Custom CSS: Difference between revisions
No edit summary |
mNo edit summary |
||
| Line 7: | Line 7: | ||
This is especially helpful when you switch to a new template and want to fix/change blocks’ style in the new theme. | This is especially helpful when you switch to a new template and want to fix/change blocks’ style in the new theme. | ||
=== Custom Theme Style (Pro version only) === | |||
In addition to the standard Custom CSS feature, the Easy Content Builder Pro version has a handy option to make significant adjustments to your theme without coding - Automatically Generate CSS option. | |||
[[File:Ecb customcss 1.png|border|frameless|1024x1024px]] | |||
Currently, it only supports Color customization - you can expect other types of customization in the coming time. | |||
You can change the color for borders, backgrounds, or text colors of the ECB sections to fit your theme style. | |||
[[File:Ecb customcss 2.jpg|border|none|frame]] | |||
Then, hit the Generate CSS button (the new CSS code - from your selected color settings - applied to the ECB blocks will be automatically generated and filled in the Custom CSS field). | |||
Next, hit the Save button and clear the browser cache to see the changes in your storefront. | |||
Extra note: You can also copy the generated Custom CSS to your theme (supposed that your theme supports adding custom CSS code). | |||
Revision as of 08:25, 25 April 2023
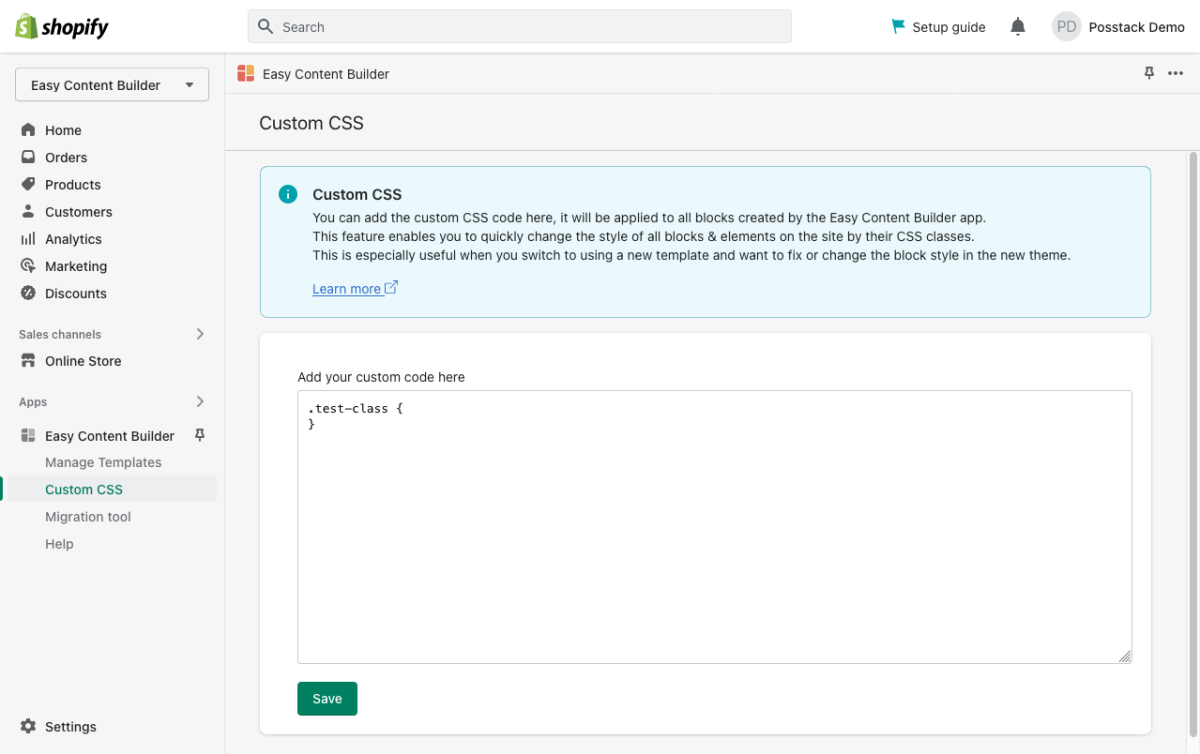
Custom CSS
You can manually add custom CSS changes here that will be applied to all blocks created by the Easy Content Builder app.
This feature allows you to make quick style changes to all blocks & elements on the site using their CSS classes.
This is especially helpful when you switch to a new template and want to fix/change blocks’ style in the new theme.
Custom Theme Style (Pro version only)
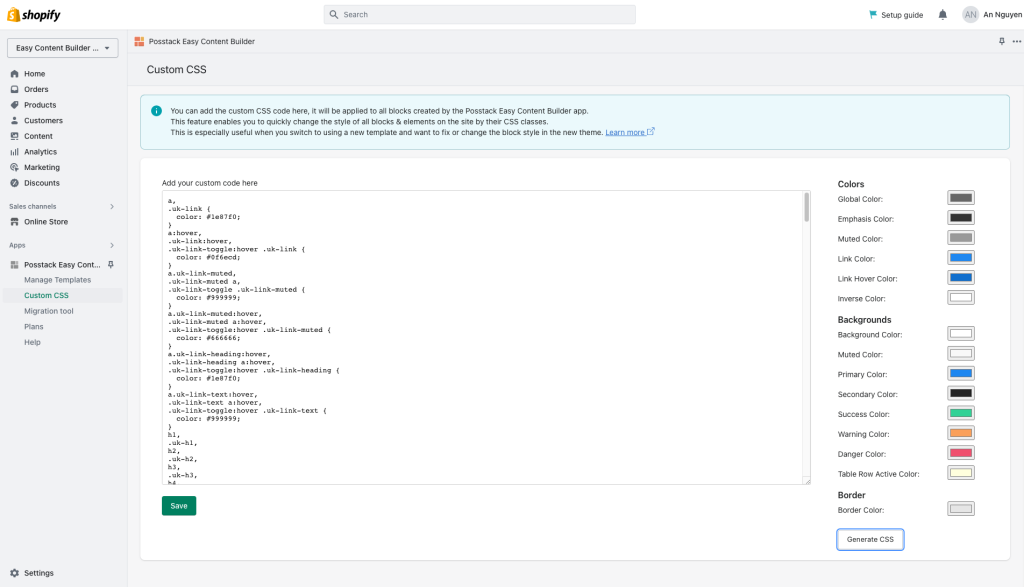
In addition to the standard Custom CSS feature, the Easy Content Builder Pro version has a handy option to make significant adjustments to your theme without coding - Automatically Generate CSS option.
Currently, it only supports Color customization - you can expect other types of customization in the coming time.
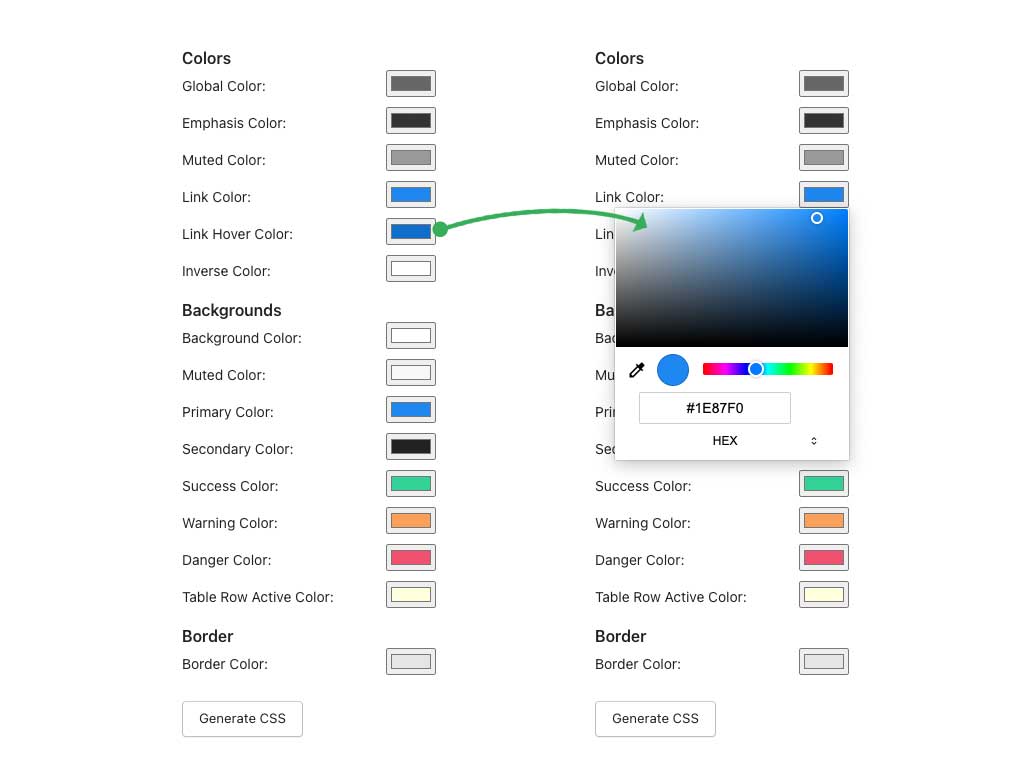
You can change the color for borders, backgrounds, or text colors of the ECB sections to fit your theme style.
Then, hit the Generate CSS button (the new CSS code - from your selected color settings - applied to the ECB blocks will be automatically generated and filled in the Custom CSS field).
Next, hit the Save button and clear the browser cache to see the changes in your storefront.
Extra note: You can also copy the generated Custom CSS to your theme (supposed that your theme supports adding custom CSS code).