Block Accordion: Difference between revisions
From Posstack.com Documentation
| Line 3: | Line 3: | ||
===What is the Accordion section perfect for?=== | ===What is the Accordion section perfect for?=== | ||
You have various options to use the Accordion section for your Shopify themes: | [[File:Accordion show description.jpg|frameless|800x800px]]You have various options to use the Accordion section for your Shopify themes: | ||
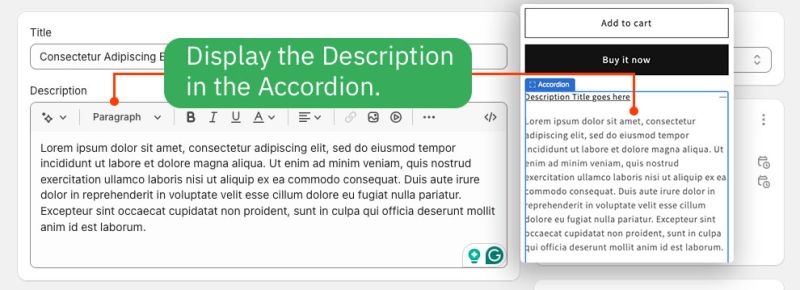
*Display the core Description in the Accordion: | |||
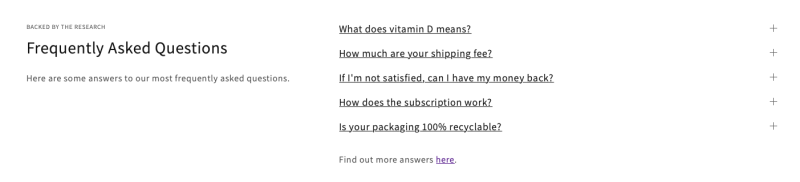
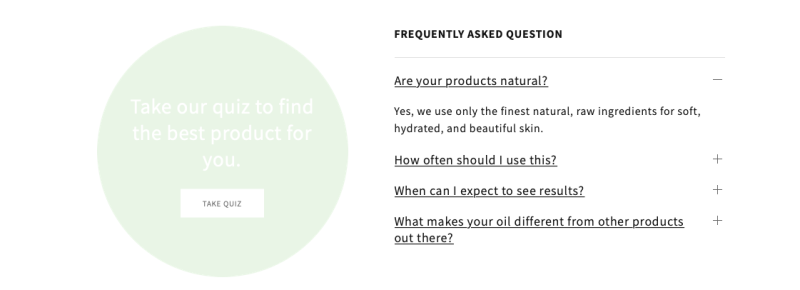
*FAQ: See an example [https://easy-content-builder-demo.myshopify.com/products/vitamin-d-boost here]. | *FAQ: See an example [https://easy-content-builder-demo.myshopify.com/products/vitamin-d-boost here]. | ||
:[[File:Ecb-accordion-demo1.png|border|frameless|800x800px]] | :[[File:Ecb-accordion-demo1.png|border|frameless|800x800px]] | ||
Revision as of 02:59, 27 February 2024
This content block helps you build vertically collapsing accordions.
NOTE: Accordion is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
What is the Accordion section perfect for?
 You have various options to use the Accordion section for your Shopify themes:
You have various options to use the Accordion section for your Shopify themes:
- Display the core Description in the Accordion:
- FAQ: See an example here.
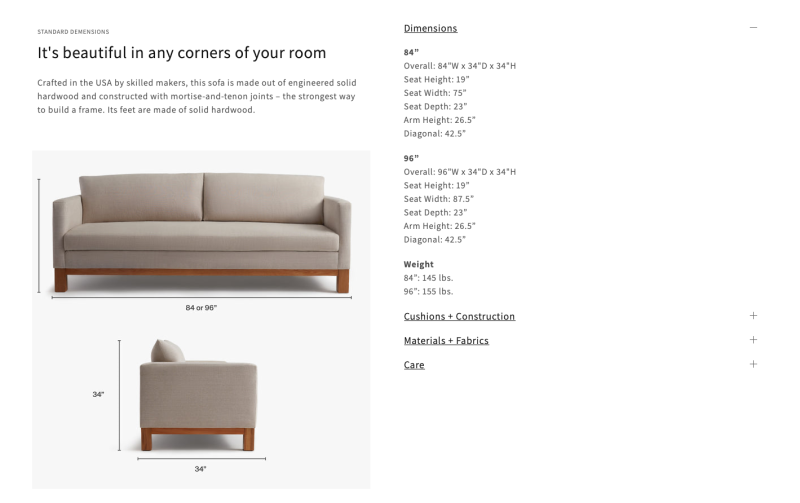
- Specifications: See an example here.
- FAQ 2: See an example here.
General Configuration
From the Shopify theme editor, click on Accordion on the sidebar to view the details of settings.
If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
| Section settings | Description |
|---|---|
| No Collapsing | By default, all accordion items can be collapsed. Enable this setting to prevent this behavior and always maintain one open item. |
| Multiple Open Items | To display multiple content sections simultaneously without collapsing when the other is opened. |
| Title Size | Change the heading size to H1, H2, H3, H4, H5, or H6. |
| Text Size | Set the body text size - Small, Default, Large |
| Item Title | The title of the accordion content |
| Body | The details of the accordion content |
| Max Width | Set the width of the Accordion container in pixel. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
| Padding | Set spacing between elements and their content. |
Create Accordion metaobjects
NOTE: The Accordion metaobject feature is only available for the PRO plan.
When to use Accordion metaobjects
Metaobjects are handy when you want to add fully custom Accordion section per product/page using a single template. That means some (or all) products/pages have unique Accordion sections specific to each product/page, even though they use the same Template.
How to use Accordion metaobjects
Check out the setup guide.
If you want to create a metaobject template for an entirely custom data structure such as Cooking Recipes, Ingredient Lists, Book metadata, Technical Product specifications, etc, use ECB Media and ECB Rich Text Metaobjects by following this guide.
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
See all content blocks available that you can add to a section.