Create Product Templates: Difference between revisions
No edit summary |
No edit summary |
||
| Line 35: | Line 35: | ||
'''Another way to create a template:''' | '''Another way to create a template:''' | ||
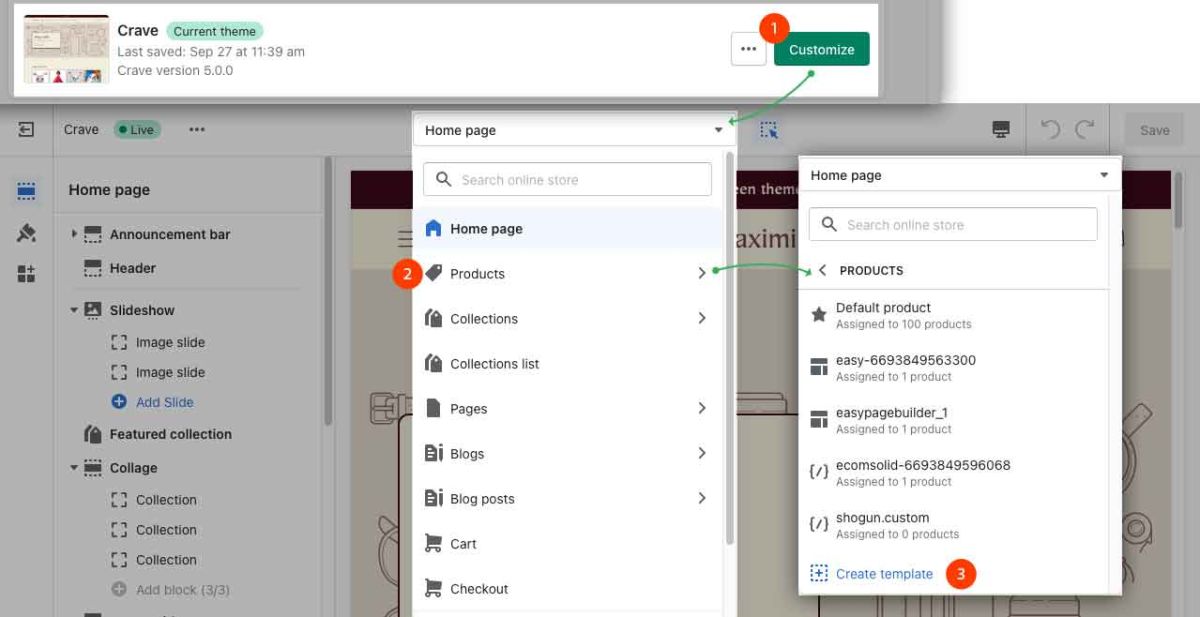
You can also create a new template from the dropdown menu in the Theme Editor | You can also create a new template from the dropdown menu in the Theme Editor: | ||
* Click '''Products''', then scroll down and click '''Create''' template. | |||
: [[File:Create Clean template.jpg|1200px]] | |||
* Once the template is created, go to the Shopify admin > Products, open the product you want and assign the template you’ve created (under the '''Theme Template''' section). | |||
'''Next Step:''' | '''Next Step:''' | ||
Once the new Product template is in place, you can start adding content blocks ''(Please refer to the section [[Customize Template|Customize Template with Theme Editor]] and [[ECB Block Settings]] for more details)'' | Once the new Product template is in place, you can start adding content blocks ''(Please refer to the section [[Customize Template|Customize Template with Theme Editor]] and [[ECB Block Settings]] for more details)'' | ||
Revision as of 17:15, 21 November 2022
Create a Product template
You can easily create a unique individual template for each of your products that presents specialized information and rich content blocks.
Info: Your original product page URL remains unchanged.
Step 1: Create a new product:
- From your Shopify admin, go to Products.
- From the Products page, click Add product.
- Enter a title for your product, along with additional details.
- Click Save.
Note: If you want to create a template for an existing product, simply go to your Shopify admin > Products > click the name of the product that you want, then follow Step 2 below.
Step 2 (optional): Create a Clean template
We recommend you create a Clean template for each type of page (Product page, Webpage, Blog Post page) first.
A Clean template allows you to hide/remove unused sections of your default templates and only display custom app sections created by the Easy Content Builder.
Learn more about What a Clean template is and How to create a Clean template.
Step 3: Create and assign a product template
- From the Product Edit page, click More action (that appears in the upper-right of the form), click Create Template for this product:
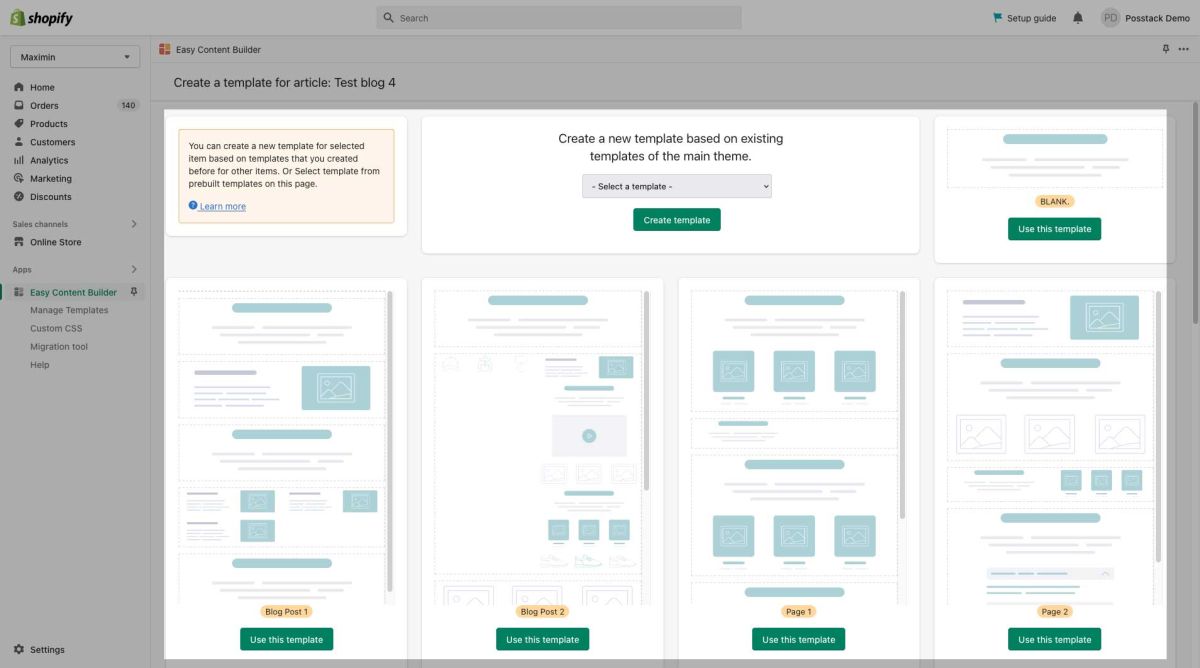
- From Easy Content Builder dashboard, you can create a new template based on:
- Create a new template based on existing templates of the main theme: This option is only visible if you did build templates using the Easy Content Builder app before. It allows you to speed up the workflow by reusing those templates.
- Blank Template: a minimal page template with only a Section title block that serves as a starting point for developing your custom page.
- Blog Post templates: a bundle of predesigned page layouts for Blog Post pages.
- Page templates: a bundle of predesigned page layouts for webpage pages.
- Product templates: a bundle of predesigned page layouts for Product pages.
- When prompted to confirm, click ‘OK’. Then, you will be automatically directed to the Theme Editor where you can start adding content blocks to the template you’ve just created (Please refer to section Adding ECB Blocks for more details).
Another way to create a template:
You can also create a new template from the dropdown menu in the Theme Editor:
- Click Products, then scroll down and click Create template.
- Once the template is created, go to the Shopify admin > Products, open the product you want and assign the template you’ve created (under the Theme Template section).
Next Step:
Once the new Product template is in place, you can start adding content blocks (Please refer to the section Customize Template with Theme Editor and ECB Block Settings for more details)