Block Section Title: Difference between revisions
No edit summary |
|||
| (26 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
The Section Title lets you create catchy titles/headings for each content block. Since the Section Title is an independent content block, you get total control to decide where and how to use it. You can enrich the Title/Heading block with an icon, featured image, tagline, and a CTA button. | The Section Title (or Heading) lets you create catchy titles/headings for each content block. Since the Section Title is an independent content block, you get total control to decide where and how to use it. You can enrich the Title/Heading block with an icon, featured image, tagline, and a CTA button. | ||
=== What is the Section Title section perfect for? === | |||
You have various options to use the '''Section Title''' section for your Shopify themes: | |||
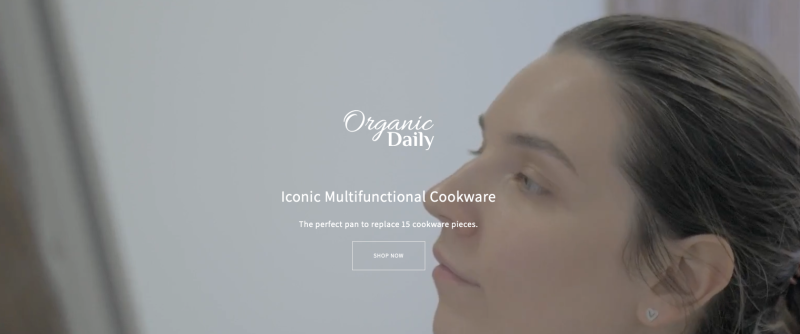
* Present elements for Hero sections - Heading, Icons, Description, and CTA button: See an example [https://easy-content-builder-demo.myshopify.com/pages/ecb-hero-banners here]. | |||
:[[File:Section-title-demo.png|border|frameless|800x800px]] | |||
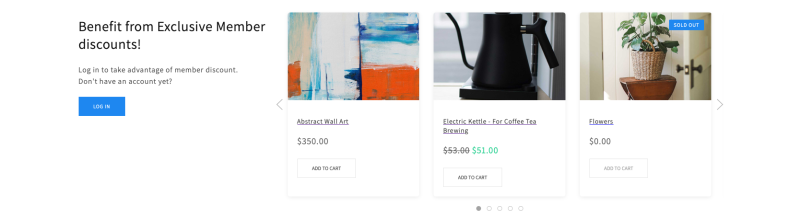
* Heading for a content block: See an example [https://easy-content-builder-demo.myshopify.com/products/promo-flash-sale here]. | |||
:[[File:Section-title-demo2.png|border|frameless|800x800px]] | |||
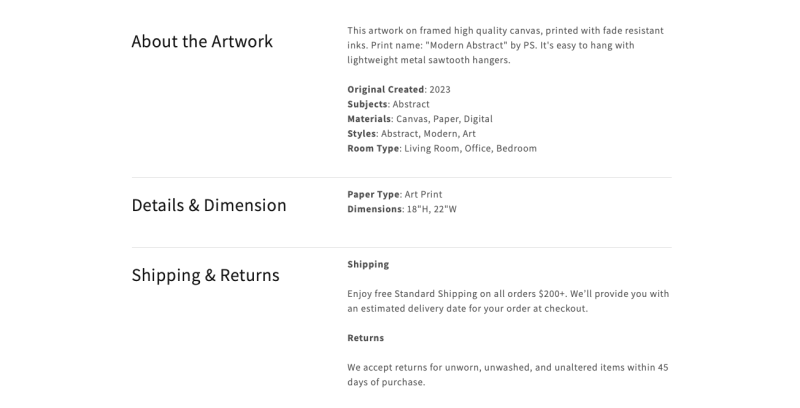
* Rich text to highlight product features: See an example [https://easy-content-builder-demo.myshopify.com/products/abstract-wall-art here]. | |||
:[[File:Section-title-demo4.png|border|frameless|800x800px]] | |||
=== General Configuration === | |||
From the Shopify theme editor, click on the Section title on the sidebar to view the details of settings. | From the Shopify theme editor, click on the Section title on the sidebar to view the details of settings. | ||
[[File:Block section title.png|1200x1200px]] | [[File:Block section title.png|1200x1200px]] | ||
'' | {{Note|''If you’re new to our Easy Content Builder, please refer to section [[Add Sections|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.''|reminder}} | ||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
| Line 11: | Line 22: | ||
|- | |- | ||
|Icon | |Icon | ||
|Add the image or SVG icons you want to feature above the Title/Heading. | |||
|Add the image you want to feature above the Title/Heading. | |||
|- | |- | ||
|Image Width | |Image Width | ||
|Set the width (in pixel) of the featured image above the Title/ | |Set the width (in pixel) of the featured icon/image above the Title/Heading. | ||
|- | |- | ||
|Image Height | |Image Height | ||
|Set the width (in pixel) of the featured image above the Title/Heading. | |Set the width (in pixel) of the featured icon/image above the Title/Heading. | ||
|- | |- | ||
|Image Crop | |Image Crop | ||
|Cut out a part of the featured image: Top, Left, Bottom, Right, Center. | |Cut out a part of the featured image: Top, Left, Bottom, Right, Center. | ||
|- | |- | ||
|Image Border | |Image Border | ||
| Line 29: | Line 37: | ||
|- | |- | ||
|Text Alignment | |Text Alignment | ||
|Align all elements of the Section title to the left, right, or center. | | Align all elements of the Section title to the left, right, or center. | ||
|- | |- | ||
|Title | |Title | ||
|Type a title for the content block. | |Type a title for the content block. | ||
|- | |- | ||
|Title | |Title Size | ||
|Change the heading to H1, H2, H3, H4, H5, or H6. | |Change the heading to H1, H2, H3, H4, H5, or H6. | ||
|- | |- | ||
|Tagline | |Tagline | ||
| Line 41: | Line 49: | ||
|- | |- | ||
|Tagline Size | |Tagline Size | ||
| | |Set the tagline size - Small, Default, or Large | ||
|- | |- | ||
|Description | |Description | ||
| Line 47: | Line 55: | ||
|- | |- | ||
|Description Size | |Description Size | ||
| | |Set the description size - Small, Default, or Large | ||
|- | |- | ||
|Button Text | |Button Text | ||
|Enter the button’s text. Leave this field empty to disable the button. | | Enter the button’s text. Leave this field empty to disable the button. | ||
|- | |- | ||
|Button URL | |Button URL | ||
|Set the internal or external URL for the button’s link. | |Set the internal or external URL for the button’s link. | ||
|- | |- | ||
|Button | |Button Style | ||
| | | Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. | ||
|- | |- | ||
|Button Size | |Button Size | ||
|Set the button size | |Set the button size - Small, Default, or Large | ||
|- | |||
|Rounded Border | |||
|Enable this setting to apply rounded corners to the background container and button. To increase the border radius of the button, you can use the Custom CSS option following this [https://www.youtube.com/watch?v=gN20FiUvVZc video tutorial]. | |||
|- | |||
|Background Color | |||
|Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the text field. You can also create a gradient background using CSS code - for example ''linear-gradient(red, green)'', ''radial-gradient(red, green)'', or ''conic-gradient(red, green)''. | |||
|- | |- | ||
|Max Width | |Max Width | ||
|Define the maximum width (in pixel) of the block’s container. | |Define the maximum width (in pixel) of the block’s container. | ||
|- | |- | ||
| | |Animate On Scroll | ||
| | |This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | ||
|- | |- | ||
|Margin | |Margin | ||
|Set the | |Set the vertical spacing between elements. | ||
|- | |- | ||
| | |Padding | ||
|Set | |Set spacing between elements and their content. | ||
|} | |} | ||
===Add other content blocks=== | |||
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
{{Note|See [https://easy-content-builder-demo.myshopify.com/pages/section-variations all content blocks] available that you can add to a section.|reminder}} | |||
===How to add SVG icons to Section Title=== | |||
In the past, Shopify did not allow uploading SVG files (It only supported JPG, PNG, GIF, and WebP on supported browsers). That's why we provided a workaround to add SVGs inline into the Section Title blocks. Now, this option is deprecated since Shopify now allows uploading SVG files. | |||
To add an SVG icon to the Section Title block, simply upload your SVG icon directly through the Icons field. | |||
Latest revision as of 00:12, 24 February 2024
The Section Title (or Heading) lets you create catchy titles/headings for each content block. Since the Section Title is an independent content block, you get total control to decide where and how to use it. You can enrich the Title/Heading block with an icon, featured image, tagline, and a CTA button.
What is the Section Title section perfect for?
You have various options to use the Section Title section for your Shopify themes:
- Present elements for Hero sections - Heading, Icons, Description, and CTA button: See an example here.
- Heading for a content block: See an example here.
- Rich text to highlight product features: See an example here.
General Configuration
From the Shopify theme editor, click on the Section title on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Icon | Add the image or SVG icons you want to feature above the Title/Heading. |
| Image Width | Set the width (in pixel) of the featured icon/image above the Title/Heading. |
| Image Height | Set the width (in pixel) of the featured icon/image above the Title/Heading. |
| Image Crop | Cut out a part of the featured image: Top, Left, Bottom, Right, Center. |
| Image Border | Set the style of the featured image border: square, rounded, or thumbnail. |
| Text Alignment | Align all elements of the Section title to the left, right, or center. |
| Title | Type a title for the content block. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Tagline | Type a short tagline that will be shown above the Title/Heading. |
| Tagline Size | Set the tagline size - Small, Default, or Large |
| Description | Type the content of the title/heading block. |
| Description Size | Set the description size - Small, Default, or Large |
| Button Text | Enter the button’s text. Leave this field empty to disable the button. |
| Button URL | Set the internal or external URL for the button’s link. |
| Button Style | Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. |
| Button Size | Set the button size - Small, Default, or Large |
| Rounded Border | Enable this setting to apply rounded corners to the background container and button. To increase the border radius of the button, you can use the Custom CSS option following this video tutorial. |
| Background Color | Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the text field. You can also create a gradient background using CSS code - for example linear-gradient(red, green), radial-gradient(red, green), or conic-gradient(red, green). |
| Max Width | Define the maximum width (in pixel) of the block’s container. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
| Padding | Set spacing between elements and their content. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
How to add SVG icons to Section Title
In the past, Shopify did not allow uploading SVG files (It only supported JPG, PNG, GIF, and WebP on supported browsers). That's why we provided a workaround to add SVGs inline into the Section Title blocks. Now, this option is deprecated since Shopify now allows uploading SVG files.
To add an SVG icon to the Section Title block, simply upload your SVG icon directly through the Icons field.