||
| Line 141: | Line 144: | ||
'''Step 2''': the '''Image With Text''' configuration: | '''Step 2''': the '''Image With Text''' configuration: | ||
* Card Style: Default | *Card Style: Default | ||
* Card Size: Default | *Card Size: Default | ||
* Image Position: Left (for the 1st Image With Text section) and Right (for the 2nd Image with Text section) | * Image Position: Left (for the 1st Image With Text section) and Right (for the 2nd Image with Text section) | ||
* Image Column Width: 1/2 | * Image Column Width: 1/2 | ||
* Margin: '''No Margin''' | *Margin: '''No Margin''' | ||
'''NOTE''': you can play around by changing other configurations (in both Section Setting and the Image With Text sections) to create your own grid. | '''NOTE''': you can play around by changing other configurations (in both Section Setting and the Image With Text sections) to create your own grid. | ||
| Line 151: | Line 154: | ||
[[File:Add images with text sample1b.jpg|frameless|1024x1024px]] | [[File:Add images with text sample1b.jpg|frameless|1024x1024px]] | ||
==== Use case 2: An overlayed text block on top of the background image ==== | ====Use case 2: An overlayed text block on top of the background image==== | ||
We create a section with one Image With Text section (using the overlay setting) and one Gallery section. | We create a section with one Image With Text section (using the overlay setting) and one Gallery section. | ||
| Line 158: | Line 161: | ||
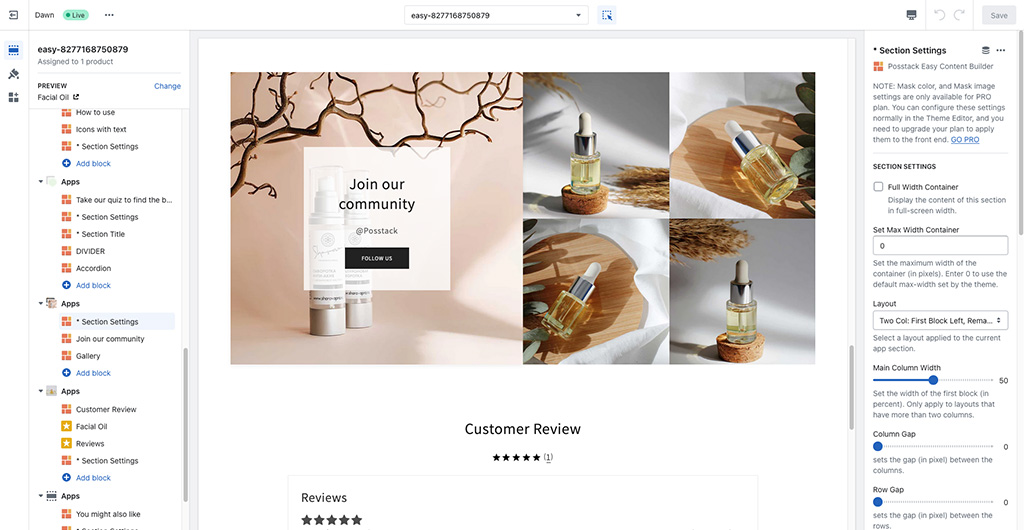
'''Step 1''': the Section Settings configuration: | '''Step 1''': the Section Settings configuration: | ||
* Layout: Two Col: First Block Left, Remains Right | *Layout: Two Col: First Block Left, Remains Right | ||
[[File:Add images with text sample2b.jpg|frameless|1024x1024px]] | [[File:Add images with text sample2b.jpg|frameless|1024x1024px]] | ||
| Line 164: | Line 167: | ||
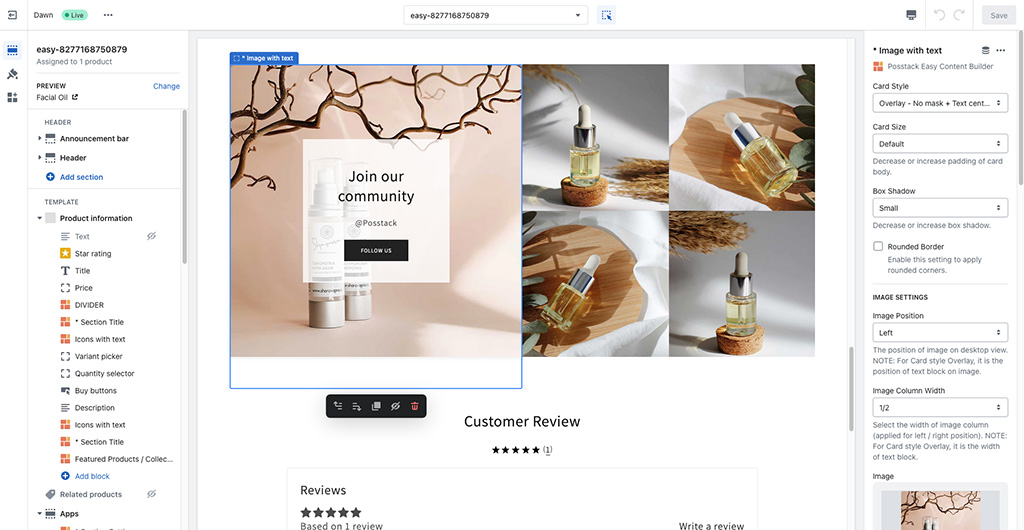
'''Step 2''': The '''Image With Text''' configuration: | '''Step 2''': The '''Image With Text''' configuration: | ||
* Card Style: Overlay - No mask + Text Center | *Card Style: Overlay - No mask + Text Center | ||
* Card Size: Default | *Card Size: Default | ||
* Margin: Medium | *Margin: Medium | ||
NOTE: you can play around by changing other configurations (in both Section Setting and the Image With Text sections) to create your own grid. | NOTE: you can play around by changing other configurations (in both Section Setting and the Image With Text sections) to create your own grid. | ||
[[File:Add images with text sample2a.jpg|border|frameless|1024x1024px]] | [[File:Add images with text sample2a.jpg|border|frameless|1024x1024px]] | ||
| Line 172: | Line 175: | ||
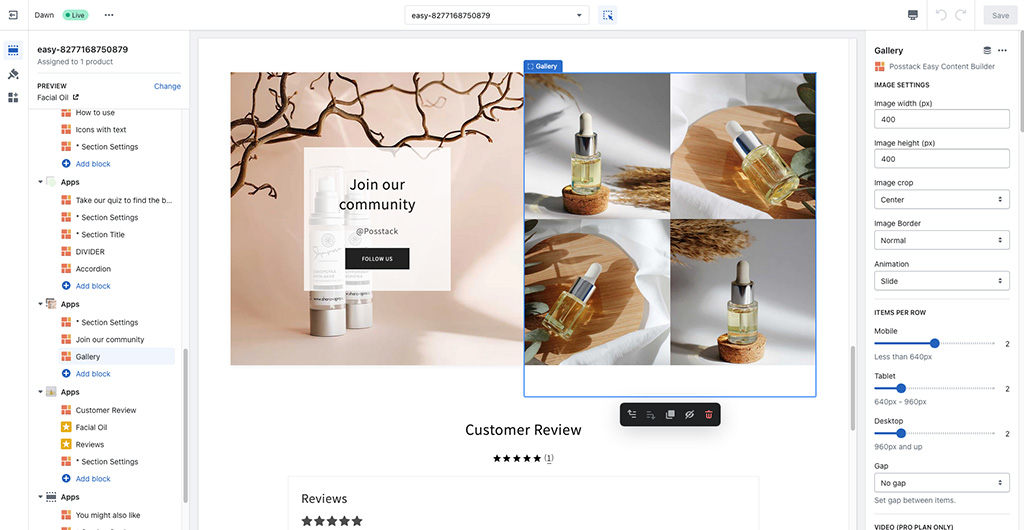
'''Step 3''': The Gallery configuration | '''Step 3''': The Gallery configuration | ||
* Image width: 400 | *Image width: 400 | ||
* Image height: 400 | *Image height: 400 | ||
* (Items per row) Mobile: 2 | *(Items per row) Mobile: 2 | ||
* (Items per row) Tablet: 2 | *(Items per row) Tablet: 2 | ||
* (Items per row) Desktop: 2 | *(Items per row) Desktop: 2 | ||
* Gap: No gap | *Gap: No gap | ||
[[File:Add images with text sample2c.jpg|frameless|1024x1024px]] | [[File:Add images with text sample2c.jpg|frameless|1024x1024px]] | ||
==== Use case 3: Hero banner with 3 CTAs buttons ==== | ====Use case 3: Hero banner with 3 CTAs buttons==== | ||
[[File:Hero-banner-3.png|border|frameless|1024x1024px]] | [[File:Hero-banner-3.png|border|frameless|1024x1024px]] | ||
| Line 191: | Line 194: | ||
'''Step 1''': Add Section Settings block and configure as follows: | '''Step 1''': Add Section Settings block and configure as follows: | ||
* Desktop Layout: ''Two Col: First Block Right, Remains Left.'' | * Desktop Layout: ''Two Col: First Block Right, Remains Left.'' | ||
* Mobile Layout: ''One Column'' | *Mobile Layout: ''One Column'' | ||
* Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | *Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | ||
* Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | *Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | ||
* Parallax Animate: 450 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | *Parallax Animate: 450 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | ||
* Text Color: #FFFFFF | *Text Color: #FFFFFF | ||
* Padding top: 250px | *Padding top: 250px | ||
* Padding bottom: 150px | *Padding bottom: 150px | ||
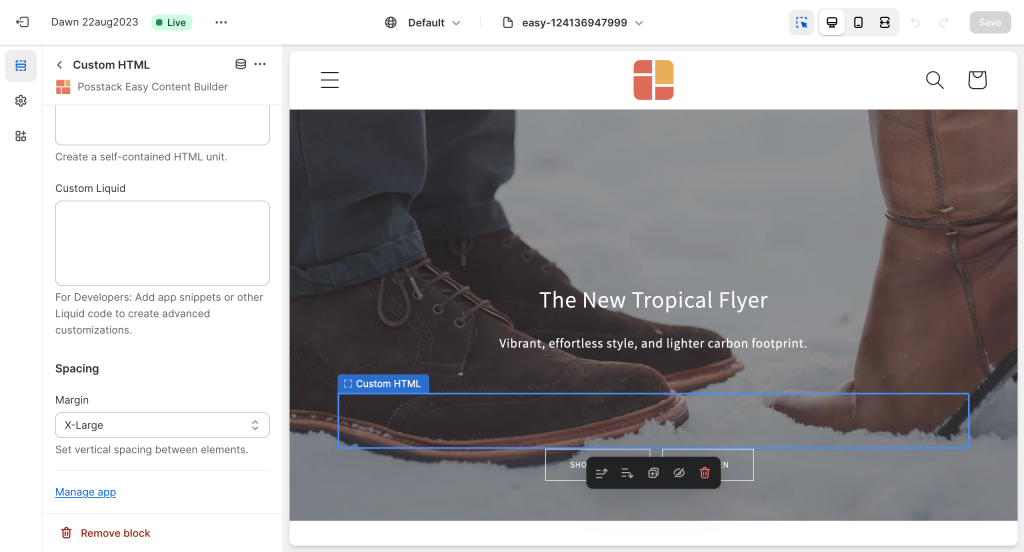
'''Step 2''': Add Custom HTML block | '''Step 2''': Add Custom HTML block | ||
| Line 206: | Line 209: | ||
Add a '''[[Block Custom HTML|Custom HTML]]''' block and leave all configuration fields blank (no need to add any custom HTML code here). | Add a '''[[Block Custom HTML|Custom HTML]]''' block and leave all configuration fields blank (no need to add any custom HTML code here). | ||
The primary purpose of this step is to use this Custom HTML block as a blank column on the right of this hero banner section: | The primary purpose of this step is to use this Custom HTML block as a blank column on the right of this hero banner section: | ||
* '''The right column''': an empty column (created by the Custom HTML block) | *'''The right column''': an empty column (created by the Custom HTML block) | ||
* '''The left column''': displays the text and CTA button elements. | *'''The left column''': displays the text and CTA button elements. | ||
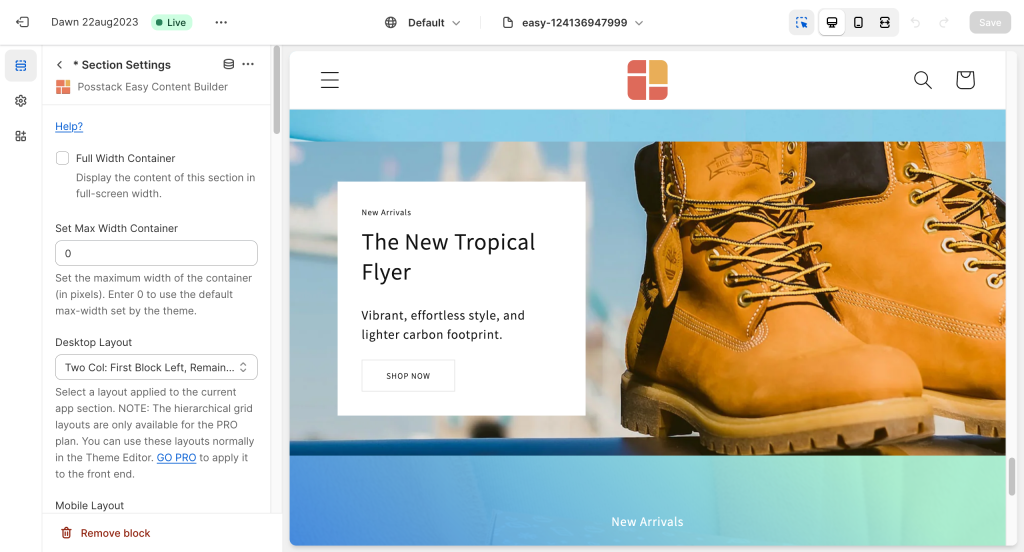
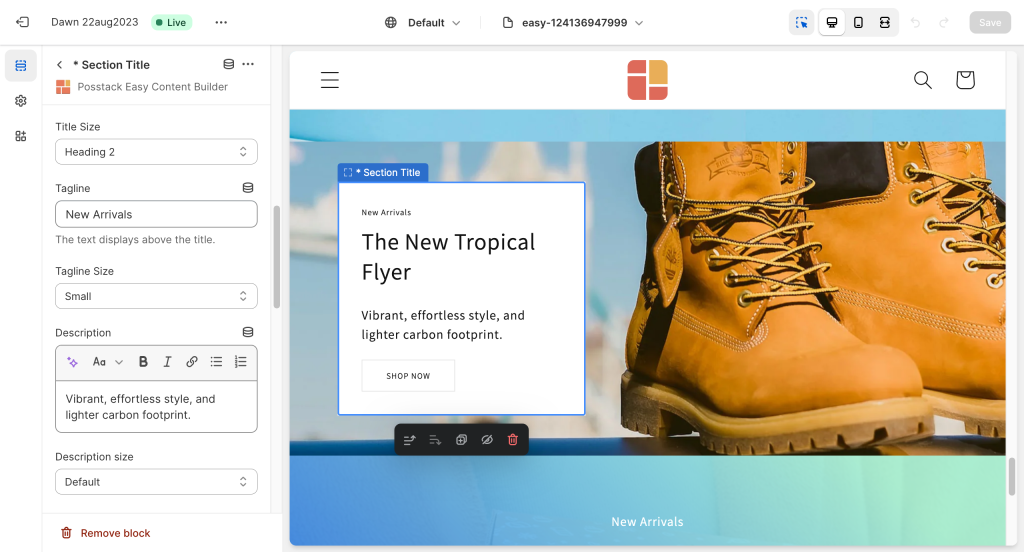
'''Step 3''': Add '''[[Block Section Title|Section Title]]''' block and fill in the Title, Tagline, and Description as you wish. | '''Step 3''': Add '''[[Block Section Title|Section Title]]''' block and fill in the Title, Tagline, and Description as you wish. | ||
| Line 218: | Line 221: | ||
[[File:Hero-buttons2.png|border|frameless|1024x1024px]] | [[File:Hero-buttons2.png|border|frameless|1024x1024px]] | ||
==== Use case 4: Hero banner with a background color overlay ==== | ====Use case 4: Hero banner with a background color overlay==== | ||
[[File:Hero-text-overlay-front.png|border|frameless|1024x1024px]] | [[File:Hero-text-overlay-front.png|border|frameless|1024x1024px]] | ||
| Line 229: | Line 232: | ||
[[File:Hero-text-overlay-config.png|border|frameless|1024x1024px]] | [[File:Hero-text-overlay-config.png|border|frameless|1024x1024px]] | ||
* Desktop Layout: ''Two Col: First Block Left, Remains Right''. | *Desktop Layout: ''Two Col: First Block Left, Remains Right''. | ||
* Mobile Layout: ''One Column'' | *Mobile Layout: ''One Column'' | ||
* Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | *Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | ||
* Main Column Width: 40px (change this value as you wish) | *Main Column Width: 40px (change this value as you wish) | ||
* Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | *Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | ||
* Parallax Animate: 400 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | *Parallax Animate: 400 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | ||
* Text Color: #121212 | *Text Color: #121212 | ||
* Padding Top: 50px | *Padding Top: 50px | ||
* Padding Bottom: 50px | *Padding Bottom: 50px | ||
'''Step 2''': Add '''[[Block Section Title|Section Title]]''' block and with the configurations below: | '''Step 2''': Add '''[[Block Section Title|Section Title]]''' block and with the configurations below: | ||
| Line 243: | Line 246: | ||
[[File:Hero-text-overlay.png|border|frameless|1024x1024px]] | [[File:Hero-text-overlay.png|border|frameless|1024x1024px]] | ||
* Fill in the Title, Tagline, Description, and button style as you wish. | *Fill in the Title, Tagline, Description, and button style as you wish. | ||
Note: The Image With Text block comes with one default CTA button. If you need multiple CTA button, you should use the Button block instead. Check out ''[[Block Image With Text|Use case 3: Hero banner with 3 CTAs buttons]]'' for more details. | Note: The Image With Text block comes with one default CTA button. If you need multiple CTA button, you should use the Button block instead. Check out ''[[Block Image With Text|Use case 3: Hero banner with 3 CTAs buttons]]'' for more details. | ||
* Background color: #ffffff | *Background color: #ffffff | ||
* Padding: Medium | *Padding: Medium | ||
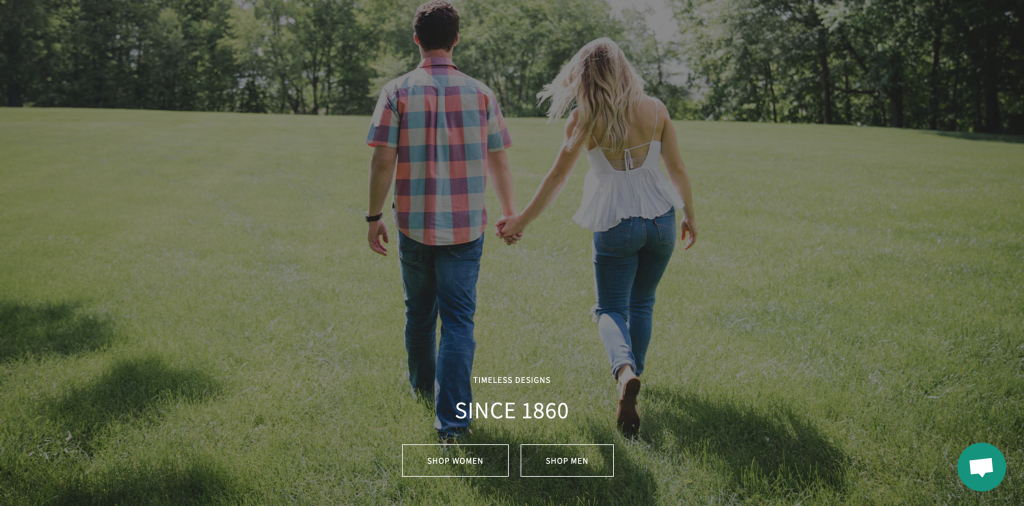
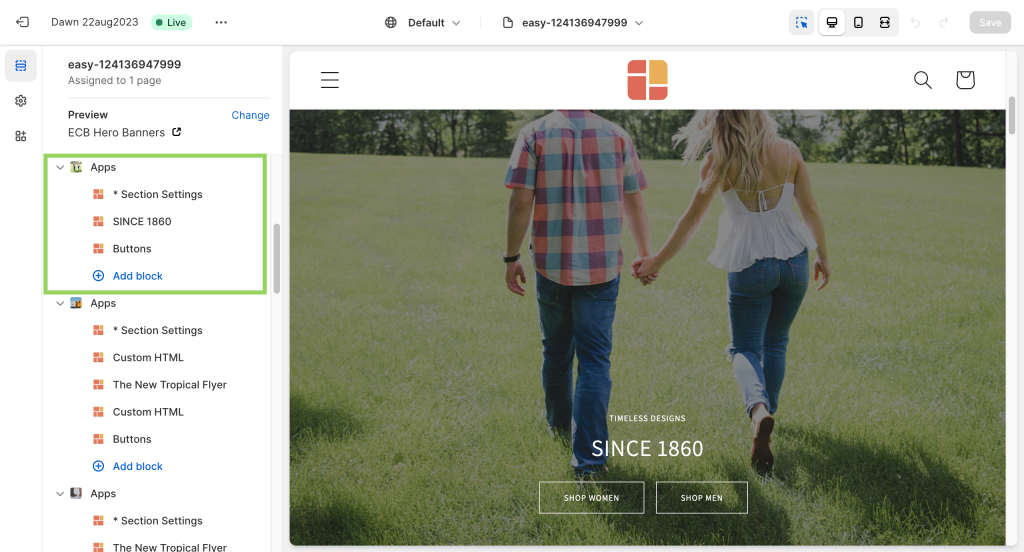
==== Use case 5: Hero banner with CTAs buttons at the bottom ==== | ====Use case 5: Hero banner with CTAs buttons at the bottom==== | ||
[[File:Hero-CTA-bottom.png|border|frameless|1024x1024px]] | [[File:Hero-CTA-bottom.png|border|frameless|1024x1024px]] | ||
| Line 261: | Line 264: | ||
'''Step 1''': Add '''[[Block Section Settings|Section Settings]]''' block and configure as follows: | '''Step 1''': Add '''[[Block Section Settings|Section Settings]]''' block and configure as follows: | ||
* Desktop Layout: One Column | * Desktop Layout: One Column | ||
* Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.) | *Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.) | ||
* Parallax Animate: 400 (this setting is optional and available for the Pro plan only) | * Parallax Animate: 400 (this setting is optional and available for the Pro plan only) | ||
* Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.) | *Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.) | ||
* Text Color: #FFFFFF | *Text Color: #FFFFFF | ||
* Padding top: 460px | *Padding top: 460px | ||
* Padding bottom: 0px | * Padding bottom: 0px | ||
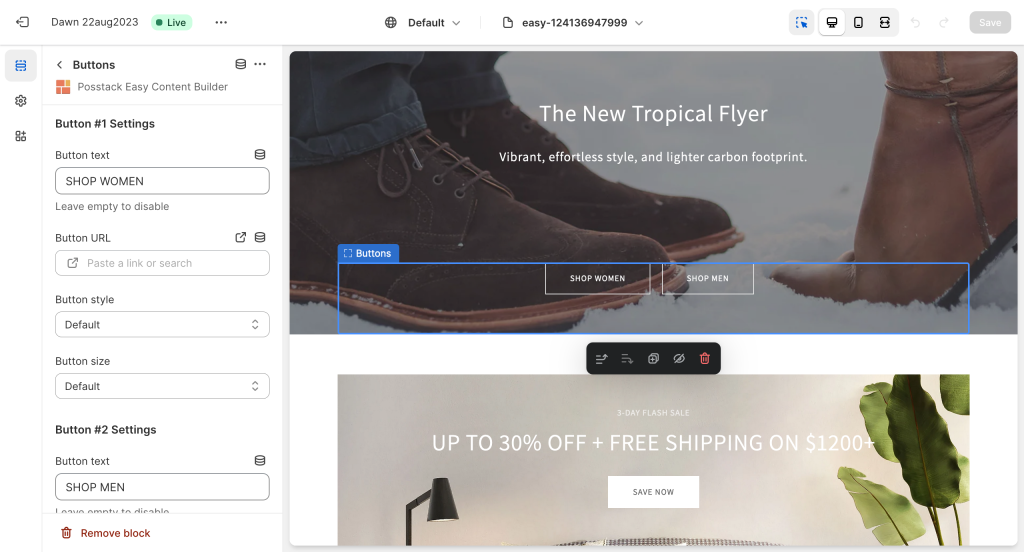
'''Step 2''': Add '''[[Block Buttons|Button]]''' block and with the configurations below: | '''Step 2''': Add '''[[Block Buttons|Button]]''' block and with the configurations below: | ||
* Fill in the Button label, style, URL, and size as you wish. | *Fill in the Button label, style, URL, and size as you wish. | ||
* Margin: Medium | *Margin: Medium | ||
==== Use case 6: Hero banner with extra space between Headline/subheadline vs. CTAs buttons ==== | ====Use case 6: Hero banner with extra space between Headline/subheadline vs. CTAs buttons==== | ||
[[File:Hero-CTA-bottom2.png|border|frameless|1024x1024px]] | [[File:Hero-CTA-bottom2.png|border|frameless|1024x1024px]] | ||
| Line 286: | Line 289: | ||
[[File:Hero-CTA-section-setting.png|border|frameless|1024x1024px]] | [[File:Hero-CTA-section-setting.png|border|frameless|1024x1024px]] | ||
* Desktop Layout: One Column | *Desktop Layout: One Column | ||
* Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | *Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | ||
* Parallax Animate: 300 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | *Parallax Animate: 300 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | ||
* Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.) | *Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.) | ||
* Text Color: #FFFFFF | *Text Color: #FFFFFF | ||
* Padding top: 250px | *Padding top: 250px | ||
* Padding bottom: 0px | *Padding bottom: 0px | ||
'''Step 2''': Add Section Title block and with the configurations below: | '''Step 2''': Add Section Title block and with the configurations below: | ||
| Line 298: | Line 301: | ||
[[File:Hero-CTA-title.png|border|frameless|1024x1024px]] | [[File:Hero-CTA-title.png|border|frameless|1024x1024px]] | ||
* Fill in the Title, Tagline, Description, and button style as you wish. | *Fill in the Title, Tagline, Description, and button style as you wish. | ||
* Margin: medium | * Margin: medium | ||
| Line 313: | Line 316: | ||
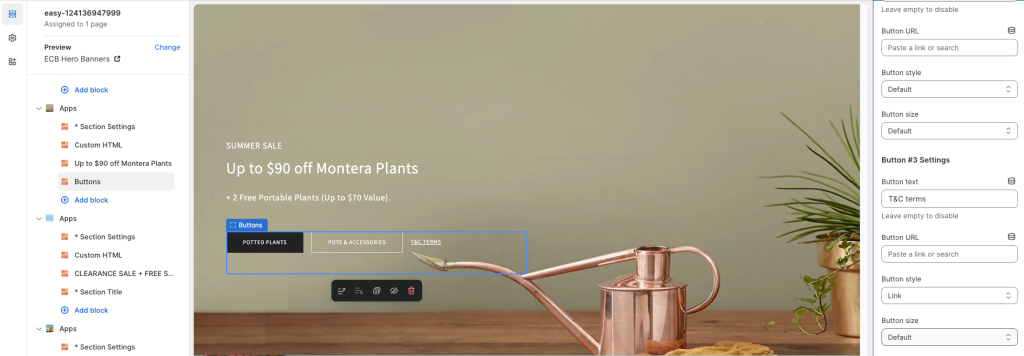
[[File:Hero-CTA-button-config.png|border|frameless|1024x1024px]] | [[File:Hero-CTA-button-config.png|border|frameless|1024x1024px]] | ||
* Fill in the Button label, style, URL, and size as you wish. | *Fill in the Button label, style, URL, and size as you wish. | ||
* Margin: Medium | *Margin: Medium | ||
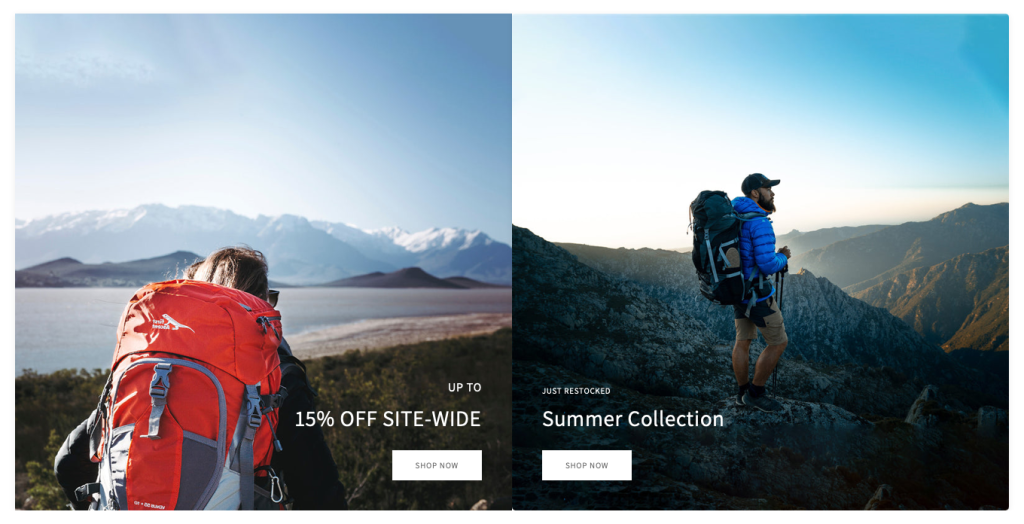
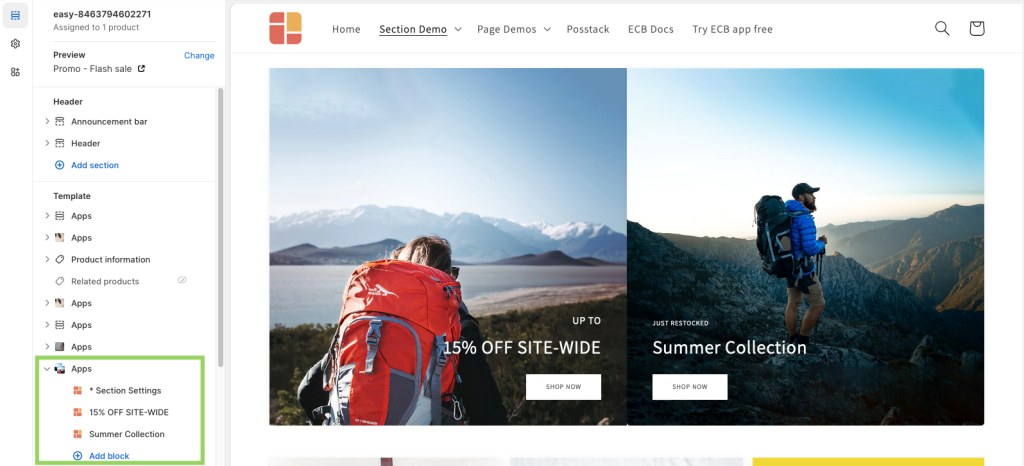
==== Use Case 7: Collection Grid ==== | ==== Use Case 7: Collection Grid==== | ||
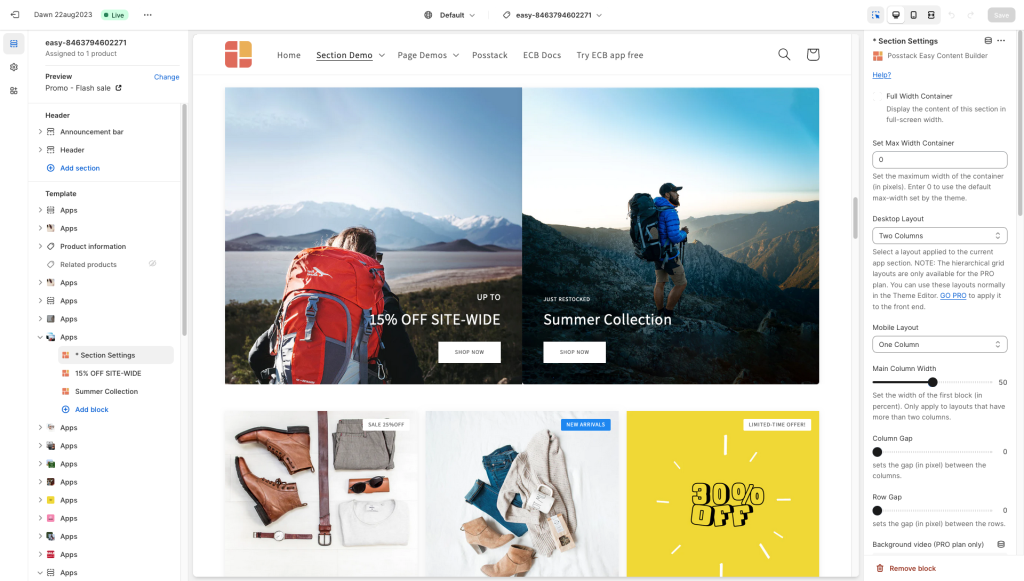
Below is an example of using two Image With Text blocks and a two-column grid to create a featured collection/subcollection section (view demo). | Below is an example of using two Image With Text blocks and a two-column grid to create a featured collection/subcollection section (view demo). | ||
| Line 327: | Line 330: | ||
'''Step 1''': Add a '''[[Block Section Settings|Section Settings]]''' block and configure as follows: | '''Step 1''': Add a '''[[Block Section Settings|Section Settings]]''' block and configure as follows: | ||
[[File:Collection-grid-section-setting2.png|border|frameless|1024x1024px]] | [[File:Collection-grid-section-setting2.png|border|frameless|1024x1024px]] | ||
* Desktop Layout: 2 Column | *Desktop Layout: 2 Column | ||
: Learn more about all Hierarchical Grid options that Easy Content Builder provides [https://posstack.com/blog/easy-content-builder-new-hierarchical-grids here]. | :Learn more about all Hierarchical Grid options that Easy Content Builder provides [https://posstack.com/blog/easy-content-builder-new-hierarchical-grids here]. | ||
* Mobile Layout: One Column | *Mobile Layout: One Column | ||
* Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value. | *Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value. | ||
* Column Gap: 20 | *Column Gap: 20 | ||
* Row Gap: 20 | * Row Gap: 20 | ||
* Text Color: #FFFFFF (change to your desired color) | *Text Color: #FFFFFF (change to your desired color) | ||
* Padding top: 50px | *Padding top: 50px | ||
* Padding bottom: 50px | *Padding bottom: 50px | ||
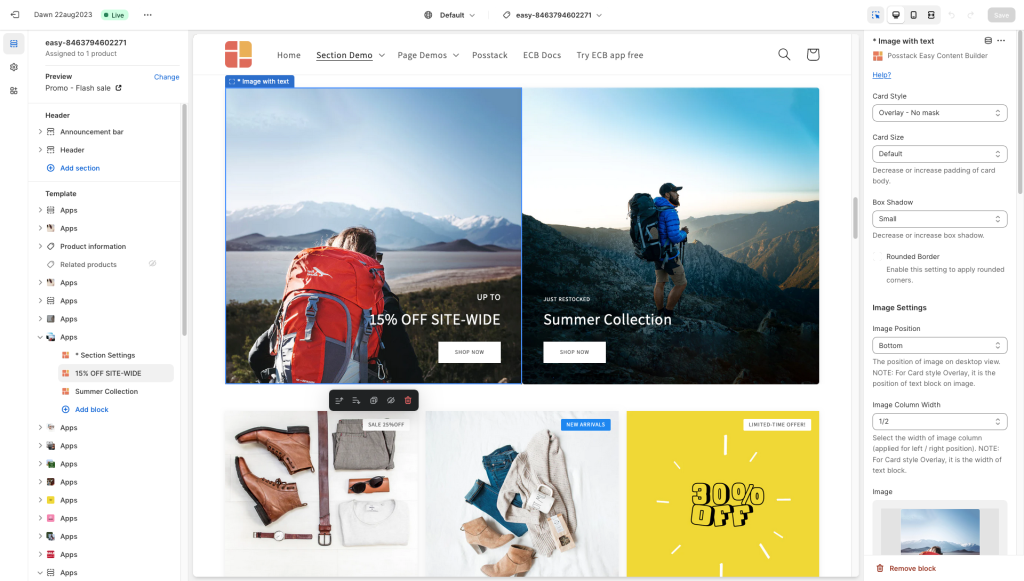
'''Step 2''': Add the first '''[[Block Image With Text|Image With Text]]''' block with the configurations below: | '''Step 2''': Add the first '''[[Block Image With Text|Image With Text]]''' block with the configurations below: | ||
| Line 343: | Line 346: | ||
[[File:Collection-grid-img-text-2.png|border|frameless|1024x1024px]] | [[File:Collection-grid-img-text-2.png|border|frameless|1024x1024px]] | ||
* Card Style: Overlay - No Mask | *Card Style: Overlay - No Mask | ||
* Card Size: Default | *Card Size: Default | ||
* Box Shadow: Small | *Box Shadow: Small | ||
* Image Position: Bottom | *Image Position: Bottom | ||
* Image: upload your own image | *Image: upload your own image | ||
* (Image Settings) Image width: enter your image width here (our demo width is 800) | *(Image Settings) Image width: enter your image width here (our demo width is 800) | ||
* (Image Settings) Image height: enter your image height here (our demo height is 800) | *(Image Settings) Image height: enter your image height here (our demo height is 800) | ||
* Text Alignment: Right | *Text Alignment: Right | ||
* Title: Enter your title here. | *Title: Enter your title here. | ||
* Tagline: Enter your tagline (the additional text above your title). | *Tagline: Enter your tagline (the additional text above your title). | ||
* Button Text: Enter your text here | *Button Text: Enter your text here | ||
* Button Text: Enter your button text | * Button Text: Enter your button text | ||
* Button Style: Primary | * Button Style: Primary | ||
| Line 362: | Line 365: | ||
To keep the text block on the bottom right corner, make sure you set: | To keep the text block on the bottom right corner, make sure you set: | ||
* Image Position: Bottom | *Image Position: Bottom | ||
* Text Alignment: Left | *Text Alignment: Left | ||
Revision as of 04:15, 6 November 2023
Overview
This block helps you create separate content blocks (Each block comes with its heading, tagline, description, featured image, and CTA button). You can easily position the image (left, right, center, or bottom) to pair with the description text.
See Image With Text examples here.
What is the Image With Text section perfect for?
You have various options to use the Image With Text section for your Shopify themes:
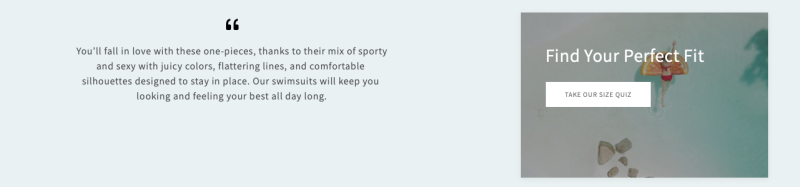
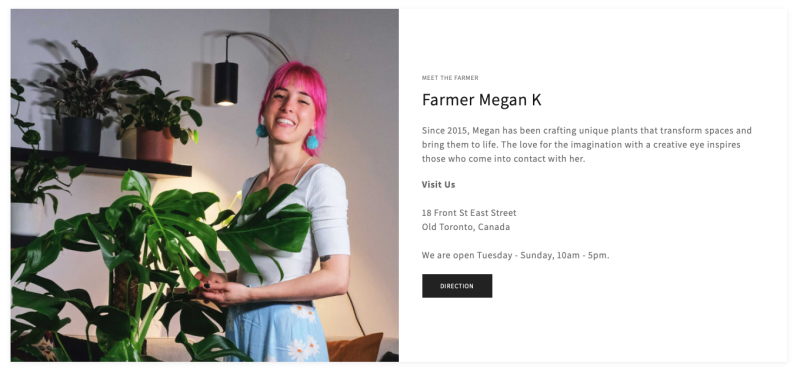
- Call to Action: See an example here (the Take our size quiz block)
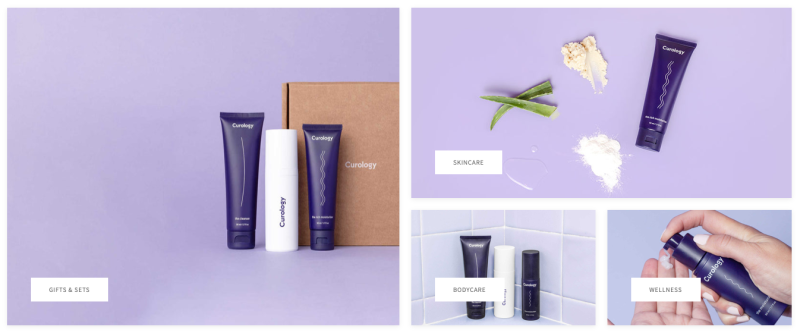
- Featured Collections/subcollections: here.
- Sale promotion: See an example here
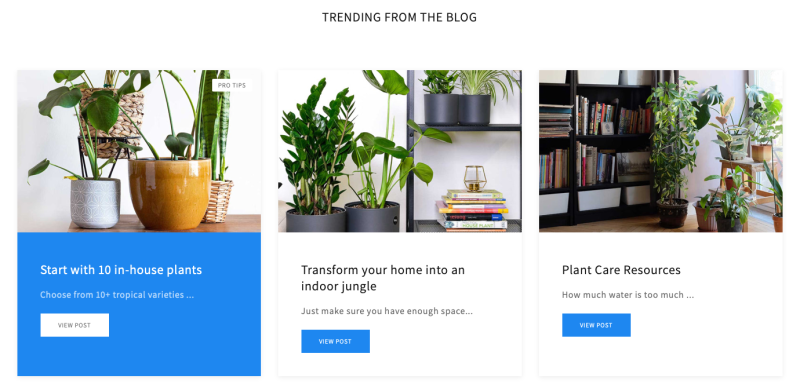
- Related Blog Posts: See an example here
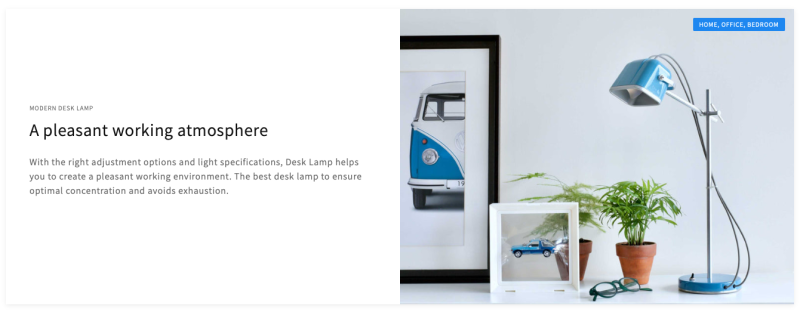
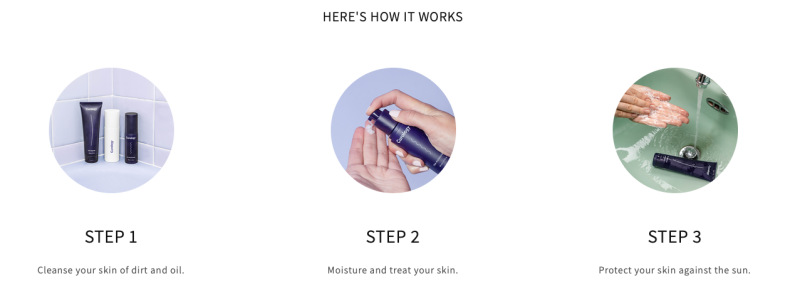
- How it works: See an example here
How to add Image With Text section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Image With Text section.
- Here you can define multi-column layouts, enable fullwidth, set the section's max-width, background color, global margin/padding, etc.
- Step 2: Add an Image With Text section (This provides you block-level configurations in addition to the global configuration level (via Section Settings above)
- Step 3: Set the Card Style. Generally, you can choose among three main styles:
- No card (Disable the card style)
- Card with text block outside the image: Default, Primary, Secondary
- Overlay (text block inside the image):
- Overlay - No mask
- Overlay - Text Center With Background
- Overlay - No mask + Text Center With Background
- Step 4: Insert the title, featured image, description, and CTA button.
- NOTE: For each section, Easy Content Builder lets you control the margin/padding at both the global level (via Section Settings) and block level (the Image With Text itself). Also, you might need to adjust the margin/padding of other sections you add before and after the Image With Text section too.
- Step 5: (Optional) Configure the animation and margin of the Image With Text section.
Global Configuration
From the Shopify theme editor, click on Image with text on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Card Style | Create layout boxes for each product item. Emphasize an item with a primary card style. |
| Card Size | Decrease or increase the padding of the card body. |
| Box Shadow | Decrease or increase the box shadows of the card. |
| Rounded Border | Enable this setting to apply rounded corners to the background container and button. To increase the border radius of the button, you can use the Custom CSS option following this video tutorial. |
| Image | Add the image you want to feature in the block. |
| Image Width | Set the width (in pixel) of the collection’s featured image.
IMPORTANT: Make sure your original image width must be equal to or bigger than the width you specify here. |
| Image Height | Set the width (in pixel) of the collection’s featured image.
IMPORTANT: Make sure your original image height must be equal to or bigger than the height you specify here. |
| Image Crop | Cut out a part of the image: Top, Left, Bottom, Right, Center. |
| Image position | Position the image (left, right, center, bottom) to pair with the block’s main text content. This setting is only applied to Desktop devices. |
| Vertical Alignment | Align the content to the vertical position: top, middle, or bottom. |
| Text Alignment | Align text to the left, right, or center. |
| Title | Type a title for the content block. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Badge | Create nice looking text badges. |
| Tagline | Type a short tagline for the content block. |
| Tagline Size | Set the tagline size - Small, Default, or Large |
| Description | Type the content of the block. |
| Description Size | Set the description size - Small, Default, or Large |
| Button Text | Enter the button’s text. Leave this field empty to disable the button. |
| Button URL | Set the internal or external URL for the button’s link. |
| Button Style | Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. |
| Button Size | Set the button size - Small, Default, or Large |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Use cases
Use case 1: 'Zigzag' layout style
We create a simple 'zigzag' grid by adding multiple Image With Text sections.
Here are the configurations for this 'zigzag' sample:
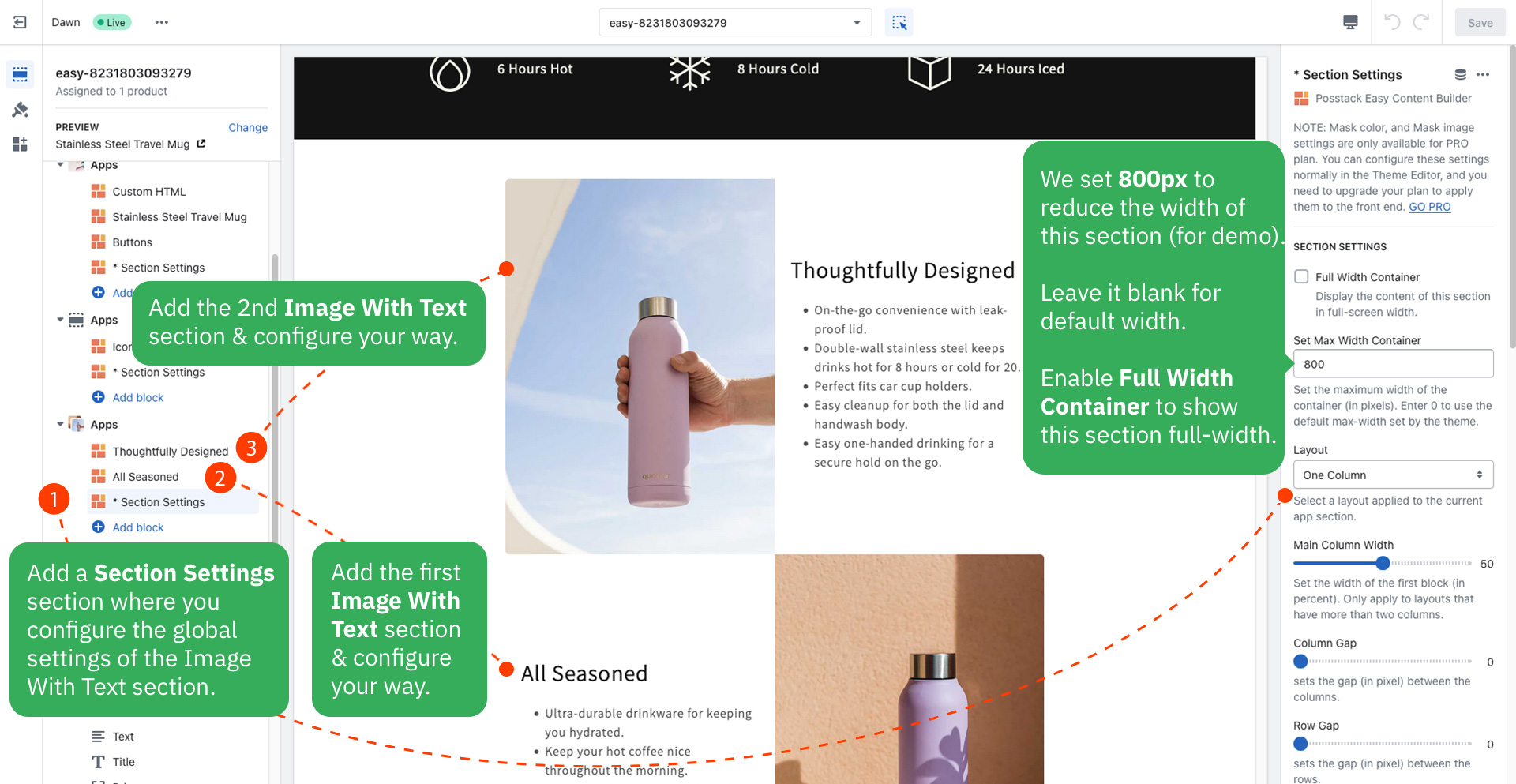
Step 1: the Section Settings configuration:
- Enabled 'Full Width Container'
- Layout: One Column
Step 2: the Image With Text configuration:
- Card Style: Default
- Card Size: Default
- Image Position: Left (for the 1st Image With Text section) and Right (for the 2nd Image with Text section)
- Image Column Width: 1/2
- Margin: No Margin
NOTE: you can play around by changing other configurations (in both Section Setting and the Image With Text sections) to create your own grid.
Use case 2: An overlayed text block on top of the background image
We create a section with one Image With Text section (using the overlay setting) and one Gallery section.
Here are the configurations for this gallery sample:
Step 1: the Section Settings configuration:
- Layout: Two Col: First Block Left, Remains Right
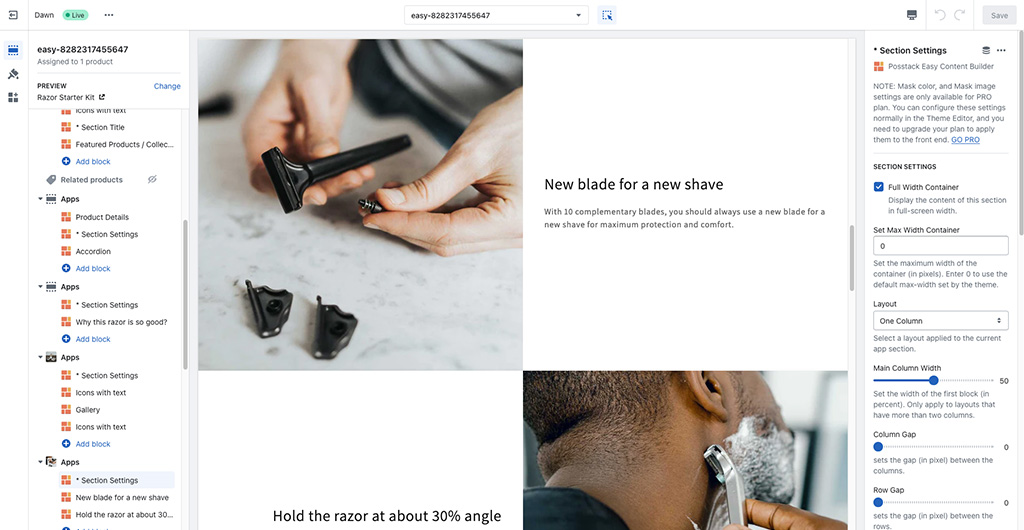
Step 2: The Image With Text configuration:
- Card Style: Overlay - No mask + Text Center
- Card Size: Default
- Margin: Medium
NOTE: you can play around by changing other configurations (in both Section Setting and the Image With Text sections) to create your own grid.
Step 3: The Gallery configuration
- Image width: 400
- Image height: 400
- (Items per row) Mobile: 2
- (Items per row) Tablet: 2
- (Items per row) Desktop: 2
- Gap: No gap
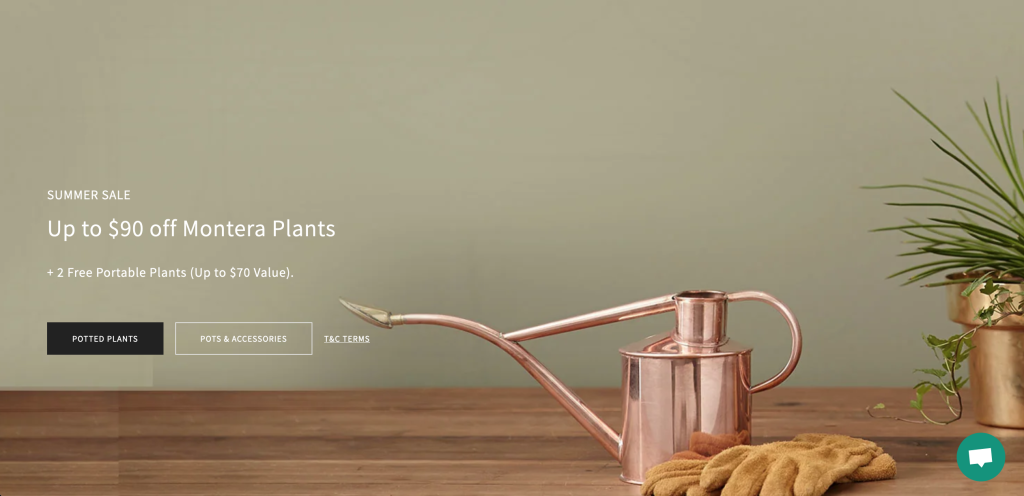
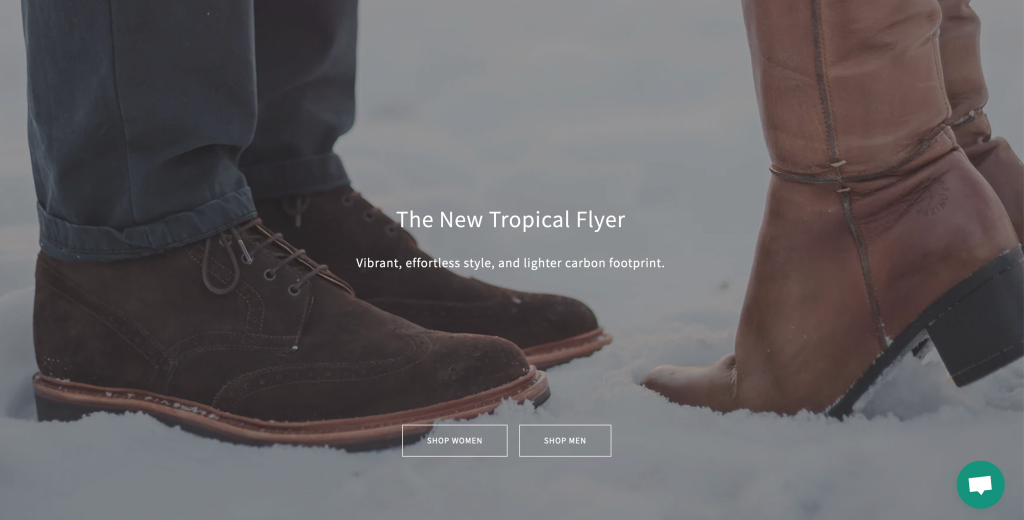
Use case 3: Hero banner with 3 CTAs buttons
We create a simple hero banner (view the live demo ) using Image With Text and Buttons blocks.
Note: The Image With Text block comes with one default CTA button. If you need multiple CTA buttons, you should use the Button block instead.
Here is the list of content blocks and associated configurations for this hero banner section:
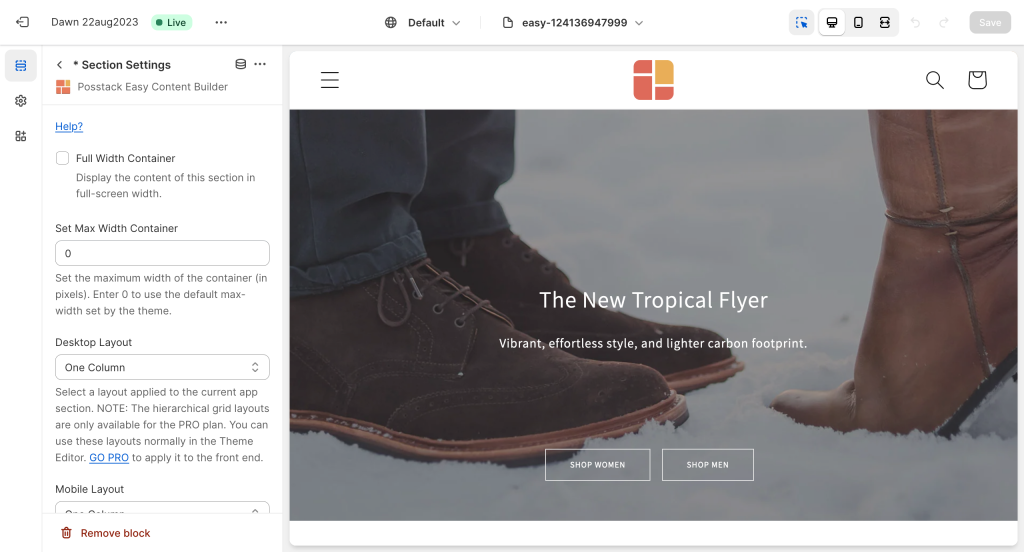
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Col: First Block Right, Remains Left.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.)
- Parallax Animate: 450 (this setting is optional and available for the Pro plan only)
- Text Color: #FFFFFF
- Padding top: 250px
- Padding bottom: 150px
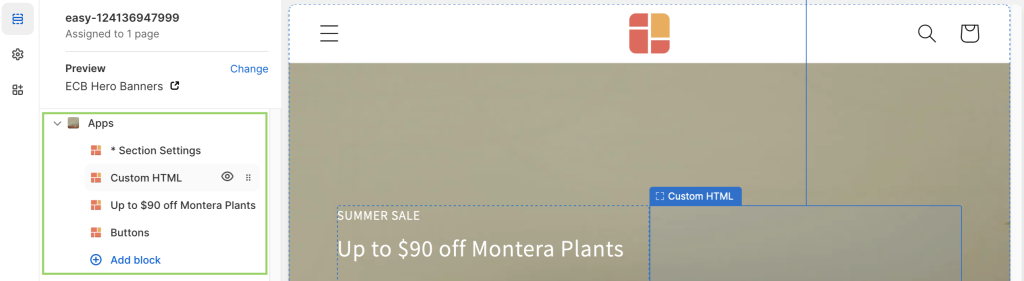
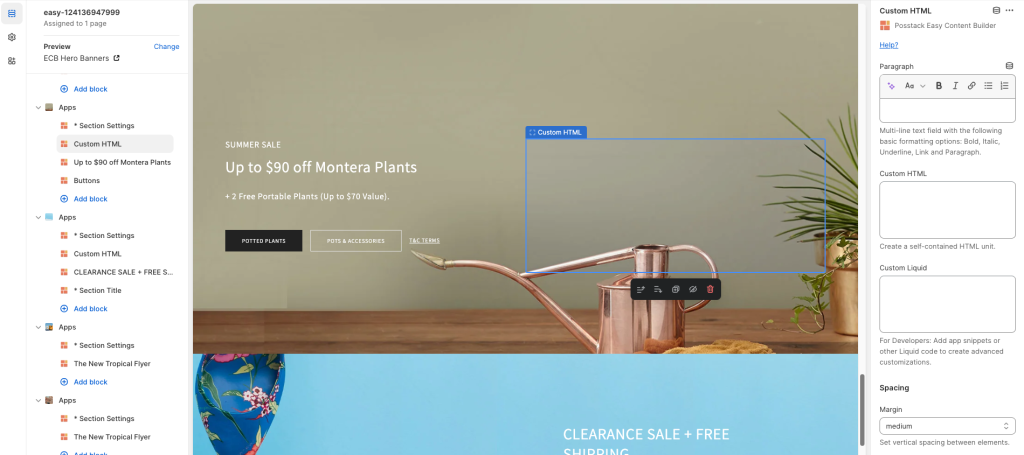
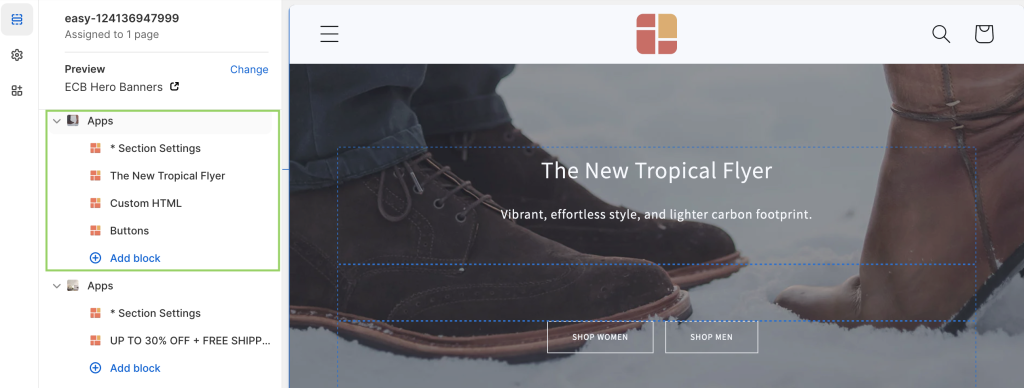
Step 2: Add Custom HTML block
Add a Custom HTML block and leave all configuration fields blank (no need to add any custom HTML code here).
The primary purpose of this step is to use this Custom HTML block as a blank column on the right of this hero banner section:
- The right column: an empty column (created by the Custom HTML block)
- The left column: displays the text and CTA button elements.
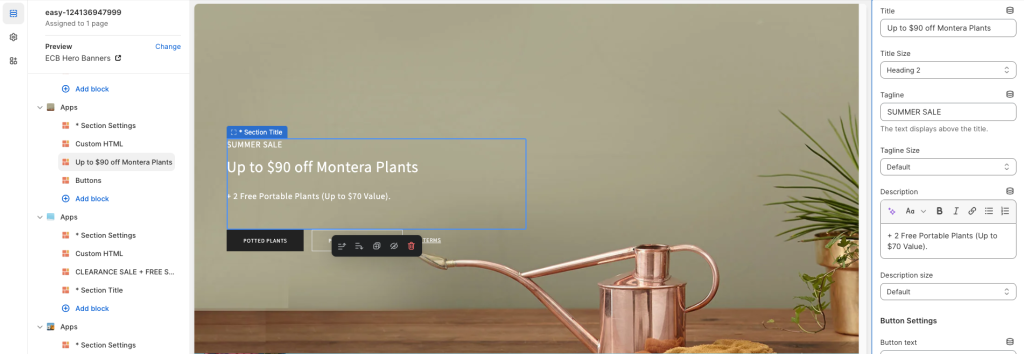
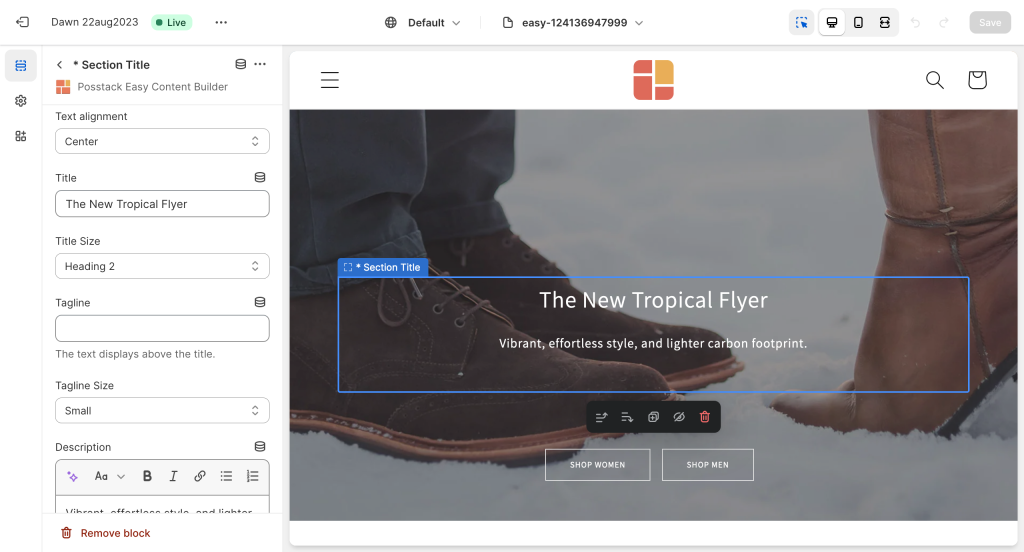
Step 3: Add Section Title block and fill in the Title, Tagline, and Description as you wish.
Step 4: Add a Button block and fill in the button's label, URL, and style.

Use case 4: Hero banner with a background color overlay
This simple hero banner uses the default Image With Text block.
Here is the list of content blocks and associated configurations for this hero banner example:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Col: First Block Left, Remains Right.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Main Column Width: 40px (change this value as you wish)
- Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.)
- Parallax Animate: 400 (this setting is optional and available for the Pro plan only)
- Text Color: #121212
- Padding Top: 50px
- Padding Bottom: 50px
Step 2: Add Section Title block and with the configurations below:
- Fill in the Title, Tagline, Description, and button style as you wish.
Note: The Image With Text block comes with one default CTA button. If you need multiple CTA button, you should use the Button block instead. Check out Use case 3: Hero banner with 3 CTAs buttons for more details.
- Background color: #ffffff
- Padding: Medium
Use case 5: Hero banner with CTAs buttons at the bottom
This simple hero banner uses the default Image With Text and Button blocks.
Here is the list of content blocks and associated configurations for this hero banner example:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: One Column
- Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.)
- Parallax Animate: 400 (this setting is optional and available for the Pro plan only)
- Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.)
- Text Color: #FFFFFF
- Padding top: 460px
- Padding bottom: 0px
Step 2: Add Button block and with the configurations below:
- Fill in the Button label, style, URL, and size as you wish.
- Margin: Medium
Use case 6: Hero banner with extra space between Headline/subheadline vs. CTAs buttons
This simple hero banner uses the default Image With Text, Button, and Custom HTML blocks.
Here is the list of content blocks and associated configurations for this hero banner example:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: One Column
- Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.)
- Parallax Animate: 300 (this setting is optional and available for the Pro plan only)
- Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.)
- Text Color: #FFFFFF
- Padding top: 250px
- Padding bottom: 0px
Step 2: Add Section Title block and with the configurations below:
- Fill in the Title, Tagline, Description, and button style as you wish.
- Margin: medium
Step 3: Add a Custom HTML block
Add a Custom HTML block and leave all configuration fields blank (no need to add any custom HTML code here) and just set the margin to adjust the spacing as you wish.
The primary purpose of this step is to use this Custom HTML block as a blank row between the Headline/subheadline vs. CTAs buttons of this hero banner section.
Step 4: Add a Button block with the configurations below:
- Fill in the Button label, style, URL, and size as you wish.
- Margin: Medium
Use Case 7: Collection Grid
Below is an example of using two Image With Text blocks and a two-column grid to create a featured collection/subcollection section (view demo).
Here is the list of content blocks and associated configurations for this 2-col section:
Step 1: Add a Section Settings block and configure as follows:
- Desktop Layout: 2 Column
- Learn more about all Hierarchical Grid options that Easy Content Builder provides here.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Column Gap: 20
- Row Gap: 20
- Text Color: #FFFFFF (change to your desired color)
- Padding top: 50px
- Padding bottom: 50px
Step 2: Add the first Image With Text block with the configurations below:
- Card Style: Overlay - No Mask
- Card Size: Default
- Box Shadow: Small
- Image Position: Bottom
- Image: upload your own image
- (Image Settings) Image width: enter your image width here (our demo width is 800)
- (Image Settings) Image height: enter your image height here (our demo height is 800)
- Text Alignment: Right
- Title: Enter your title here.
- Tagline: Enter your tagline (the additional text above your title).
- Button Text: Enter your text here
- Button Text: Enter your button text
- Button Style: Primary
- Margin: No Margin
Step 3: You add the second Image With Text block, similar to Step 2 above, and configure each block your way.
To keep the text block on the bottom right corner, make sure you set:
- Image Position: Bottom
- Text Alignment: Left