Create Blog Post Templates: Difference between revisions
From Posstack.com Documentations
(Created page with "'''Create a Blog post template''' '''Step 1''': Create a new blog post: * From your Shopify admin, click '''Online Store''' (under ''Sales channels'' section) * Click '''Blog Posts''', then click '''Add''' block post. * Enter a title and content for the page. * Click '''Save''' (You need to have a title to save the post.). '''Step 2''': Create and assign a template From the Blog Post Edit page, click More action (that appears in the upper-right of the form), click...") |
|||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
In this section, you will learn: | |||
''' | ==Create a new template for a Single blog post with the ECB app== | ||
'''<u>NOTE</u>''': We highly recommend you create three Clean templates first, each for a type of page - Product page, store page, and Blog Post page. Once created, you will have three Clean template files with the '''.clean''' suffix (''product.clean.json'', ''page.clean.json'', ''article.clean.json''). | |||
Learn more about [[Clean Template|What a Clean template is]] and [[Clean Template|How to create a Clean template]]. | |||
====Step 1: Create a new blog post ==== | |||
* From your Shopify admin, click ''' | * From your Shopify admin, click '''Blog Posts''' (under ''Sales channels'' section) | ||
* | * Then click '''Add''' '''block post'''. | ||
* Enter a title and content for the page. | * Enter a title and content for the page. | ||
* Click '''Save''' (You need to have a title to save the post.). | * Click '''Save''' (You need to have a title to save the post.). | ||
====Step 2: Create a template for the blog post==== | |||
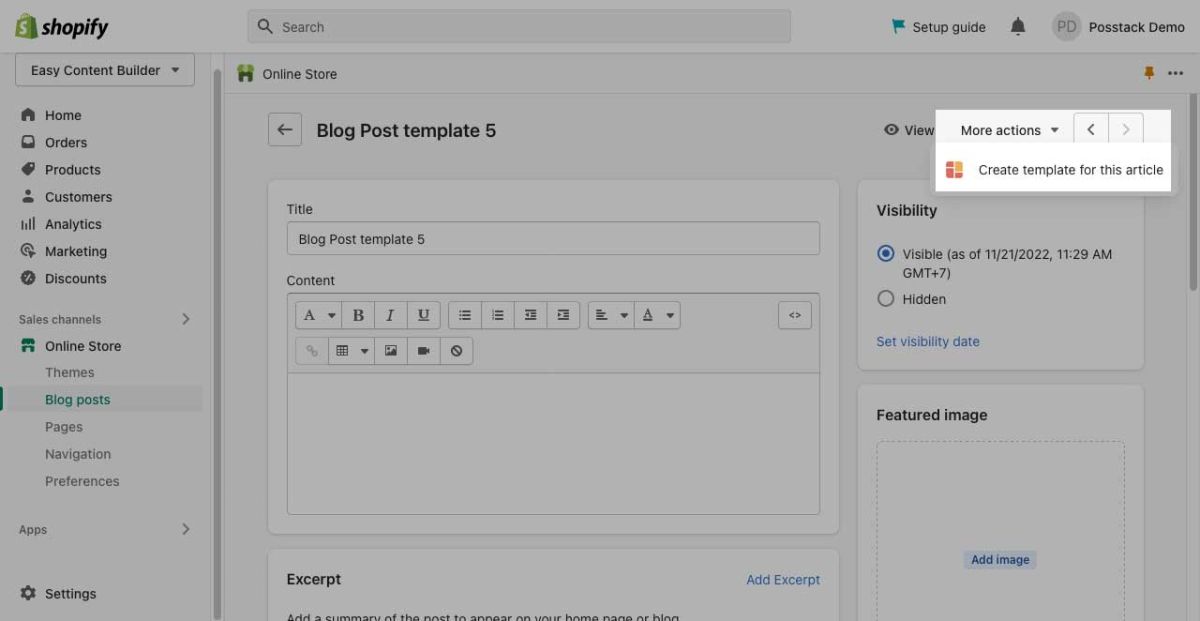
* From the Blog Post Edit page, click '''More actions''' (that appears in the upper-right of the form), click '''Create Template for this article''': | |||
:[[File:Create blog post.jpg|1200x1200px]] | |||
''' | *From Easy Content Builder dashboard, you can create a new template based on: | ||
** '''Select a prebuilt blog post template''' provided by the Easy Content Builder app. | |||
**'''Select from available templates of the main theme''' (if created before): This option is only visible if you did build templates using the Easy Content Builder app before. It allows you to speed up the workflow by reusing those templates. Please note this feature is available for the Pro version only. | |||
** Create your own template from scratch. | |||
:[[File:Ecb create 1st template.jpg|alt=Create a new template in the Easy Content Builder|1200x1200px]] | |||
==== Step 3: Customize the template in the Theme Editor==== | |||
*After you perform Step 2 above, you will be automatically directed to the Theme Editor where you can start adding content blocks to the template you’ve just created. | |||
:{{Note|Please refer to sections [[Add Sections]] and [[Add Blocks|Adding ECB Blocks]] for more details.|info}} | |||
==Create a new template for a group of blog posts== | |||
====Step 1: Open the Theme Editor==== | |||
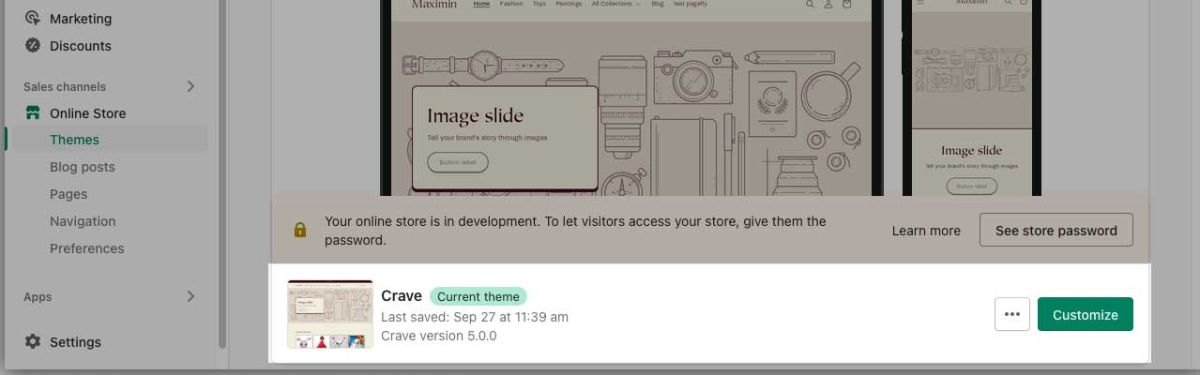
*From the Shopify admin, go to Online Store > Themes. Find the theme that you want to edit, and then click '''Customize'''. [[File:Create Clean template customize.jpg|1200x1200px]] | |||
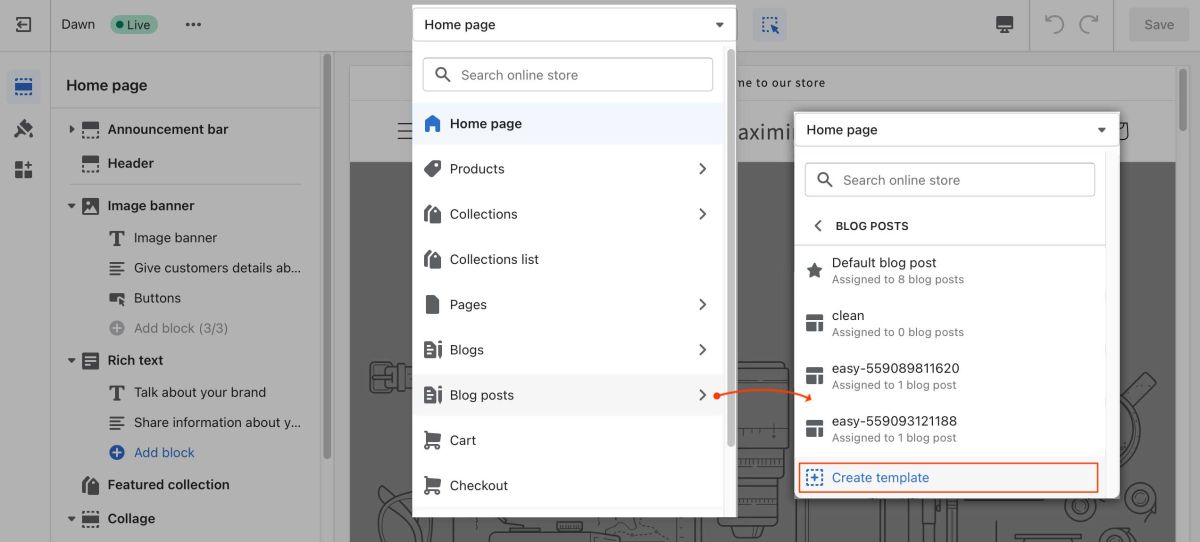
From the | * From the dropdown menu in the Theme Editor, click '''Blog posts''', then scroll down and click '''Create''' '''template'''. | ||
:[[File:Create clean blog post 2.jpg|1200x1200px]] | |||
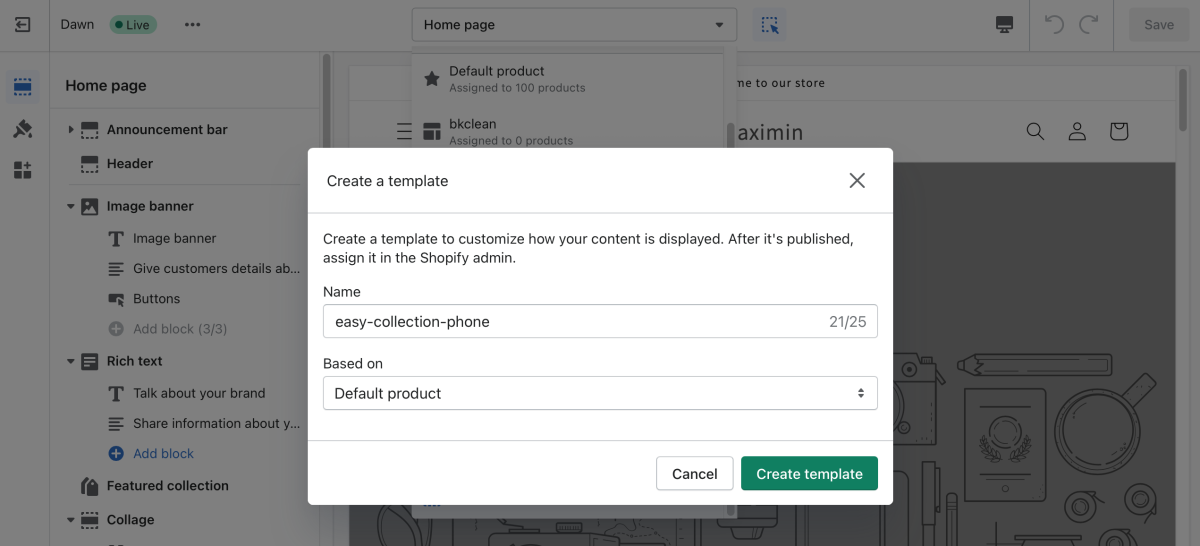
*The fill in the '''Name''' & the '''''Based on''''' fields as follows: [[File:Create clean template form.png|1200x1200px]] | |||
:*'''Name''': type the name using the following name structure, where "<span style="color:red">easy-</span>“ is the prefix. The name can contain any of the following characters: (a-z), (0-9), and dash. E.g: easy-collection-phone. | |||
::{{Note| Note: When migrating templates to a new theme, the <u>ECB app only migrates the templates with the name structure above</u>|info}} | |||
:* '''Based on''': Select '''Default template''' or any available template created before. | |||
====Step 3: Customize the template you've just created==== | |||
:*From the Theme Editor, you can start adding content blocks to the template you’ve just created. | |||
::{{Note|Please refer to sections [[Add Sections]] and [[Add Blocks|Adding ECB Blocks]] for more details.|info}} | |||
====Step 4: Assign the template to the blog posts==== | |||
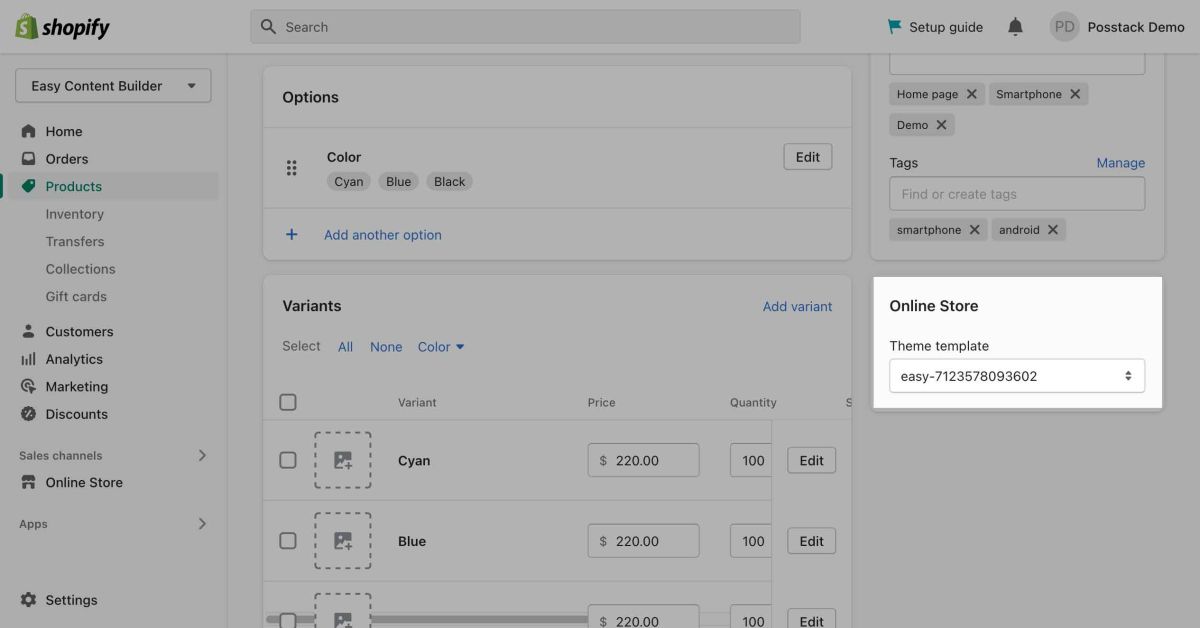
:To assign the template you've just created to any blog post, go to the Shopify admin > Blog Posts, open the product you want and assign the template you’ve created (under the '''Theme Template''' section). | |||
:[[File:Create product template 2.jpg|1200x1200px]] | |||
Latest revision as of 14:34, 27 July 2023
In this section, you will learn:
Create a new template for a Single blog post with the ECB app
NOTE: We highly recommend you create three Clean templates first, each for a type of page - Product page, store page, and Blog Post page. Once created, you will have three Clean template files with the .clean suffix (product.clean.json, page.clean.json, article.clean.json).
Learn more about What a Clean template is and How to create a Clean template.
Step 1: Create a new blog post
- From your Shopify admin, click Blog Posts (under Sales channels section)
- Then click Add block post.
- Enter a title and content for the page.
- Click Save (You need to have a title to save the post.).
Step 2: Create a template for the blog post
- From the Blog Post Edit page, click More actions (that appears in the upper-right of the form), click Create Template for this article:
- From Easy Content Builder dashboard, you can create a new template based on:
- Select a prebuilt blog post template provided by the Easy Content Builder app.
- Select from available templates of the main theme (if created before): This option is only visible if you did build templates using the Easy Content Builder app before. It allows you to speed up the workflow by reusing those templates. Please note this feature is available for the Pro version only.
- Create your own template from scratch.
Step 3: Customize the template in the Theme Editor
- After you perform Step 2 above, you will be automatically directed to the Theme Editor where you can start adding content blocks to the template you’ve just created.
- Please refer to sections Add Sections and Adding ECB Blocks for more details.
Create a new template for a group of blog posts
Step 1: Open the Theme Editor
- From the Shopify admin, go to Online Store > Themes. Find the theme that you want to edit, and then click Customize.

- From the dropdown menu in the Theme Editor, click Blog posts, then scroll down and click Create template.
- Name: type the name using the following name structure, where "easy-“ is the prefix. The name can contain any of the following characters: (a-z), (0-9), and dash. E.g: easy-collection-phone.
- Note: When migrating templates to a new theme, the ECB app only migrates the templates with the name structure above
- Based on: Select Default template or any available template created before.
Step 3: Customize the template you've just created
- From the Theme Editor, you can start adding content blocks to the template you’ve just created.
- Please refer to sections Add Sections and Adding ECB Blocks for more details.