Create Template For Multiple Pages: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 2: | Line 2: | ||
If you want to create one template and apply this same template to multiple pages at once, then this option is the best.<br/><br/> | If you want to create one template and apply this same template to multiple pages at once, then this option is the best.<br/><br/> | ||
Creating a template assigned to multiple pages is handy when you want to build and customize templates for a group of items like Men clothing, Cushions, Rugs, etc.|inline}} | Creating a template assigned to multiple pages is handy when you want to build and customize templates for a group of items like Men clothing, Cushions, Rugs, etc.|inline}} | ||
{{Note|*If you want each page (product, blog post, etc.) to have its own unique template, follow [[Create_Template_For_Single_Page|this setup guide]]<br/><br/> | {{Note| *If you want each page (product, blog post, etc.) to have its own unique template, follow [[Create_Template_For_Single_Page|this setup guide]]<br/><br/> | ||
*To customize Homepage or Collection pages, follow section [[Template for Standard Pages|Template for Standard pages]].|reminder}} | *To customize Homepage or Collection pages, follow section [[Template for Standard Pages|Template for Standard pages]].|reminder}} | ||
Revision as of 02:36, 24 November 2023
If you want to create one template and apply this same template to multiple pages at once, then this option is the best.
- To customize Homepage or Collection pages, follow section Template for Standard pages.
Getting started
Watch this overview video to learn how to build a new custom template and assign it to multiple pages - individually or in bulk - using Easy Content Builder.
Create a new Template assigned to multiple pages
Step 1: Create a new template
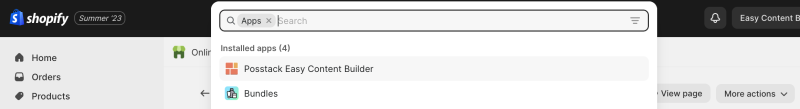
- From your Shopify admin, click Apps > Easy Content Builder.
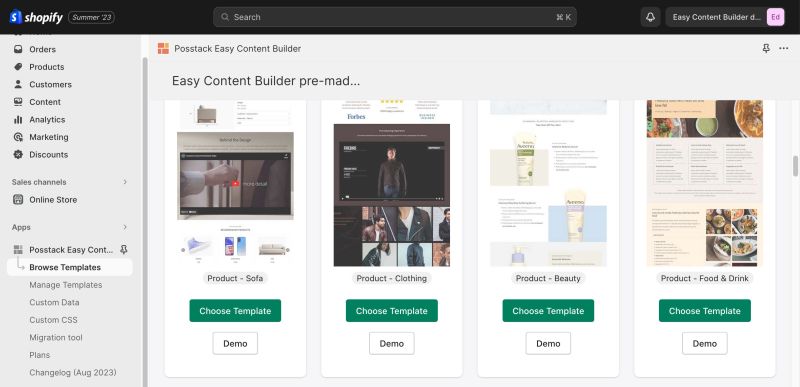
- From the Easy Content Builder dashboard, click Browse Templates.
- Find a prebuilt template that you want to use, and then click Choose Template.
- You can start with a Blank template or add a premade template. Templates are a collection of sections that are pre-built by Easy Content Builder. Once you add a template to your theme, you can add your images and copy to fit your brand. You can easily edit, reorder, or remove any section within that template to create your ideal page.

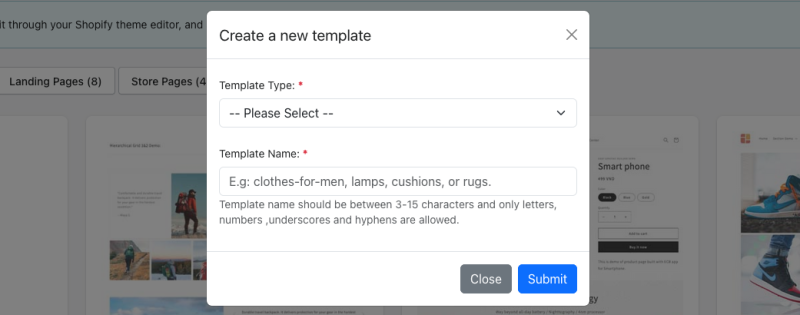
- Next, select the template type (Product, Blog Post, Page) and enter the template name

- The template name should be between 3-15 characters - only letters, numbers, underscores and hyphens are allowed.
- Then, you will be automatically directed to your Shopify theme editor. Here, you can start adding content blocks to the template you’ve just created.
- NOTE: After you have done steps above, the new template you’ve just created will appear under Easy Content Builder admin > Manage Templates section with a label ‘Not assigned to any page yet. Click Customize to preview template with: [a specific page]’.
Step 2: Customize the template
From the Shopify theme editor, you'll be able to add Easy Content Builder sections, customize, re-order, or remove them like all other sections in your theme.
Below are common customization you might want to start with:
Add Section Settings block
You should always add a Section Settings first. Why you need this block:
- To determine your ideal layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts)
- And to control your global configurations (full-width layout, mask color, mask image, background video, parallax animation, etc.)
- Define multiple-column layouts: read the setup guide.
Add new content blocks within a section
Blocks refer to the prebuilt content blocks the Easy Content Builder app provides, such as Accordion, Before & After Slider, Video, Featured Products, Custom HTML, etc. Each template can have multiple sections, and each section has a specific variety of blocks you can add.
After adding a Section Settings, you can add any content blocks made available to the section you've created.
Adjust the padding/margin of each section
The Easy Content Builder lets you adjust the space (padding and margin) between elements at two levels:
- Section Settings level: refers to the global padding configurations for a section.
- Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.)
Adjust the font size, border radius, background color
- If you want to change your font size, button, background, border radius, etc., you can do so using the ECB's Custom CSS: 5-min video tutorial.
- For Pro plan: In addition to the standard Custom CSS feature, you have an Automatically Generate CSS option - a handy way to customize your theme without coding. Learn more.

Step 3: Assign the new template
For Products
To apply the new template to multiple products at once, use the Bulk editor by following these steps:
- From your Shopify admin, click Products.
- Click on checkboxes next to each product you want to apply the new template.
- Then, click on Bulk Edit.
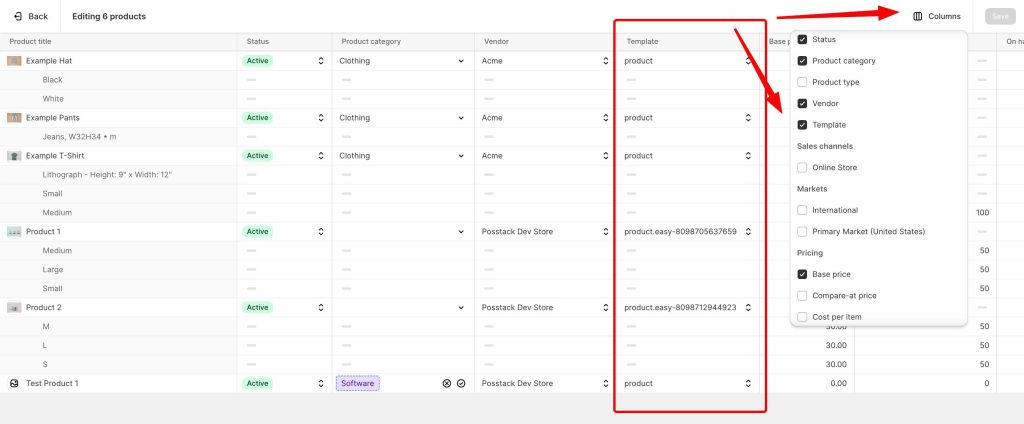
- In the Bulk editor, click the Columns drop-down menu, and then in the General section, click the Template checkbox.
- Click the template field of the first line, then hold the shift key, and then click the template field of the last line. A blue shading will appear around the items you have selected.
- Using the drop-down menu, choose a new template for the selected items.
- Click Save.
For Blog Posts and Pages
The bulk editing feature for blog posts and pages is no longer available. So, follow the steps below to assign a template to blog posts or pages on an individual item level:
- From your Shopify admin, go to Online Store > Pages/Blog Posts.
- Click the name of the blog post/page to edit.
- In the Online store section, use the drop-down menu to select the template you've created to apply to the selected page.
- Click Save.
Preview your custom template
Steps to preview your products, blog posts or pages with the new custom template:
- From your Shopify admin, click Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- Open the dropdown menu at the top of the page.
- Use the dropdown menu to select a template.
- In the sidebar, click Change.
- Select the product or page you want to preview with the selected template.
Next steps
Manage and edit your templates
- Manage your templates: follow these steps.
- Edit your template: follow these steps.
Set up multi-column layouts
- Learn how to set up multi-column layouts:
- 1-col boxed layout
- 1-col with Background Image
- 2-col with Flexible Col Width
- 2-col with Blank Sections
- Hierarchical Grids (6 layout options)
- We suggest you install the Theme Section Kit to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the Theme Section Kit here.
Customize with Custom CSS
- Learn how to customize your Shopify themes with Custom CSS using Easy Content Builder: 5-min video tutorial.