Get Started: Difference between revisions
No edit summary |
|||
| (79 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
This tutorial will guide you through 4-easy-steps to build your first custom template using the Easy Content Builder app. | {{Note|This tutorial will guide you through 4-easy-steps to build your first custom Shopify template using the Easy Content Builder app.|inline}} | ||
=== The basics === | |||
To gain a better comprehension of our key features, you can familiarize yourself with the basics of Easy Content Builder: sections, multiple-column layouts, and prebuilt templates. | |||
===== Sections ===== | |||
Sections are editable and reusable modules of content that can be added to your Shopify (OS 2.0) themes, such as Circle Menu, Overlapping Images with Text, Scrolling Announcement bar, Scrolling Logo List, Accordion, Tabs, Before & After, Gallery, Countdown, etc. | |||
* Explore [https://posstack.com/resources/shopify-section the benefits of Shopify sections: Why does it matter] | |||
* View all [https://easy-content-builder-demo.myshopify.com/pages/section-variations section variations]. | |||
===== The multiple-column layouts at the section level ===== | |||
Easy Content Builder lets you create multiple-column layouts at the section level. You will use a special section called [[Section Settings]] to specify the column layout of each section. Then, you add multiple content blocks to each column and configure the margin/padding and the gap between columns/rows to create your desired layout. | |||
[[File:Ecb | You can combine one-column, two-column, three-column, four-column, or hierarchical grid layouts on the same page, like the following example: | ||
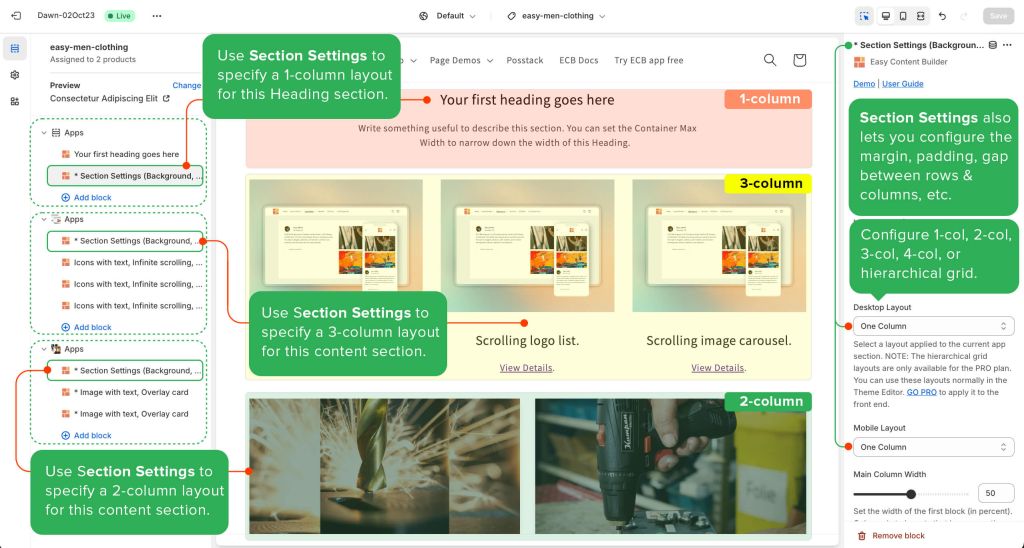
[[File:Ecb-layout-basics-2.jpg|frameless|1024x1024px]] | |||
{{Note|More details on multiple-column layout setup: [[Section Settings#Multi-column Layout Setup|here]]|reminder}}. | |||
===== Templates ===== | |||
Easy Content Builder templates are a collection of sections that can be added to your existing (OS2.0) themes. Once you add a premade template Easy Content Builder provides, you can add your images and copy to fit your brand. You can easily edit, reorder, or remove any section within that template to create your ideal page. | |||
Templates can be assigned to [[Create Template For Single Page|individual product/blog post/page]] or [[Create Template For Multiple Pages|multiple product/blog post/pages]] at once. | |||
Premade templates are great for: | |||
# Get familiar with how pages and sections are built using Easy Content Builder. | |||
# Editable templates are great for saving time to tailor your theme and keeping consistency between your page types. | |||
=== Adding your first template === | === Adding your first template === | ||
Here are available options to tailor your Shopify theme: | |||
* Create a template for <u>Multiple pages</u> (''Perfect for a group of products, pages, or articles that use the same template layout'') | |||
* Create a template for <u>a single page</u> (''Perfect for a unique landing page, lookbook, or long-form product page.'') | |||
* Create a template for standard pages (homepage, collection pages, etc.) | |||
* Or create a <u>metaobject template</u> (''Handy for building pages with fully custom data like '''Cooking Recipes''', '''FAQs''', '''Specs''', '''Artist profile''' pages, etc.''). If you're new to Shopify metaobject, check out what metaobject is and when to use it [https://posstack.com/resources/shopify-metaobject-templates here] | |||
Select an option that fits your goal and follow the respective guides below to get started. | |||
:: | |||
''' | ===== Template for Multiple pages ===== | ||
:{{Note|If you want to create a custom template and assign this same template to multiple product/blog posts/pages at once, this guide is for you. Any changes you make to the template will be applied to all products that you assign the template to. | reminder}} | |||
:'''Overview''': | |||
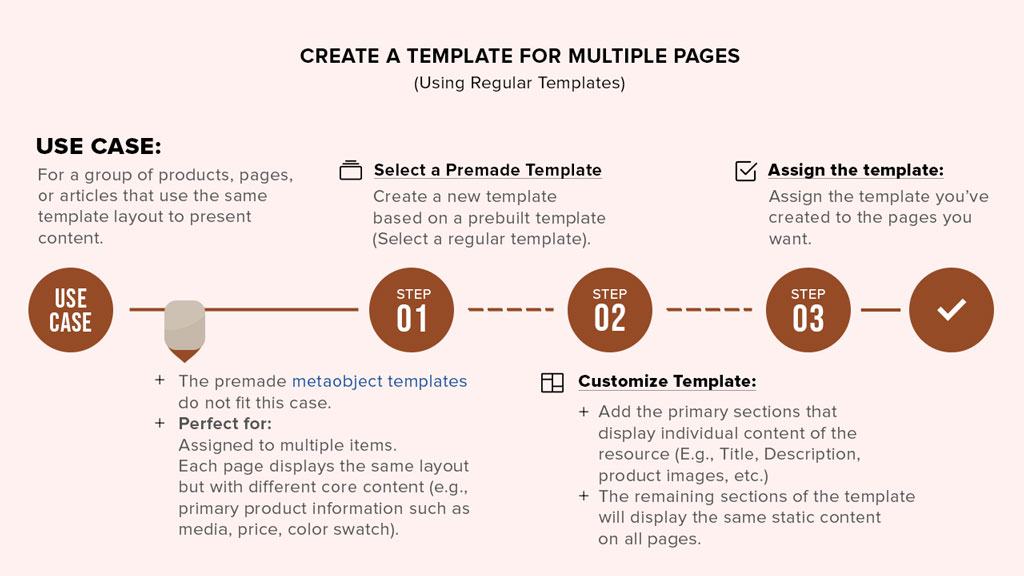
:[[File:Ecb-usecase-multiple-v2.jpg|border|frameless|1024x1024px]] | |||
:'''Guides''': | |||
:Create a new template - assigned to multiple pages at once: [[Create Template For Multiple Pages|Read setup guide]]. | |||
:'''Quickstart video:''' | |||
: | :Watch this overview video to learn how to build a new custom template and assign it to multiple pages - individually or in bulk - using Easy Content Builder. | ||
== | :<youtube width="960" height="540">k3C6dyc_OJ0</youtube> | ||
=== | ===== Template for Single page ===== | ||
:{{Note|Creating a unique template for an individual page is perfect when you want each page (product, blog post, About Us, Lookbook pages, etc.) to have its unique template. This means you must create a separate template for each page (Under the Pro plan, you can reuse and modify an existing template to save time). Any changes you make to a template will be only applied to the assigned template. |reminder}} | |||
* Manage your templates: [[Manage Templates|follow these steps]]. | :'''Overview:''' | ||
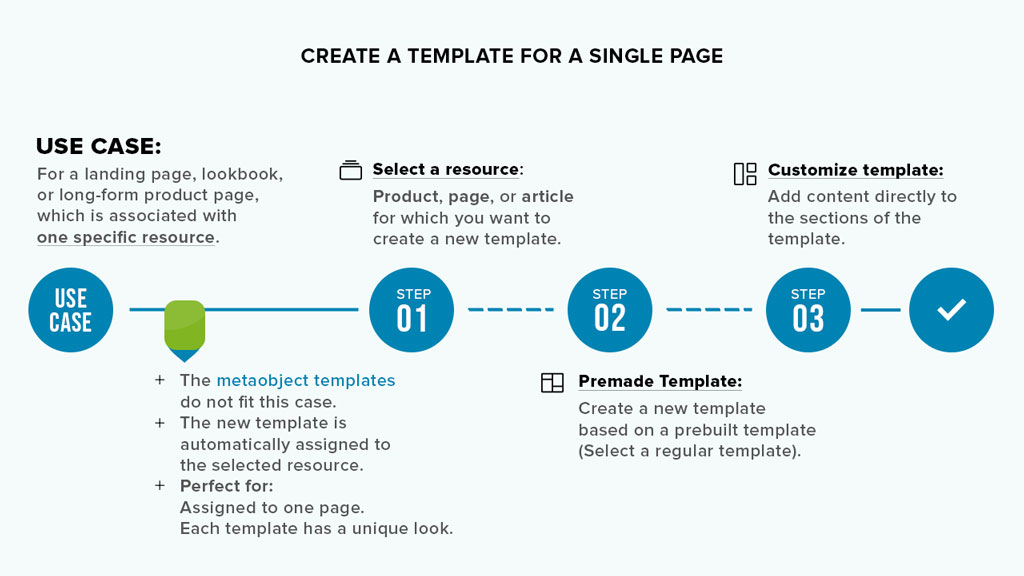
* Edit your template: [[Edit Template|follow these steps]]. | :[[File:Ecb-usecase-single-v2.jpg|border|frameless|1024x1024px]] | ||
* Learn how to set up multi-column layouts: | |||
:'''Guides:''' | |||
:Create a new template - assigned to a single page: [[Create Template For Single Page|Read setup guide]]. | |||
:'''Quickstart Video:''' | |||
:Watch this overview video to learn how to build a new template and assign it to an individual page using Easy Content Builder. | |||
:<youtube width="960" height="540">ze_UE0uVto4</youtube> | |||
=====Template for Home, Collection pages===== | |||
:Customize your standard pages (Homepage, Collection, etc.): [[Template for Standard Pages|Read setup guide]]. | |||
=====Create a Metaobject Template===== | |||
:'''Overview:''' | |||
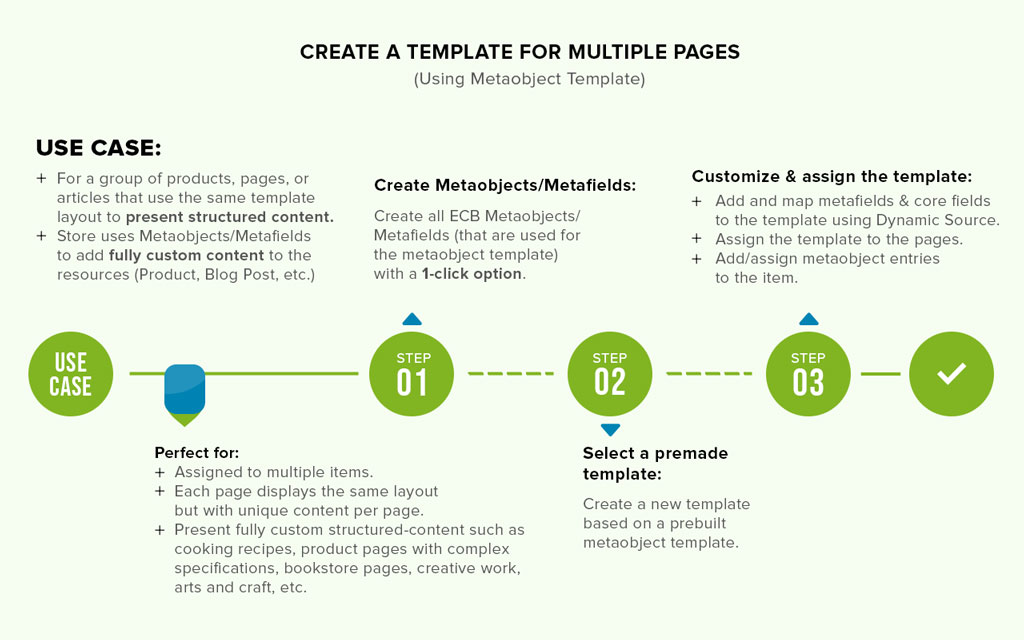
:[[File:Ecb-usecase-metaobject v3.jpg|border|frameless|1024x1024px]] | |||
:{{Note|Creating a metaobject template with 5 types of metaobjects that Easy Content Builder provides (ECB Media, ECB Rich Text, ECB Tabs, ECB Accordion, ECB Icons With Text) is available for the PRO plan only.|inline}} | |||
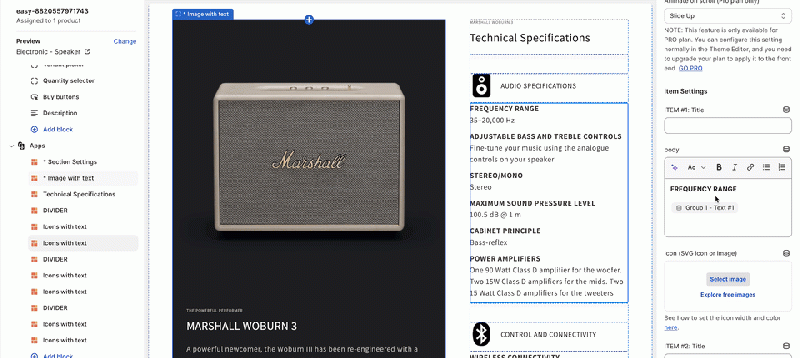
:Easy Content Builder app allows you to create metaobject templates, a handy way to create custom structured data that's not available in the default Shopify data structure - such as Recipes (view the [https://easy-content-builder-demo.myshopify.com/pages/recipe-healthy-baked-salmon demo 1], [https://easy-content-builder-demo.myshopify.com/pages/recipe-2-spicy-salmon demo 2], [https://easy-content-builder-demo.myshopify.com/pages/recipe-5-hot-smoked-salmon demo 3]), Books (view [https://easy-content-builder-demo.myshopify.com/products/book the demo]), Artist bio (view [https://easy-content-builder-demo.myshopify.com/pages/artist-thomas-felix the demo]), Product specifications (view the [https://easy-content-builder-demo.myshopify.com/products/electronic-speaker demo 1], [https://easy-content-builder-demo.myshopify.com/products/tools-drill-and-screw demo 2]) etc. | |||
:With metaobjects, you can conveniently add unique content sections per product/page and manage those custom content in a centralized place. | |||
:[[File:Map-dynamic-source.gif|frameless|800x800px]] | |||
:'''Guides''': | |||
: Learn what Shopify Metaobjects are, when to use metaobjects, and how to create a metaobject template using the Easy Content Builder app [[Create MetaObjects|here]]. | |||
===Preview your custom template=== | |||
Steps to preview your products, blog posts or pages with the new custom template: | |||
#From your Shopify admin, click '''Online Store''' > '''Themes'''. | |||
#Find the theme that you want to edit, and then click '''Customize'''. | |||
#Open the dropdown menu at the top of the page. | |||
#Use the dropdown menu to select a template. | |||
#In the sidebar, click '''Change'''. | |||
#Select the product or page you want to preview with the selected template. | |||
===Next steps=== | |||
=====Manage your templates===== | |||
*Manage your templates: [[Manage Templates|follow these steps]]. | |||
*Edit your template: [[Edit Template|follow these steps]]. | |||
=====Customize your templates===== | |||
======Set up multiple-column layouts====== | |||
*Learn how to set up multi-column layouts: | |||
::*[[Section Settings|1-col boxed layout]] | ::*[[Section Settings|1-col boxed layout]] | ||
::*[[Section Settings|1-col with Background Image]] | ::*[[Section Settings|1-col with Background Image]] | ||
| Line 64: | Line 114: | ||
:::{{note|We suggest you install the '''Theme Section Kit''' to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the '''Theme Section Kit''' [https://easy-content-builder-demo.myshopify.com/pages/ecb-prebuilt-theme-sections here].|info}} | :::{{note|We suggest you install the '''Theme Section Kit''' to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the '''Theme Section Kit''' [https://easy-content-builder-demo.myshopify.com/pages/ecb-prebuilt-theme-sections here].|info}} | ||
=== Jump in a little deeper === | ======Add a block within a section====== | ||
*Learn how to add a block within a section [[Create_Template_For_Multiple_Pages#Add_new_content_blocks_within_a_section|here]] | |||
======Set the Text color====== | |||
Learn how to set the Text color [[Create Template For Multiple Pages#Set the Text color|here]]. | |||
======Set the Background color====== | |||
Learn how to set the background color (applied to the whole section) [[Create Template For Multiple Pages#Set the Background Color|here]]. | |||
======Set the Container Background color====== | |||
Learn how to set the Container Background color (applied to the background of the content area instead of the full-width background) [[Create Template For Multiple Pages#Set the Container Background color|here]]. | |||
======Adjust the padding/margin of each section====== | |||
*Learn how to adjust the padding/margin of each section [[Create_Template_For_Multiple_Pages#Adjust_the_padding/margin_of_each_section|here]] | |||
======Adjust the font size, border radius, background color====== | |||
*Learn how to adjust the font size, border radius, background color [[Custom CSS#Adjust the font size, border radius, background color|here]] | |||
======Custom CSS====== | |||
*Learn how to customize your Shopify themes (change your font size, button, background, border radius, etc.) with Custom CSS using Easy Content Builder: [https://www.youtube.com/watch?v=gN20FiUvVZc 5-min video tutorial]. | |||
: {{Note|For Pro plan: In addition to the standard Custom CSS feature, you have an '''CSS Generator''' option - a handy way to customize your theme '''without coding'''. [[Custom CSS|Learn more]]. |reminder}} | |||
:[[File:Ecb-custom-css.jpg|border|frameless|1024x1024px]] | |||
===Jump in a little deeper=== | |||
If you would rather want to learn more about the fundamentals of the Easy Content Builder app: | If you would rather want to learn more about the fundamentals of the Easy Content Builder app: | ||
* Read to understand [[Clean Template]] and [[Prebuilt Templates|Pre-built ECB Templates | *Read to understand [[Clean Template]] and [[Prebuilt Templates|Pre-built ECB Templates]]. | ||
=== Use cases === | ===Use cases=== | ||
Browse the pre-built template collections - [https://easy-content-builder-demo.myshopify.com/pages/shopify-product-page-templates Product pages], [https://easy-content-builder-demo.myshopify.com/pages/shopify-landing-page-templates Landing pages], [https://easy-content-builder-demo.myshopify.com/pages/about-us-our-story-v3 Brand pages], etc. - for inspiration. | Browse the pre-built template collections - [https://easy-content-builder-demo.myshopify.com/pages/shopify-product-page-templates Product pages], [https://easy-content-builder-demo.myshopify.com/pages/shopify-landing-page-templates Landing pages], [https://easy-content-builder-demo.myshopify.com/pages/about-us-our-story-v3 Brand pages], etc. - for inspiration. | ||
:* Grid & Layouts: | :*View [https://easy-content-builder-demo.myshopify.com/pages/section-variations all section variations] that Easy Content Builder provides. | ||
::* Multi-column layout examples: [https://easy-content-builder-demo.myshopify.com/pages/multi-column-layouts view demo] | :*Grid & Layouts: | ||
::* Hierarchical Grid examples: [https://easy-content-builder-demo.myshopify.com/pages/hierarchical-grid view demo] | ::*Multi-column layout examples: [https://easy-content-builder-demo.myshopify.com/pages/multi-column-layouts view demo] | ||
::* Collection Grid & Layout examples: [https://easy-content-builder-demo.myshopify.com/pages/collection-grid view demo] | ::*Hierarchical Grid examples: [https://easy-content-builder-demo.myshopify.com/pages/hierarchical-grid view demo] | ||
::*Collection Grid & Layout examples: [https://easy-content-builder-demo.myshopify.com/pages/collection-grid view demo] | |||
::{{Note| How to create multi-column layouts: [[Section Settings|view details]]}} | ::{{Note| How to create multi-column layouts: [[Section Settings|view details]]}} | ||
:* Payment Icons - Trust Badges: [https://easy-content-builder-demo.myshopify.com/products/shopify-bundles view demo] | :*Payment Icons - Trust Badges: [https://easy-content-builder-demo.myshopify.com/products/shopify-bundles view demo] | ||
:* Promotion - Flash Sales: [https://easy-content-builder-demo.myshopify.com/products/promo-flash-sale view demo] | :*Promotion - Flash Sales: [https://easy-content-builder-demo.myshopify.com/products/promo-flash-sale view demo] | ||
:* Hero banners: | :*Hero banners: | ||
::* Hero Banners examples: [https://easy-content-builder-demo.myshopify.com/pages/ecb-hero-banners view demo] | ::*Hero Banners examples: [https://easy-content-builder-demo.myshopify.com/pages/ecb-hero-banners view demo] | ||
::{{Note| How to create a Hero banner: [[Block_Image_With_Text#Use_case_3:_Hero_banner_with_3_CTAs_buttons|view details]]}} | ::{{Note| How to create a Hero banner: [[Block_Image_With_Text#Use_case_3:_Hero_banner_with_3_CTAs_buttons|view details]]}} | ||
Latest revision as of 03:59, 29 February 2024
The basics
To gain a better comprehension of our key features, you can familiarize yourself with the basics of Easy Content Builder: sections, multiple-column layouts, and prebuilt templates.
Sections
Sections are editable and reusable modules of content that can be added to your Shopify (OS 2.0) themes, such as Circle Menu, Overlapping Images with Text, Scrolling Announcement bar, Scrolling Logo List, Accordion, Tabs, Before & After, Gallery, Countdown, etc.
- Explore the benefits of Shopify sections: Why does it matter
- View all section variations.
The multiple-column layouts at the section level
Easy Content Builder lets you create multiple-column layouts at the section level. You will use a special section called Section Settings to specify the column layout of each section. Then, you add multiple content blocks to each column and configure the margin/padding and the gap between columns/rows to create your desired layout.
You can combine one-column, two-column, three-column, four-column, or hierarchical grid layouts on the same page, like the following example:
.
Templates
Easy Content Builder templates are a collection of sections that can be added to your existing (OS2.0) themes. Once you add a premade template Easy Content Builder provides, you can add your images and copy to fit your brand. You can easily edit, reorder, or remove any section within that template to create your ideal page.
Templates can be assigned to individual product/blog post/page or multiple product/blog post/pages at once.
Premade templates are great for:
- Get familiar with how pages and sections are built using Easy Content Builder.
- Editable templates are great for saving time to tailor your theme and keeping consistency between your page types.
Adding your first template
Here are available options to tailor your Shopify theme:
- Create a template for Multiple pages (Perfect for a group of products, pages, or articles that use the same template layout)
- Create a template for a single page (Perfect for a unique landing page, lookbook, or long-form product page.)
- Create a template for standard pages (homepage, collection pages, etc.)
- Or create a metaobject template (Handy for building pages with fully custom data like Cooking Recipes, FAQs, Specs, Artist profile pages, etc.). If you're new to Shopify metaobject, check out what metaobject is and when to use it here
Select an option that fits your goal and follow the respective guides below to get started.
Template for Multiple pages
- If you want to create a custom template and assign this same template to multiple product/blog posts/pages at once, this guide is for you. Any changes you make to the template will be applied to all products that you assign the template to.
- Guides:
- Create a new template - assigned to multiple pages at once: Read setup guide.
- Quickstart video:
- Watch this overview video to learn how to build a new custom template and assign it to multiple pages - individually or in bulk - using Easy Content Builder.
Template for Single page
- Creating a unique template for an individual page is perfect when you want each page (product, blog post, About Us, Lookbook pages, etc.) to have its unique template. This means you must create a separate template for each page (Under the Pro plan, you can reuse and modify an existing template to save time). Any changes you make to a template will be only applied to the assigned template.
- Guides:
- Create a new template - assigned to a single page: Read setup guide.
- Quickstart Video:
- Watch this overview video to learn how to build a new template and assign it to an individual page using Easy Content Builder.
Template for Home, Collection pages
- Customize your standard pages (Homepage, Collection, etc.): Read setup guide.
Create a Metaobject Template
- Overview:
- Creating a metaobject template with 5 types of metaobjects that Easy Content Builder provides (ECB Media, ECB Rich Text, ECB Tabs, ECB Accordion, ECB Icons With Text) is available for the PRO plan only.
- Easy Content Builder app allows you to create metaobject templates, a handy way to create custom structured data that's not available in the default Shopify data structure - such as Recipes (view the demo 1, demo 2, demo 3), Books (view the demo), Artist bio (view the demo), Product specifications (view the demo 1, demo 2) etc.
- With metaobjects, you can conveniently add unique content sections per product/page and manage those custom content in a centralized place.
- Guides:
- Learn what Shopify Metaobjects are, when to use metaobjects, and how to create a metaobject template using the Easy Content Builder app here.
Preview your custom template
Steps to preview your products, blog posts or pages with the new custom template:
- From your Shopify admin, click Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- Open the dropdown menu at the top of the page.
- Use the dropdown menu to select a template.
- In the sidebar, click Change.
- Select the product or page you want to preview with the selected template.
Next steps
Manage your templates
- Manage your templates: follow these steps.
- Edit your template: follow these steps.
Customize your templates
Set up multiple-column layouts
- Learn how to set up multi-column layouts:
- 1-col boxed layout
- 1-col with Background Image
- 2-col with Flexible Col Width
- 2-col with Blank Sections
- Hierarchical Grids (6 layout options)
- We suggest you install the Theme Section Kit to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the Theme Section Kit here.
Add a block within a section
- Learn how to add a block within a section here
Set the Text color
Learn how to set the Text color here.
Set the Background color
Learn how to set the background color (applied to the whole section) here.
Set the Container Background color
Learn how to set the Container Background color (applied to the background of the content area instead of the full-width background) here.
Adjust the padding/margin of each section
- Learn how to adjust the padding/margin of each section here
Adjust the font size, border radius, background color
- Learn how to adjust the font size, border radius, background color here
Custom CSS
- Learn how to customize your Shopify themes (change your font size, button, background, border radius, etc.) with Custom CSS using Easy Content Builder: 5-min video tutorial.
- For Pro plan: In addition to the standard Custom CSS feature, you have an CSS Generator option - a handy way to customize your theme without coding. Learn more.

Jump in a little deeper
If you would rather want to learn more about the fundamentals of the Easy Content Builder app:
- Read to understand Clean Template and Pre-built ECB Templates.
Use cases
Browse the pre-built template collections - Product pages, Landing pages, Brand pages, etc. - for inspiration.
- View all section variations that Easy Content Builder provides.
- Grid & Layouts:
- How to create multi-column layouts: view details
- Hero Banners examples: view demo
- How to create a Hero banner: view details