Template for Standard Pages: Difference between revisions
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
This guide explains how to customize your Shopify standard pages like Homepage, Collection, etc. | {{Note|This guide explains how to customize your Shopify standard pages like Homepage, Collection, etc. |inline}} | ||
{{Note|Related Guides: | |||
*[[Create Template For Multiple Pages|How to create a custom template for multiple pages (product/blog post/pages)]].<br/> | |||
*[[Create_Template_For_Single_Page|How to create a custom template for a single page (product, blog post, etc.)]]. | |||
*[[Create_MetaObjects|How to create a Metaobjects template]]|reminder}} | |||
=== Steps to customize your Homepage: === | ===Steps to customize your Homepage:=== | ||
==== How it works: ==== | ====How it works:==== | ||
*From your Shopify admin, go to Online Store > '''Themes'''. | |||
*Find the theme you want to edit, then click '''Customize'''. | |||
:[[File:Ecb-customize.png|border|frameless|800x800px]] | :[[File:Ecb-customize.png|border|frameless|800x800px]] | ||
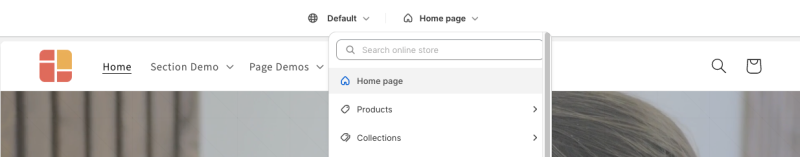
*From the dropdown menu in the Theme Editor, click '''Homepage''' and start adding the prebuilt sections that Easy Content provides. | |||
:[[File:Ecb-customize-home.png|border|frameless|800x800px]] | :[[File:Ecb-customize-home.png|border|frameless|800x800px]] | ||
==== Common | ====Common customizations==== | ||
Below are common | Below are common customizations you might want to start with: | ||
======Add Section Settings====== | |||
You should always add a [[Block Section Settings|Section Settings]] first. | |||
*Learn [[Block Section Settings|how to add the Section Settings]]. | |||
*[[Section Settings#Multi-column Layout Setup|How to define multiple-column layouts]]. | |||
{{Note|'''Good to know''': Why you need [[Block Section Settings|Section Settings]]: | |||
*To determine your ideal layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) | *To determine your ideal layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) | ||
* And to control your global configurations (full-width layout, mask color, mask image, background video, parallax animation, etc.) | *And to control your global configurations (full-width layout, mask color, mask image, background video, parallax animation, etc.) | ||
:[[File:Ecb section column config.jpg|frameless|1024x1024px]]|inline}} | |||
======Add new content blocks within a section====== | |||
After adding a [[Block Section Settings|Section Settings]], you can add many content blocks to the section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
{{Note|Each template can have multiple sections, and each section has a specific variety of blocks you can add. View all sections available [https://easy-content-builder-demo.myshopify.com/pages/section-variations here].|inline}} | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
======Set the Text color====== | |||
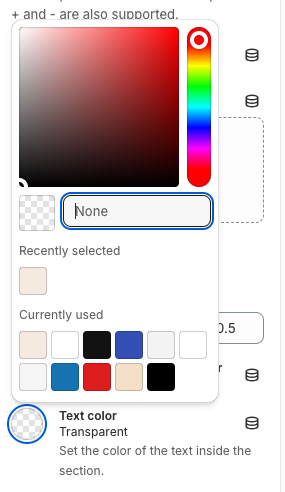
The Text color setting is located in the Section Settings. Enter the HEX color value or choose from your currently used color (if any). Then, the new text's color will be applied to all content blocks within this section. | |||
[[File:Ecb text color.jpg|frameless|492x492px]] | |||
{{Note|Ensure you also update the Background Color or Container Background Color (under the same Section Settings panel) to pair with your new text's color. |reminder}} | |||
======Set the Background Color====== | |||
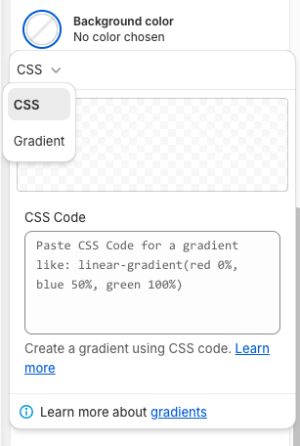
'''Step 1''': You can set the background color using '''CSS''' or '''Gradient'''. | |||
====== | [[File:Ecb-bg-color-css.png|frameless|446x446px]] | ||
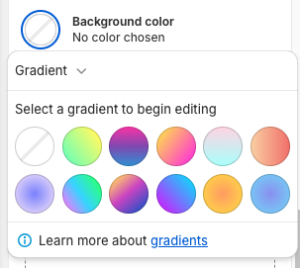
If you add a HEX color value using the CSS option and want to change to the Gradient color, just remove the HEX color and switch to the Gradient mode. | |||
[[File:Ecb-bg-color-gradient.png|frameless]] | |||
The background color will be applied full-width to the whole section. | |||
{{Note|Ensure you adjust the Text Color (under the same Section Settings panel) to keep the text visible and highly contrasting.|inline}} | |||
'''Step 2''' (Optional): Set the '''Padding Top'''/'''Padding Bottom''' (under the same Section Settings panel) to add desired horizontal space to the section. | |||
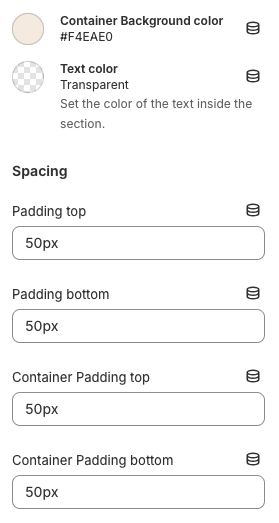
======Set the Container Background color====== | |||
[[File:Ecb-container-bg-color.png|frameless]] | |||
Use the Container Background Color setting to set the background color for the content area instead of the full-width background. You can define the background color using '''CSS''' or '''Gradient'''. | |||
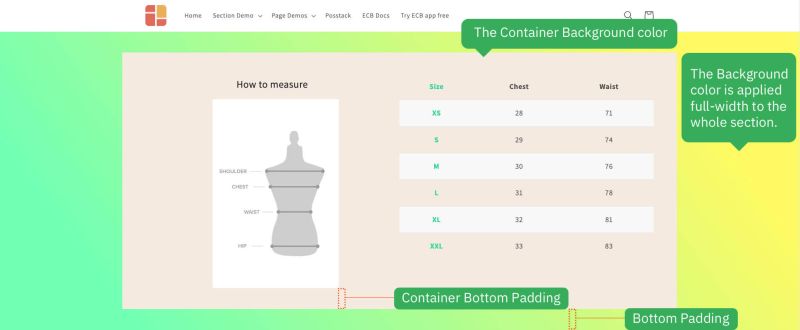
{{Note| | {{Note|Ensure you set the Container Padding Top/Padding Bottom (under the same Section Settings panel) to add the desired horizontal space to the container. |inline}}[[File:Bg-container-demo.jpg|frameless|800x800px]] | ||
======Adjust the padding/margin of each section====== | ======Adjust the padding/margin of each section====== | ||
The Easy Content Builder lets you adjust the space (padding and margin) between elements at two levels: | The Easy Content Builder lets you adjust the space (padding and margin) between elements at two levels: | ||
*Section Settings level: refers to the global padding configurations for a section. | *Section Settings level: refers to the global padding configurations for a section. | ||
*Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.) | *Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.) | ||
::[[File:Ecb sections padding margin.jpg|frameless|1917x1917px]] | ::[[File:Ecb sections padding margin.jpg|frameless|1917x1917px]] | ||
====== How to change to existing fonts on Shopify ====== | |||
* From your Shopify admin, go to '''Online Store''' > '''Themes'''. | |||
* Next to the theme that you want to edit, click '''Customize'''. | |||
* Use the Template drop-down menu to select a template. | |||
* Click on '''Theme Settings''' (the gear icon) > '''Typography''' (where you can change the font of all pages and templates on your Shopify store) | |||
:[[File:Ecb-css-theme-scope.jpg|frameless|386x386px]] | |||
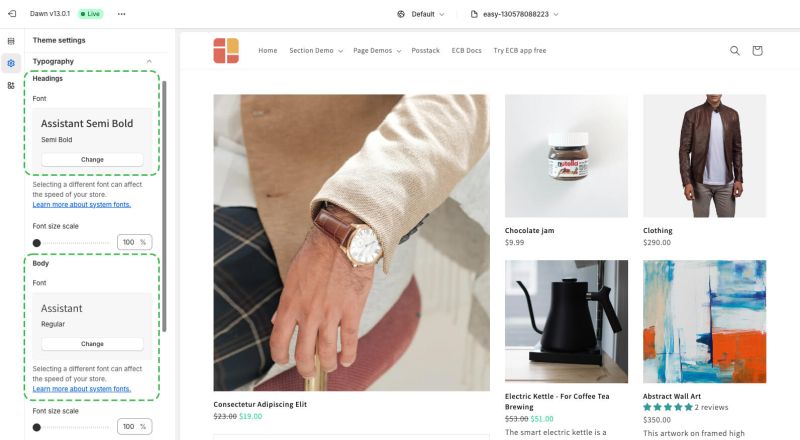
* In your '''Typography''' settings, click the '''Change''' button to update your headings and body text fonts. | |||
:[[File:Shopify theme font config.jpg|border|frameless|800x800px]] | |||
:{{Note|'''Handy tips''': Check the checklist to pick a font combination (Plus 10 free font pairings to enhance your Shopify store): [https://posstack.com/blog/top-free-font-pairings-for-shopify view details].|reminder}} | |||
======Adjust the font size, rounded corners, background color====== | |||
*If you want to change your font size, button, global background, border radius (rounded corners), etc., you can do so using the ECB's Custom CSS. | |||
:{{Note|For Pro plan: In addition to the standard Custom CSS feature, you have an '''CSS Code Generator''' option - a handy option to generate CSS code automatically. [[Custom CSS#Adjust the font size, border radius, background color|Learn more]]. |reminder}} | |||
:[[File:Ecb-custom-css-v2.jpg|border|frameless|800x800px]] | |||
===Step to customize your Collection pages:=== | ===Step to customize your Collection pages:=== | ||
==== How it works ==== | ====How it works==== | ||
*From your Shopify admin, go to '''Online Store''' > '''Themes'''. | |||
*Find the theme you want to edit, then click '''Customize'''. | |||
:[[File:Ecb-customize.png|border|frameless|800x800px]] | :[[File:Ecb-customize.png|border|frameless|800x800px]] | ||
*From the dropdown menu in the Theme Editor, click the '''Collections''', then click on '''Default Collection''' (if you want to customize your default Collection page), or scroll down and click '''Create Template''' (to create your new Collection template). | |||
:[[File:Ecb-customize-collection.png|border|frameless|800x800px]] | :[[File:Ecb-customize-collection.png|border|frameless|800x800px]] | ||
*Next, fill in the '''Name''' and '''Based on''' fields. | |||
:[[File:Ecb-collection-new-template-form.png|border|frameless|800x800px]] | :[[File:Ecb-collection-new-template-form.png|border|frameless|800x800px]] | ||
*Then, start customizing your template in your Shopify theme editor. | |||
==== Common customization ==== | ==== Common customization ==== | ||
| Line 51: | Line 107: | ||
===Next steps=== | ===Next steps=== | ||
======Set up multi-column layouts====== | ======Set up multi-column layouts ====== | ||
*Learn how to set up multi-column layouts: | *Learn how to set up multi-column layouts: | ||
::*[[Section Settings|1-col boxed layout]] | ::*[[Section Settings|1-col boxed layout]] | ||
| Line 62: | Line 118: | ||
======Customize with Custom CSS====== | ======Customize with Custom CSS====== | ||
*Learn how to customize your Shopify themes with Custom CSS using Easy Content Builder: [https://www.youtube.com/watch?v=gN20FiUvVZc 5-min video tutorial]. | *Learn how to customize your Shopify themes with Custom CSS using Easy Content Builder: [https://www.youtube.com/watch?v=gN20FiUvVZc 5-min video tutorial]. | ||
*Do you want to change the primary, secondary, background color, font size, or border-radius? Refer to [[Custom CSS]] for more details on how to make those customizations. | |||
Latest revision as of 04:02, 16 May 2024
Steps to customize your Homepage:
How it works:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, then click Customize.
- From the dropdown menu in the Theme Editor, click Homepage and start adding the prebuilt sections that Easy Content provides.
Common customizations
Below are common customizations you might want to start with:
Add Section Settings
You should always add a Section Settings first.
- To determine your ideal layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts)
- And to control your global configurations (full-width layout, mask color, mask image, background video, parallax animation, etc.)
Add new content blocks within a section
After adding a Section Settings, you can add many content blocks to the section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
Set the Text color
The Text color setting is located in the Section Settings. Enter the HEX color value or choose from your currently used color (if any). Then, the new text's color will be applied to all content blocks within this section.
Set the Background Color
Step 1: You can set the background color using CSS or Gradient.
If you add a HEX color value using the CSS option and want to change to the Gradient color, just remove the HEX color and switch to the Gradient mode.
The background color will be applied full-width to the whole section.
Step 2 (Optional): Set the Padding Top/Padding Bottom (under the same Section Settings panel) to add desired horizontal space to the section.
Set the Container Background color
Use the Container Background Color setting to set the background color for the content area instead of the full-width background. You can define the background color using CSS or Gradient.
Adjust the padding/margin of each section
The Easy Content Builder lets you adjust the space (padding and margin) between elements at two levels:
- Section Settings level: refers to the global padding configurations for a section.
- Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.)
How to change to existing fonts on Shopify
- From your Shopify admin, go to Online Store > Themes.
- Next to the theme that you want to edit, click Customize.
- Use the Template drop-down menu to select a template.
- Click on Theme Settings (the gear icon) > Typography (where you can change the font of all pages and templates on your Shopify store)
- In your Typography settings, click the Change button to update your headings and body text fonts.
- Handy tips: Check the checklist to pick a font combination (Plus 10 free font pairings to enhance your Shopify store): view details.
Adjust the font size, rounded corners, background color
- If you want to change your font size, button, global background, border radius (rounded corners), etc., you can do so using the ECB's Custom CSS.
- For Pro plan: In addition to the standard Custom CSS feature, you have an CSS Code Generator option - a handy option to generate CSS code automatically. Learn more.

Step to customize your Collection pages:
How it works
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, then click Customize.
- From the dropdown menu in the Theme Editor, click the Collections, then click on Default Collection (if you want to customize your default Collection page), or scroll down and click Create Template (to create your new Collection template).
- Next, fill in the Name and Based on fields.
- Then, start customizing your template in your Shopify theme editor.
Common customization
You can start adding sections to your Collection pages following exact steps like customizing the Homepage. Scroll up this page for a step-by-step guide.
Next steps
Set up multi-column layouts
- Learn how to set up multi-column layouts:
- 1-col boxed layout
- 1-col with Background Image
- 2-col with Flexible Col Width
- 2-col with Blank Sections
- Hierarchical Grids (6 layout options)
- We suggest you install the Theme Section Kit to customize your Shopify theme faster. This template contains prebuilt sections (Free and Pro versions) that you can edit, reorder, or hide through your Theme Editor. Preview the Theme Section Kit here.
Customize with Custom CSS
- Learn how to customize your Shopify themes with Custom CSS using Easy Content Builder: 5-min video tutorial.
- Do you want to change the primary, secondary, background color, font size, or border-radius? Refer to Custom CSS for more details on how to make those customizations.