What is the Section Setting for?
Easy Content Builder uses Section Settings as a special block to determine your ideal responsive layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (mask color, mask image, background video, parallax animation, etc.) within the section itself.
You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section.
Below are some examples of how you can use the Section Settings block for your Shopify themes:
- Set up multiple-column layouts:
- See the multiple-column layout examples here.
- Learn how to set up multiple-column layouts here.
- Add a full-width layout: see an example here.

- Add a background video: see an example here.

- Add a mask color: see an example here (a dark green color layer on top of the background image.)

- Add a mask image: see an example here (a subtle texture layer on top of the background image.)

- Add column/row gap: see an example here.

- Add animation on scrolling: see an example here.
Details of settings
From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings.
NOTE: Mask image, Parallax Animation, Background Video features are only available for the PRO plan. You can configure this setting normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.

If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
| Section settings
|
Description
|
| Full Width Container
|
Display content of this section in full screen width.
|
| Set Max Width Container
|
Set the maximum width of the container in pixels, percentage, or rem (e.g: 980px, 90%, or 120rem). Leave blank to use the default max-width set by the theme.
|
| Layout
|
Select a layout applied to the current app section:
- One Column
- Two Columns
- Two Columns: First Block Right, others Left
- First Block Right refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position.
- Others Left means all other blocks will be displayed on the left column.

- Two Columns: First Block Left, others Right
- First Block Left refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position.
- Others Right means all other blocks will be displayed on the right column.

- Three Columns (Three columns will each automatically be 33.33% wide.)
- Three Equal Columns (The first column's width is specified based on the main block width, the remaining columns will be the same width. )
- Three Columns: First Block Right, others Left
- First Block Right refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position.
- Others Left means all other blocks will be displayed on the 1st and middle columns.

- Three Columns: First Block Left, others Right
- First Block Left refers to the main content block you want to show on the 1st left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position.
- Others Right means all other blocks will be displayed on the middle and 3rd columns.

|
| Main Column Width
|
Set the width of the first block in percentages. This setting is only applied to the layouts that have more than two columns.
|
| Column Gap
|
Set the gap (in pixels) between the columns
|
| Row Gap
|
Set the gap (in pixels) between the rows
|
| Background Color
|
Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the CSS Code field. You can also create a gradient background using CSS code - for example linear-gradient(red, green), radial-gradient(red, green), or conic-gradient(red, green).
|
| Background image
|
Set the background image of the section. Once added, you can tab the Change button below the image to delete or change the image.
|
| Background image for mobile
|
Add an image background for mobile. This feature is available for the Pro plan only.
|
| Background Image Position
|
Set the starting position of a background image.
|
| Parallax Animate
|
Turn on/off Parallax scrolling - a visual effect where a page's background moves at a different speed than the foreground content.
|
| Mask Color
|
Specifies the color overlay over the background color or the background image. Click the color and use the color picker or enter the value of the new color in the text field.
|
| Mask Image
|
Using the image as a mask layer. Must be a PNG image. You can download mask images here.
|
| Mask Opacity
|
Set the opacity/transparency of the mask.
|
| Container Background color
|
Set the color of Containers - a fundamental building block - that are used to contain, pad, and align your content within a given device or viewport.
|
| Text Color
|
Set the color of the text inside the section.
|
| Padding Top
|
Set the padding top (in px) of the section
|
| Padding Bottom
|
Set the padding bottom (in px) of the section
|
| Container Padding top
|
Set the padding top (in px) of the container
|
| Container Padding bottom
|
Set the padding top (in px) of the container
|
Multi-column Layout Setup
Learn how to create multiple-column layouts here.
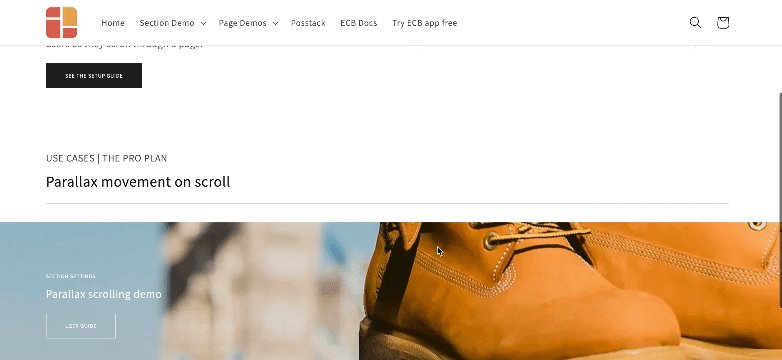
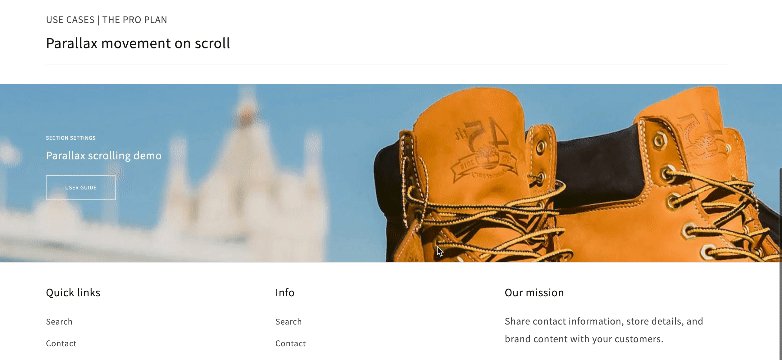
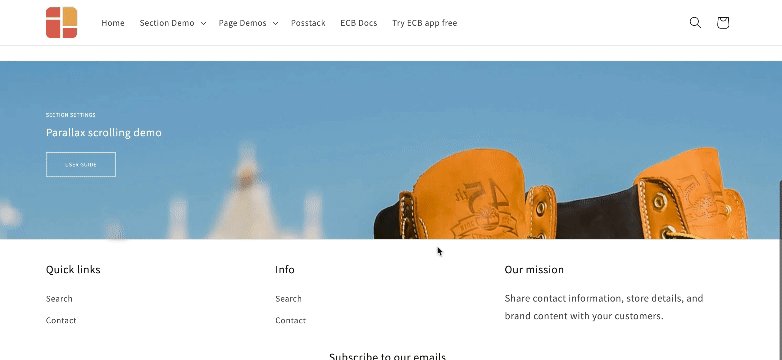
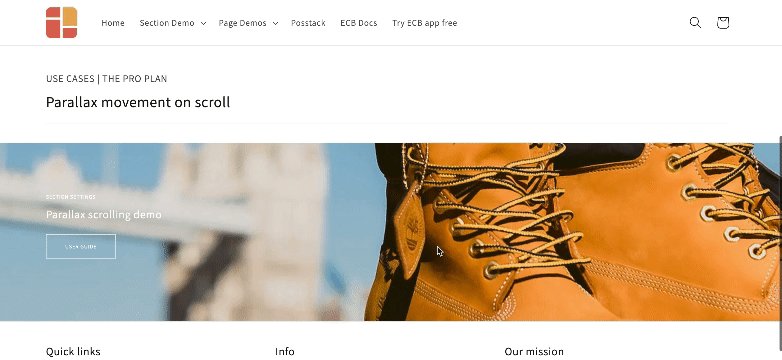
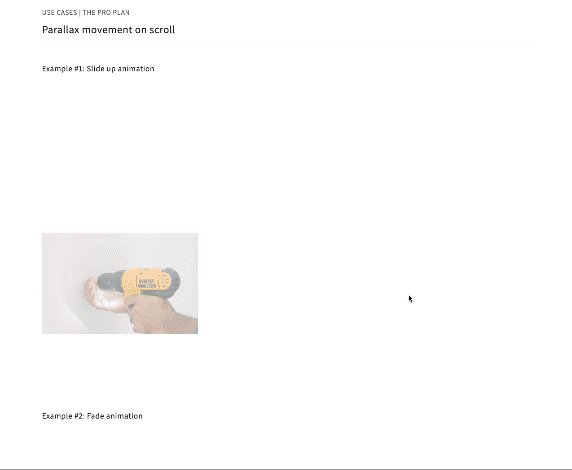
How to enable parallax scrolling
This feature is available for the Pro version only.
Parallax effects involve a page's background moving at a different speed than the foreground content.

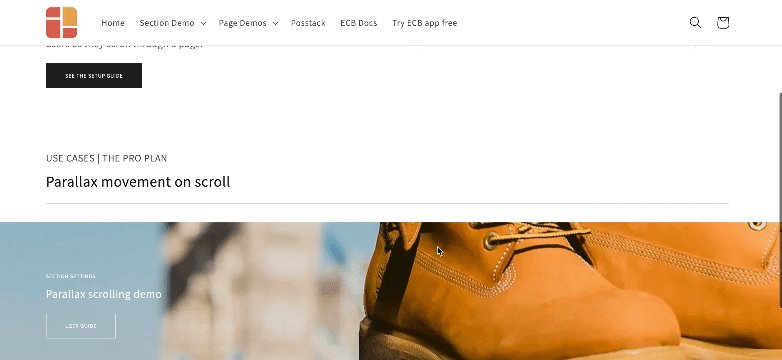
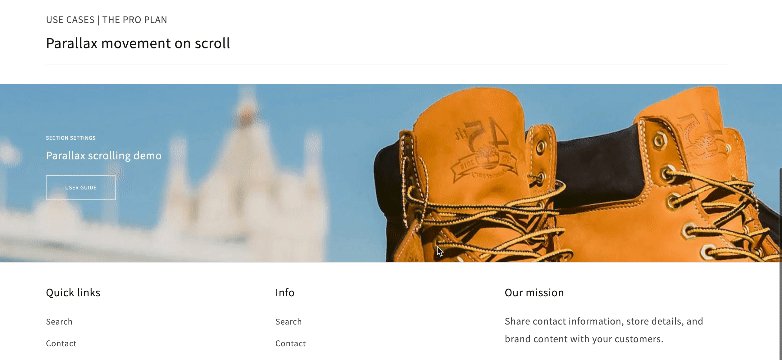
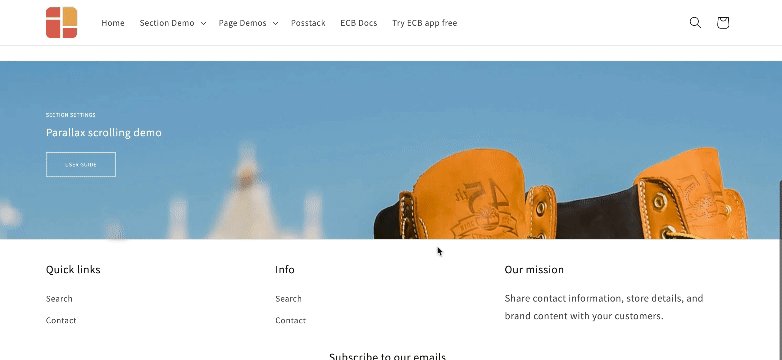
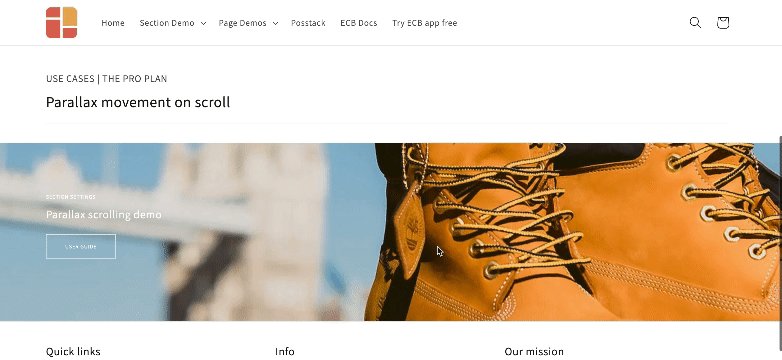
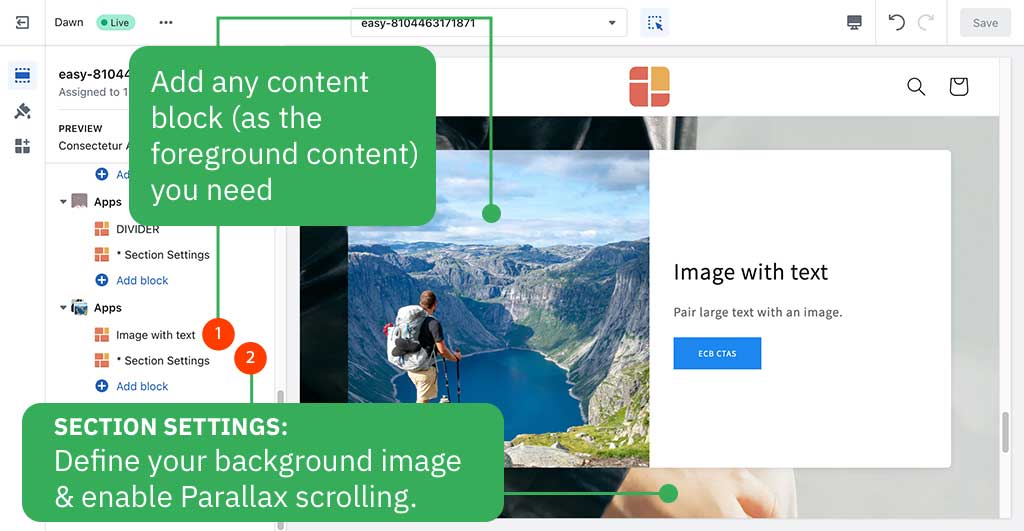
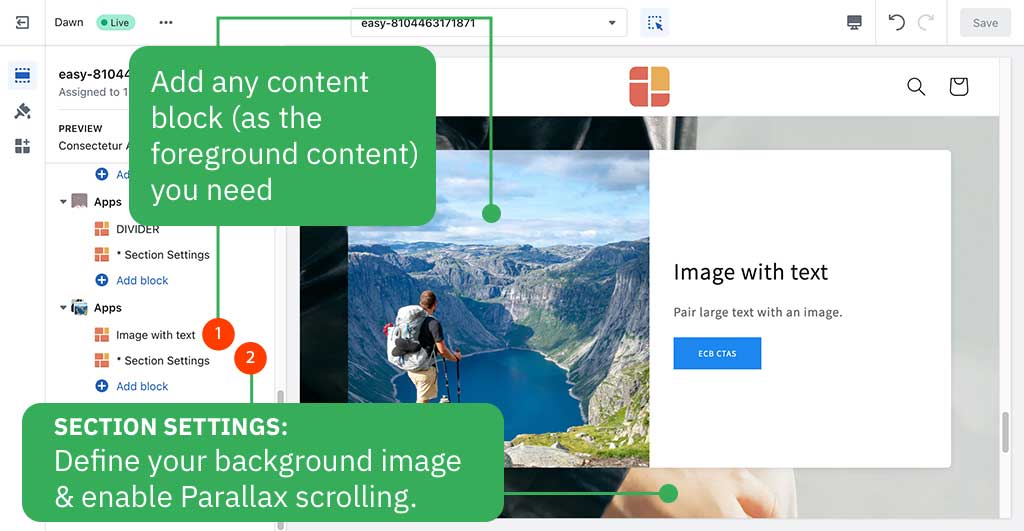
NOTE: Supposed that you already created a Section Settings (where you upload your background image) and content blocks used as the foreground content, like this screenshot:

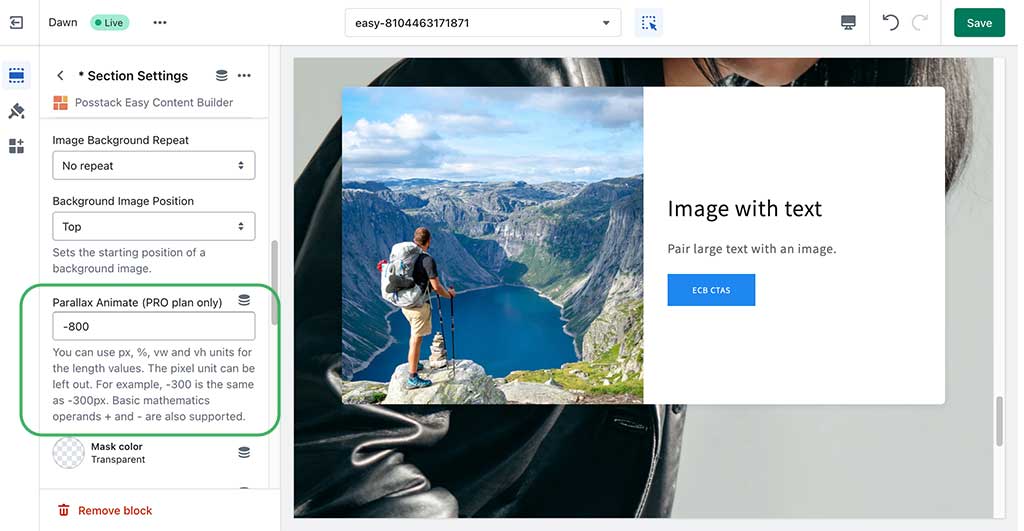
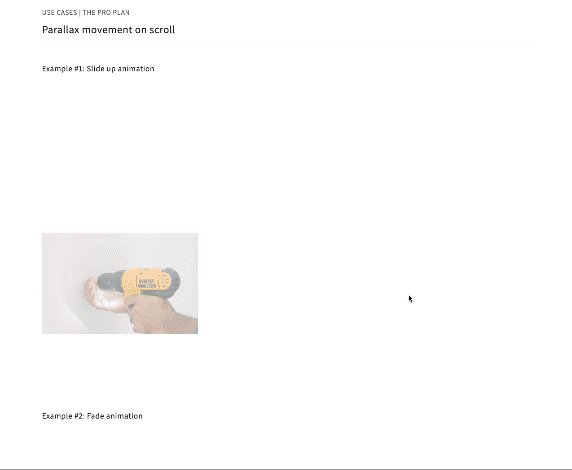
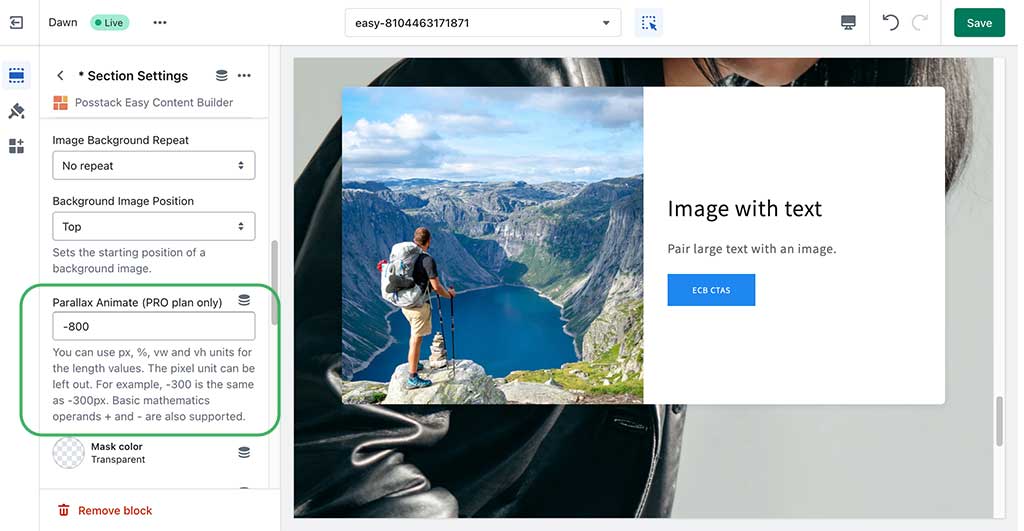
Enable a parallax movement on scroll:

Enter the Background Y position (the vertical position for the background image). In this demo, we applied the parallax scrolling to 2 sections (one with a value of -800; one with a value of 400).
Please note you can use px, %, vw, or vh units.
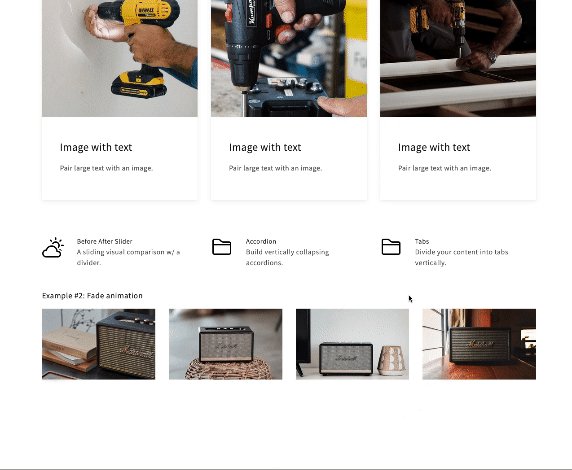
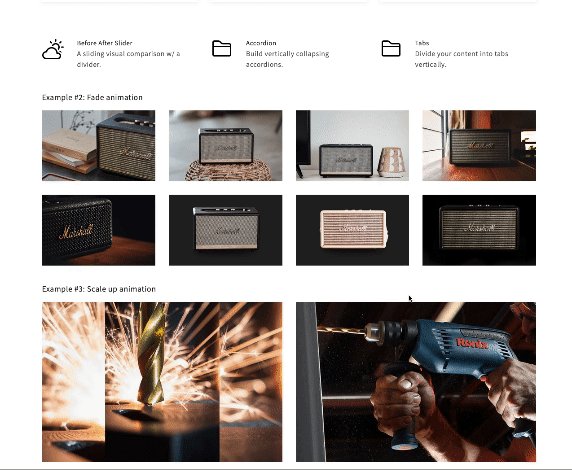
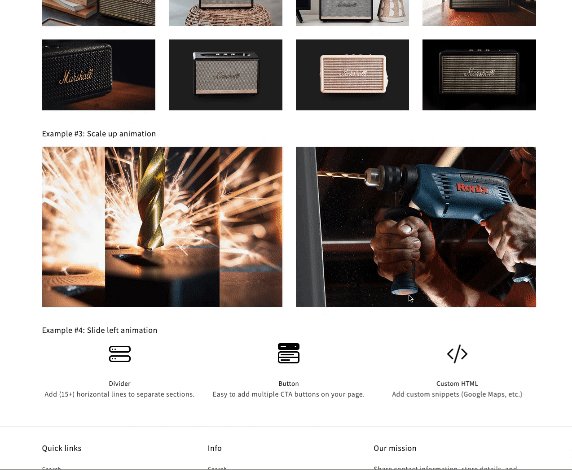
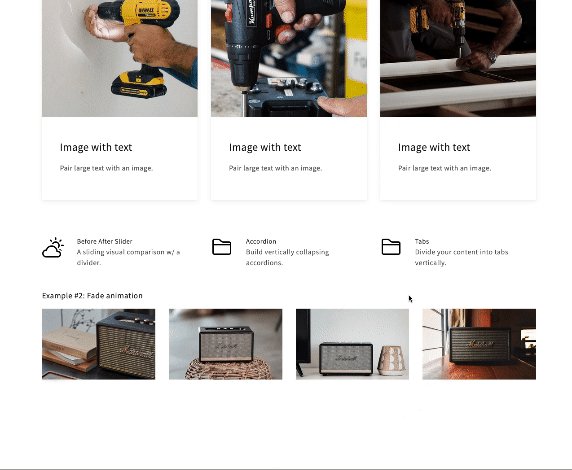
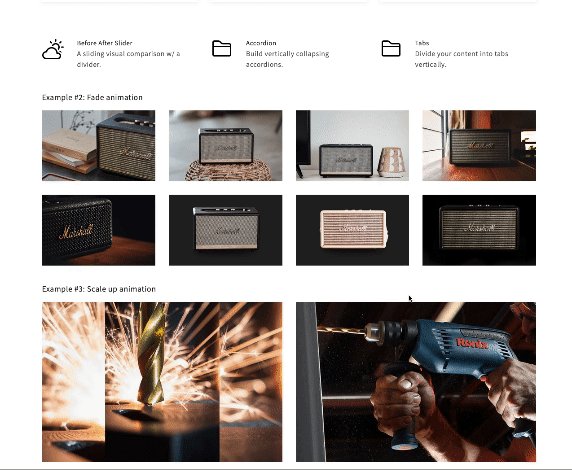
How to enable animations on scrolling
This feature is available for the Pro plan only
Easy Content Builder lets you apply different types of animation to elements at the section level as you scroll down the page.

Steps to enable on-scroll animation:
- Add Section Settings section (where you control the global configuration of the section, such as column layout, width, background color, etc.)
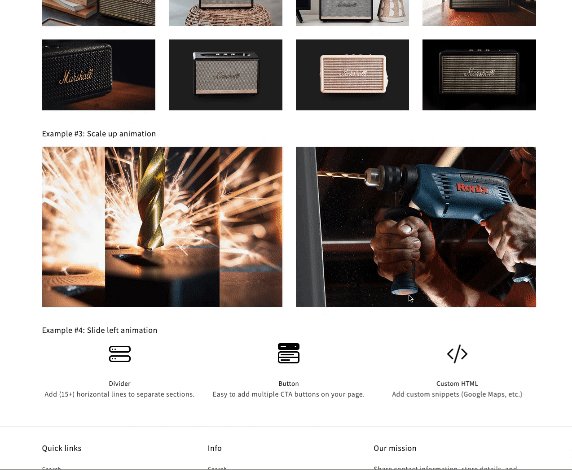
- Add a section you want to display (for example, Accordion, Before & After slider, etc). Under this section configuration, navigate to Animate on scroll field and set your desired animation effect (Slide up, Fade, Slide up, Slide left, Slide right, or Scale up)
How to create a full-width section
Steps to set a section full-width:
- Add Section Settings section (where you control the global configuration of the section, such as column layout, width, background color, etc.)
- Under the Section Settings configuration, enable the Full Width Container.