Custom Liquid: Difference between revisions
From Posstack.com Documentations
No edit summary |
No edit summary |
||
| Line 11: | Line 11: | ||
* Then select the template that you want to edit and click '''Customize'''. | * Then select the template that you want to edit and click '''Customize'''. | ||
* From the Shopify theme editor, click on '''Custom HTML''' on the sidebar | * From the Shopify theme editor, click on '''Custom HTML''' on the sidebar | ||
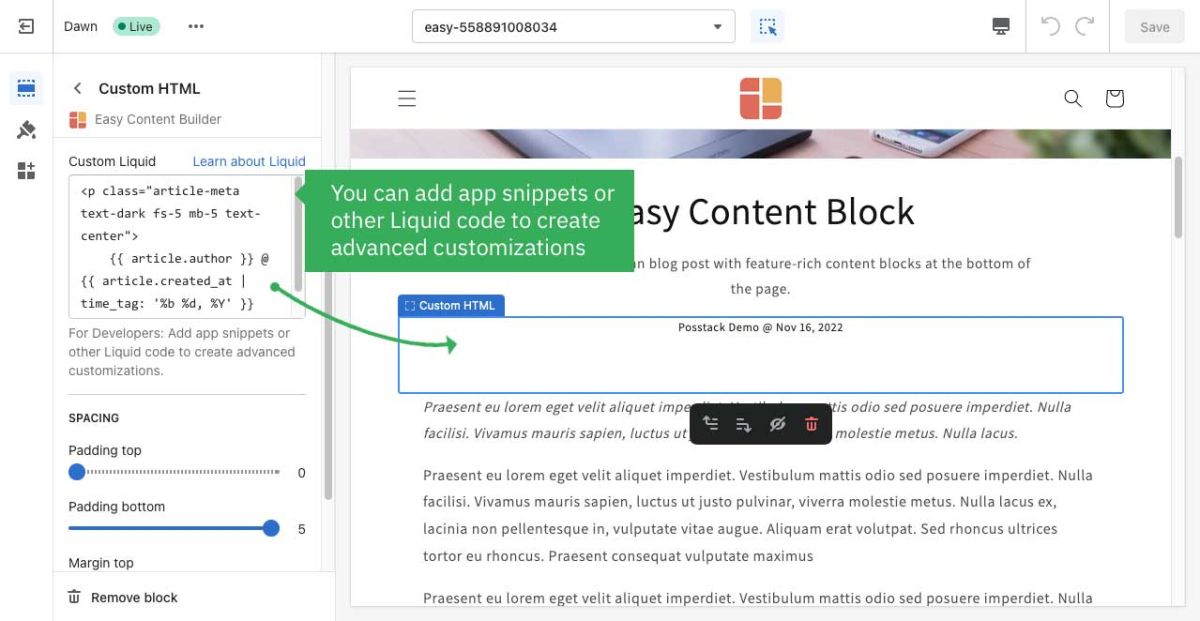
* Enter your custom Liquid code to the '''Custom Liquid''' field.[[File:Custom Liquid.jpg|1200x1200px]] | * Enter your custom Liquid code to the '''Custom Liquid''' field. | ||
[[File:Custom Liquid.jpg|1200x1200px]] | |||
Revision as of 03:29, 23 November 2022
Easy Content Builder allows you to add app snippets or other Liquid code to create advanced customizations.
Liquid is a template language created by Shopify and written in [[Overview:Getting Support|Ruby]]. It has been in production use at Shopify since 2006 and available as an open source project on Github.
Note: Adding custom Liquid code requires knowledge of coding principles in general, so be sure you're comfortable with those areas before customizing.
Steps to add custom Liquid code:
- From your Shopify admin, click Apps > Easy Content Builder
- From the Easy Content Builder dashboard, click Manage Templates.
- Then select the template that you want to edit and click Customize.
- From the Shopify theme editor, click on Custom HTML on the sidebar
- Enter your custom Liquid code to the Custom Liquid field.