Create Template For Single Page: Difference between revisions
mNo edit summary |
|||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Note|This tutorial will guide you through 4-easy-steps to build | {{Note|This tutorial will guide you through 4-easy-steps to build a custom template for a single page (Product, Blog Post, or Store Page).|inline}} | ||
{{Note|Related Guides: | |||
{{Note| | *[[Create Template For Multiple Pages|How to create a custom template for multiple product/blog post/pages]]. | ||
*[[Template for Standard Pages|How to customize Homepage, Collection pages]] | |||
*[[Create_MetaObjects|How to create a Metaobject template]]|reminder}} | |||
===Getting Started === | ===Getting Started === | ||
===== Overview ===== | |||
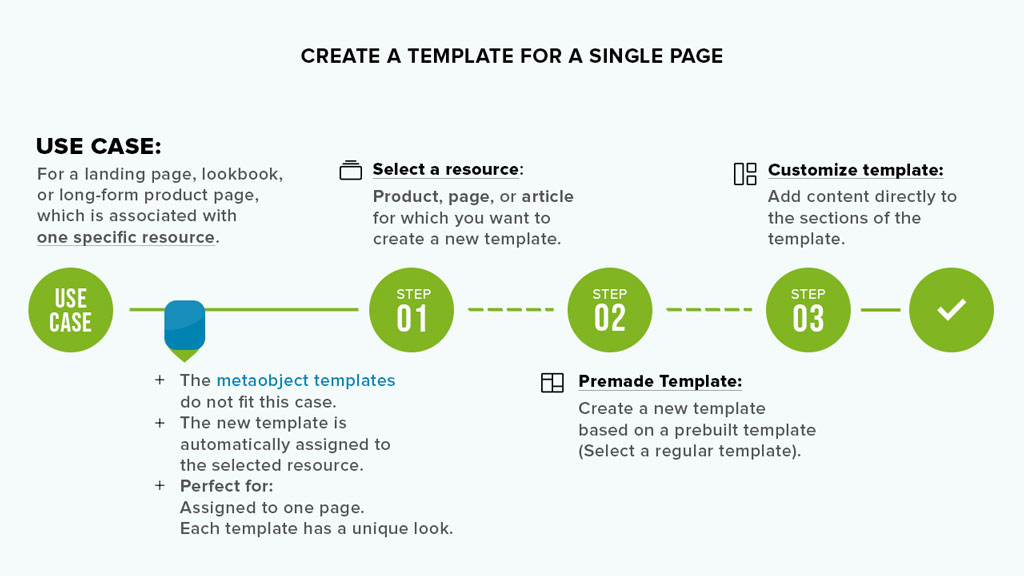
Templates are a collection of sections that are pre-built by Easy Content Builder. Once you add a template to your theme, you can add, edit, reorder, or remove any section within that template to customize your theme.[[File:Ecb-usecase-single.jpg|frameless|1024x1024px]] | |||
===== Tutorial Video ===== | |||
Watch this overview video to learn how to build a new template and assign it to an individual page using Easy Content Builder. | Watch this overview video to learn how to build a new template and assign it to an individual page using Easy Content Builder. | ||
| Line 42: | Line 48: | ||
======Add new blocks to that section as you wish ====== | ======Add new blocks to that section as you wish ====== | ||
After adding a [[Block Section Settings|Section Settings]], you can add many content blocks to the section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
:: | {{Note|Each template can have multiple sections, and each section has a specific variety of blocks you can add. View all sections available [https://easy-content-builder-demo.myshopify.com/pages/section-variations here].|inline}} | ||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
======Set the Text color====== | |||
The Text color setting is located in the Section Settings. Enter the HEX color value or choose from your currently used color (if any). Then, the new text's color will be applied to all content blocks within this section. | |||
[[File:Ecb text color.jpg|frameless|492x492px]] | |||
{{Note|Ensure you also update the Background Color or Container Background Color (under the same Section Settings panel) to pair with your new text's color. |reminder}} | |||
======Set the Background Color====== | |||
'''Step 1''': You can set the background color using '''CSS''' or '''Gradient'''. | |||
[[File:Ecb-bg-color-css.png|frameless|446x446px]] | |||
If you add a HEX color value using the CSS option and want to change to the Gradient color, just remove the HEX color and switch to the Gradient mode. | |||
[[File:Ecb-bg-color-gradient.png|frameless]] | |||
The background color will be applied full-width to the whole section. | |||
{{Note|Ensure you adjust the Text Color (under the same Section Settings panel) to keep the text visible and highly contrasting.|inline}} | |||
'''Step 2''' (Optional): Set the '''Padding Top'''/'''Padding Bottom''' (under the same Section Settings panel) to add desired horizontal space to the section. | |||
======Set the Container Background color====== | |||
[[File:Ecb-container-bg-color.png|frameless]] | |||
Use the Container Background Color setting to set the background color for the content area instead of the full-width background. You can define the background color using '''CSS''' or '''Gradient'''. | |||
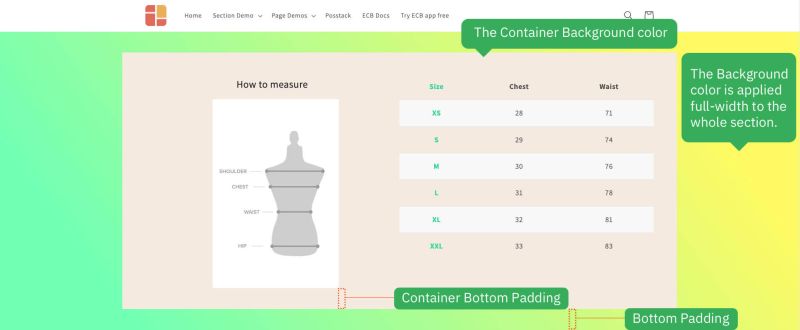
{{Note|Ensure you set the Container Padding Top/Padding Bottom (under the same Section Settings panel) to add the desired horizontal space to the container. |inline}}[[File:Bg-container-demo.jpg|frameless|800x800px]] | |||
======Adjust the padding/margin of each section====== | ======Adjust the padding/margin of each section====== | ||
| Line 51: | Line 89: | ||
::*Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.) | ::*Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.) | ||
::[[File:Ecb sections padding margin.jpg|frameless|1917x1917px]] | ::[[File:Ecb sections padding margin.jpg|frameless|1917x1917px]] | ||
====== How to change to existing fonts on Shopify ====== | |||
* From your Shopify admin, go to '''Online Store''' > '''Themes'''. | |||
* Next to the theme that you want to edit, click '''Customize'''. | |||
* Use the Template drop-down menu to select a template. | |||
* Click on '''Theme Settings''' (the gear icon) > '''Typography''' (where you can change the font of all pages and templates on your Shopify store) | |||
:[[File:Ecb-css-theme-scope.jpg|frameless|386x386px]] | |||
* In your '''Typography''' settings, click the '''Change''' button to update your headings and body text fonts. | |||
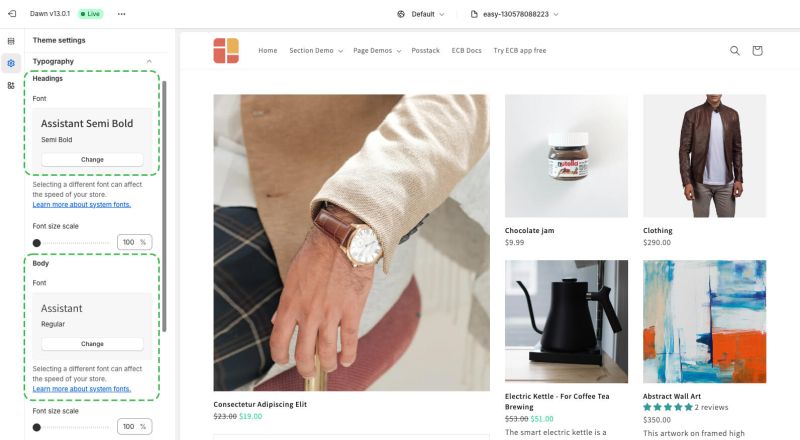
:[[File:Shopify theme font config.jpg|border|frameless|800x800px]] | |||
:{{Note|'''Handy tips''': Check the checklist to pick a font combination (Plus 10 free font pairings to enhance your Shopify store): [https://posstack.com/blog/top-free-font-pairings-for-shopify view details].|reminder}} | |||
======Adjust the font size, rounded corners, background color====== | |||
*If you want to change your font size, button, global background, border radius (rounded corners), etc., you can do so using the ECB's Custom CSS. | |||
:{{Note|For Pro plan: In addition to the standard Custom CSS feature, you have an '''CSS Code Generator''' option - a handy option to generate CSS code automatically. [[Custom CSS#Adjust the font size, border radius, background color|Learn more]]. |reminder}} | |||
:[[File:Ecb-custom-css-v2.jpg|border|frameless|800x800px]] | |||
===Preview your custom template=== | ===Preview your custom template=== | ||
| Line 61: | Line 117: | ||
#Select the product or page you want to preview with the selected template. | #Select the product or page you want to preview with the selected template. | ||
=== | ===Delete a template=== | ||
If you want to delete a template that you created using Easy Content Builder, here are the steps: | |||
* From your Shopify admin, click Apps > '''Easy Content Builder'''. | |||
* From the Easy Content Builder dashboard, click '''Manage Templates'''. | |||
* Then select the template that you want to remove and click '''Delete'''. | |||
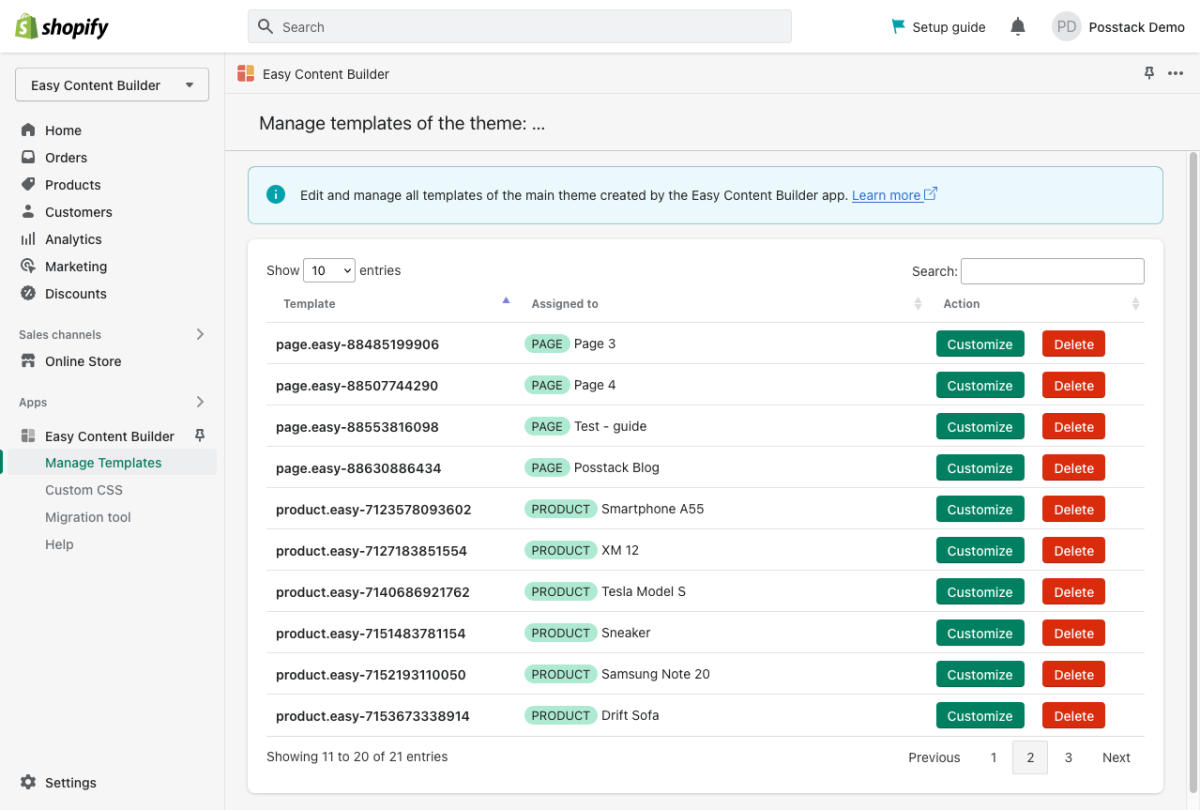
[[File:Manage template delete.png|1200x1200px]] | |||
===Next steps=== | |||
====== Manage and edit your templates ====== | |||
*Manage your templates: [[Manage Templates|follow these steps]]. | *Manage your templates: [[Manage Templates|follow these steps]]. | ||
*Edit your template: [[Edit Template|follow these steps]]. | *Edit your template: [[Edit Template|follow these steps]]. | ||
====== Set up multi-column layouts ====== | |||
*Learn how to set up multi-column layouts: | *Learn how to set up multi-column layouts: | ||
::*[[Section Settings|1-col boxed layout]] | ::*[[Section Settings|1-col boxed layout]] | ||
| Line 73: | Line 141: | ||
:::{{note|We suggest you install the '''Theme Section Kit''' to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the '''Theme Section Kit''' [https://easy-content-builder-demo.myshopify.com/pages/ecb-prebuilt-theme-sections here].|info}} | :::{{note|We suggest you install the '''Theme Section Kit''' to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the '''Theme Section Kit''' [https://easy-content-builder-demo.myshopify.com/pages/ecb-prebuilt-theme-sections here].|info}} | ||
====== Customize with Custom CSS ====== | |||
*Learn how to customize your Shopify themes with Custom CSS using Easy Content Builder: [https://www.youtube.com/watch?v=gN20FiUvVZc 5-min video tutorial]. | *Learn how to customize your Shopify themes with Custom CSS using Easy Content Builder: [https://www.youtube.com/watch?v=gN20FiUvVZc 5-min video tutorial]. | ||
*Do you want to change the primary, secondary, background color, font size, or border-radius? Refer to [[Custom CSS]] for more details on how to make those customizations. | |||
Latest revision as of 04:03, 16 May 2024
Getting Started
Overview
Templates are a collection of sections that are pre-built by Easy Content Builder. Once you add a template to your theme, you can add, edit, reorder, or remove any section within that template to customize your theme.
Tutorial Video
Watch this overview video to learn how to build a new template and assign it to an individual page using Easy Content Builder.
Adding your first template
Step 1: Select an item (Product/Blog Post/Page)
In your Shopify admin, select your Product/Blog Post/Page (depending on which page you want to create a custom template)
Step 2: Create a template
On the Product/Blog Post/Page, click on More actions > Create a template
Step 3: Choose a pre-made template
Select a prebuilt template suggested by the app (then you will be automatically redirected to the Theme Editor). Easy Content Builder offers you three options to create a new template:
- Select a prebuilt product template provided by the Easy Content Builder app.
- Select from available templates of the main theme (if created before): This option is only visible if you did build templates using the Easy Content Builder app before. It allows you to speed up the workflow by reusing those templates. Please note this option is available when you upgrade to the Pro version.
- Or create your own template from scratch.
- TIP: Create a clean template first to avoid a known issue - "Must have a maximum of 25 sections" and hide default sections of default template when creating page from prebuilt template.
- We suggest you install the Theme Section Kit to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the Theme Section Kit here.
Step 4: Start customizing the template
Start adding and editing the app sections and blocks through your Shopify theme editor as follows:
Define your section column layouts
- With Easy Content Builder, you define the layout on an individual section level. This is done by adding/editing the Sections Setting block. Learn how to add a Sections Setting block.
- You can add many sections per page, each section with its column layout.
- Useful link:
- See multi-column layouts examples
- Learn how to create multi-column layouts

Add new blocks to that section as you wish
After adding a Section Settings, you can add many content blocks to the section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
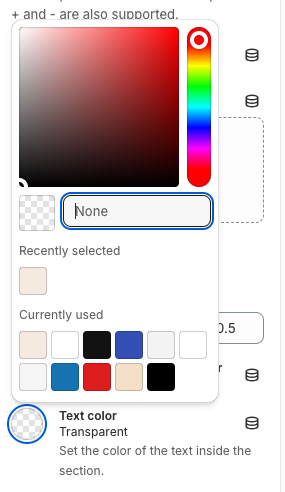
Set the Text color
The Text color setting is located in the Section Settings. Enter the HEX color value or choose from your currently used color (if any). Then, the new text's color will be applied to all content blocks within this section.
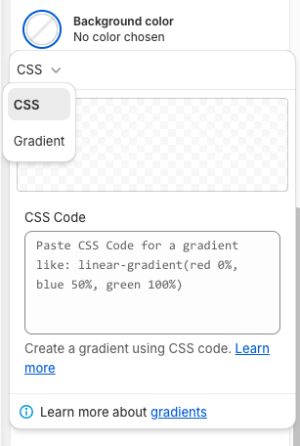
Set the Background Color
Step 1: You can set the background color using CSS or Gradient.
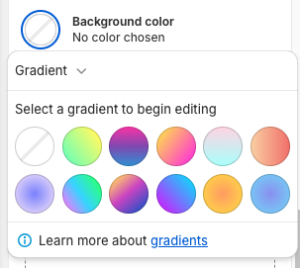
If you add a HEX color value using the CSS option and want to change to the Gradient color, just remove the HEX color and switch to the Gradient mode.
The background color will be applied full-width to the whole section.
Step 2 (Optional): Set the Padding Top/Padding Bottom (under the same Section Settings panel) to add desired horizontal space to the section.
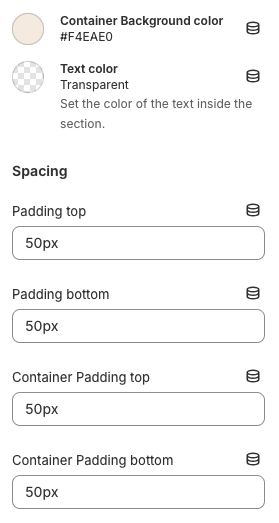
Set the Container Background color
Use the Container Background Color setting to set the background color for the content area instead of the full-width background. You can define the background color using CSS or Gradient.
Adjust the padding/margin of each section
- The Easy Content Builder lets you adjust the space (padding and margin) between elements at two levels:
- Section Settings level: refers to the global padding configurations for a section.
- Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.)

- The Easy Content Builder lets you adjust the space (padding and margin) between elements at two levels:
How to change to existing fonts on Shopify
- From your Shopify admin, go to Online Store > Themes.
- Next to the theme that you want to edit, click Customize.
- Use the Template drop-down menu to select a template.
- Click on Theme Settings (the gear icon) > Typography (where you can change the font of all pages and templates on your Shopify store)
- In your Typography settings, click the Change button to update your headings and body text fonts.
- Handy tips: Check the checklist to pick a font combination (Plus 10 free font pairings to enhance your Shopify store): view details.
Adjust the font size, rounded corners, background color
- If you want to change your font size, button, global background, border radius (rounded corners), etc., you can do so using the ECB's Custom CSS.
- For Pro plan: In addition to the standard Custom CSS feature, you have an CSS Code Generator option - a handy option to generate CSS code automatically. Learn more.

Preview your custom template
Steps to preview your products, blog posts or pages with the new custom template:
- From your Shopify admin, click Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- Open the dropdown menu at the top of the page.
- Use the dropdown menu to select a template.
- In the sidebar, click Change.
- Select the product or page you want to preview with the selected template.
Delete a template
If you want to delete a template that you created using Easy Content Builder, here are the steps:
- From your Shopify admin, click Apps > Easy Content Builder.
- From the Easy Content Builder dashboard, click Manage Templates.
- Then select the template that you want to remove and click Delete.
Next steps
Manage and edit your templates
- Manage your templates: follow these steps.
- Edit your template: follow these steps.
Set up multi-column layouts
- Learn how to set up multi-column layouts:
- 1-col boxed layout
- 1-col with Background Image
- 2-col with Flexible Col Width
- 2-col with Blank Sections
- Hierarchical Grids (6 layout options)
- We suggest you install the Theme Section Kit to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the Theme Section Kit here.
Customize with Custom CSS
- Learn how to customize your Shopify themes with Custom CSS using Easy Content Builder: 5-min video tutorial.
- Do you want to change the primary, secondary, background color, font size, or border-radius? Refer to Custom CSS for more details on how to make those customizations.