The Theme Editor: Difference between revisions
From Posstack.com Documentations
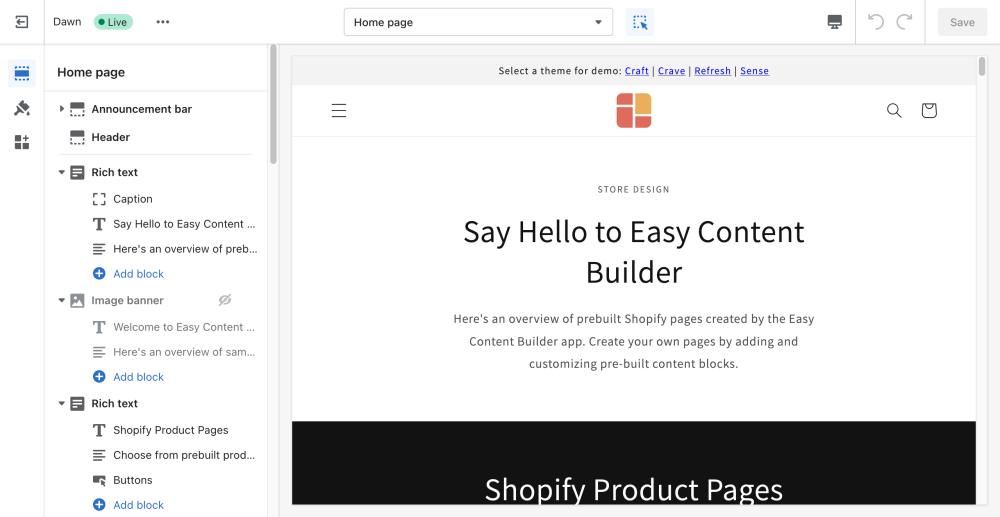
(Created page with "The Theme Editor refers to the default Shopify theme editor that displays a tree view of all the content for the template that you're currently viewing in the sidebar. It lets you customize the content and appearance of your store, and preview all changes in real time. <im> '''Accessing the theme editor through the Easy Content Builder''' * From your Shopify admin, go to Apps > Easy Content Builder * From the Easy Content Builder dashboard, click '''Manage Templates'...") |
mNo edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
The Theme Editor refers to the default Shopify theme editor that displays a tree view of all the content for the template that you're currently viewing in the sidebar. It lets you customize the content and appearance of your store, and preview all changes in real time. | The Theme Editor refers to the default Shopify theme editor that displays a tree view of all the content for the template that you're currently viewing in the sidebar. It lets you customize the content and appearance of your store, and preview all changes in real time. | ||
[[File:Theme editor.png|1000x1000px]] | |||
'''Accessing the theme editor through the Easy Content Builder''' | '''Accessing the theme editor through the Easy Content Builder''' | ||
| Line 7: | Line 7: | ||
* From your Shopify admin, go to Apps > Easy Content Builder | * From your Shopify admin, go to Apps > Easy Content Builder | ||
* From the Easy Content Builder dashboard, click '''Manage Templates''' and find the template that you want to edit, and then click '''Customize'''. | * From the Easy Content Builder dashboard, click '''Manage Templates''' and find the template that you want to edit, and then click '''Customize'''. | ||
{{Note|Note: After you create a Product/Page/Blog Post template by following the steps in the section [[Create Product Templates|Create Templates]], you will be automatically redirected to the Theme Editor.|reminder}} | |||
Latest revision as of 14:28, 23 February 2024
The Theme Editor refers to the default Shopify theme editor that displays a tree view of all the content for the template that you're currently viewing in the sidebar. It lets you customize the content and appearance of your store, and preview all changes in real time.
Accessing the theme editor through the Easy Content Builder
- From your Shopify admin, go to Apps > Easy Content Builder
- From the Easy Content Builder dashboard, click Manage Templates and find the template that you want to edit, and then click Customize.
Note: After you create a Product/Page/Blog Post template by following the steps in the section Create Templates, you will be automatically redirected to the Theme Editor.